
由于团队设计氛围比较浓郁,几款产品的后台设计原型,也都经由交互设计师在用户体验上进行了优化。
B端后台一般包含客户使用端和平台客服使用端,很多团队的做法对于客户使用端会考虑用户体验,但对于平台多用简单粗暴的模版。考虑到以人为本的设计,是能考虑到所有用户的感受,并为其找到最适合的解决办法,所以对于平台的设计,一样需要有好的体验。
接下来我讲到的几个方法,在后台设计中非常的实用。
1、高级搜索

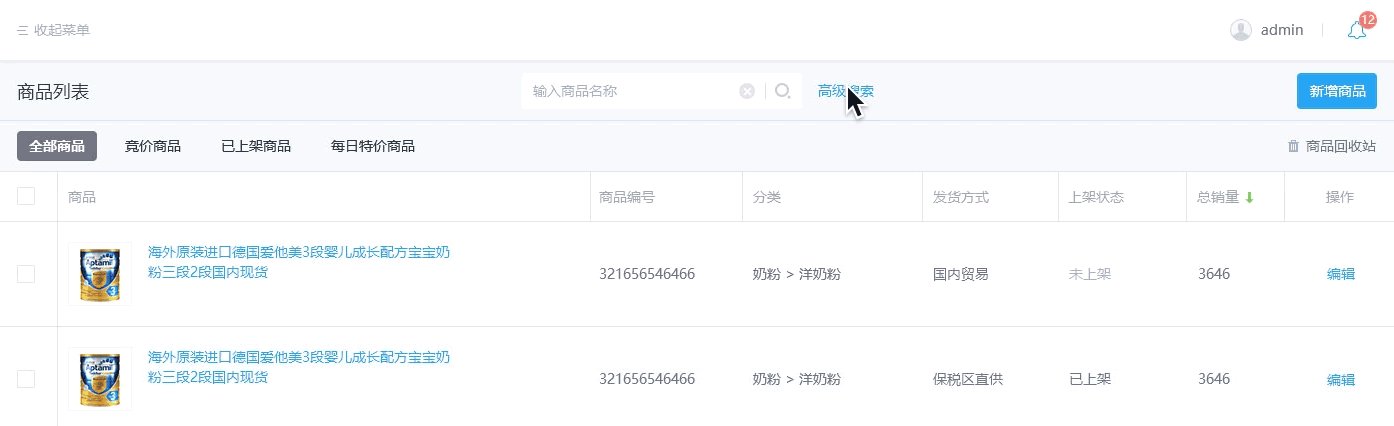
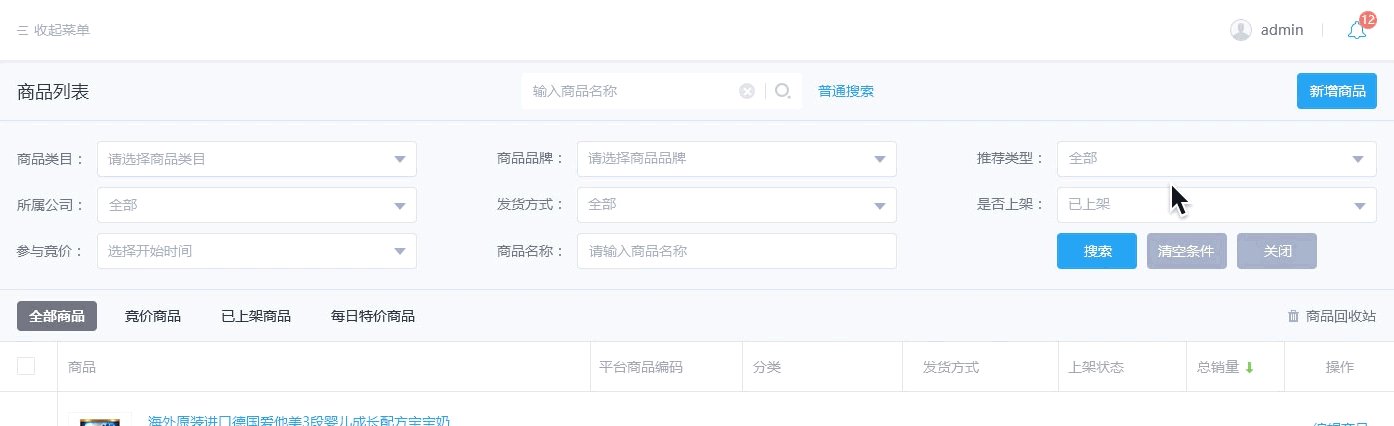
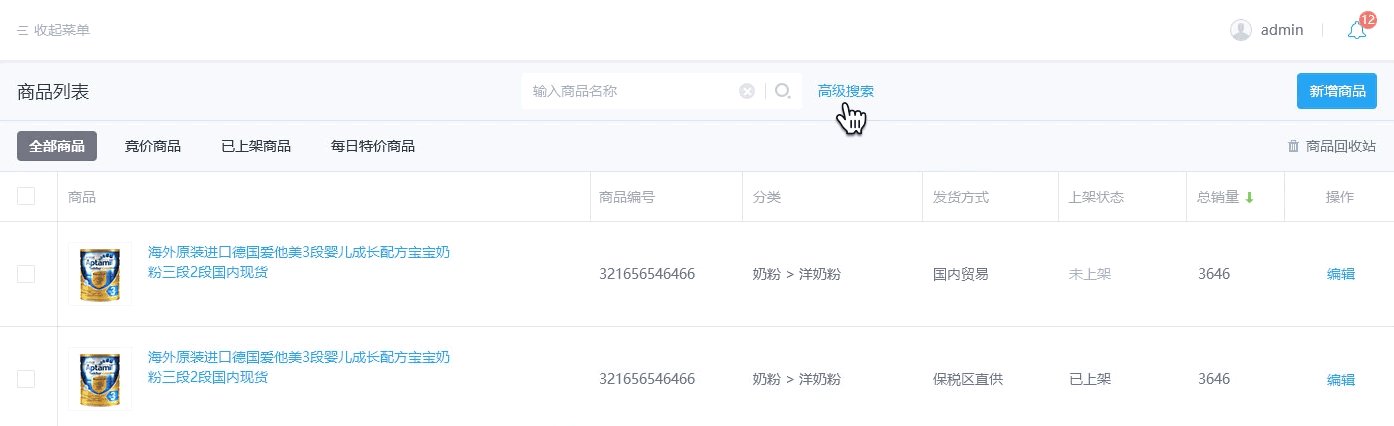
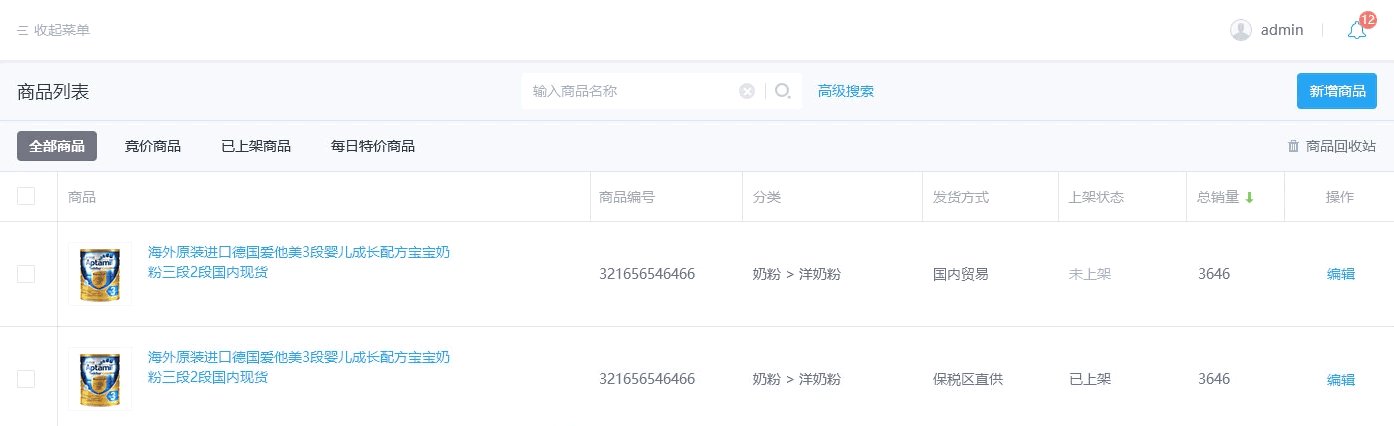
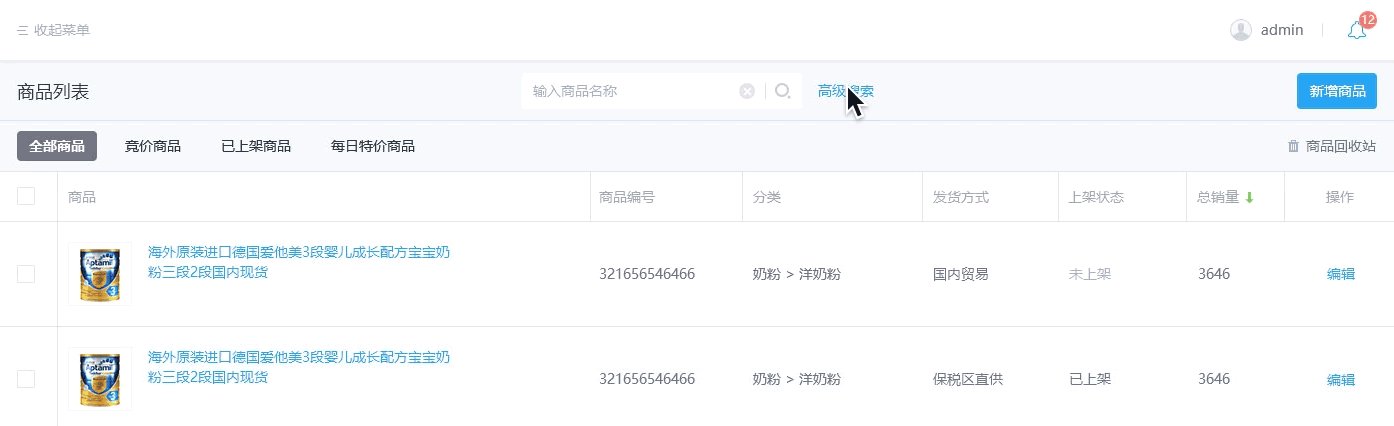
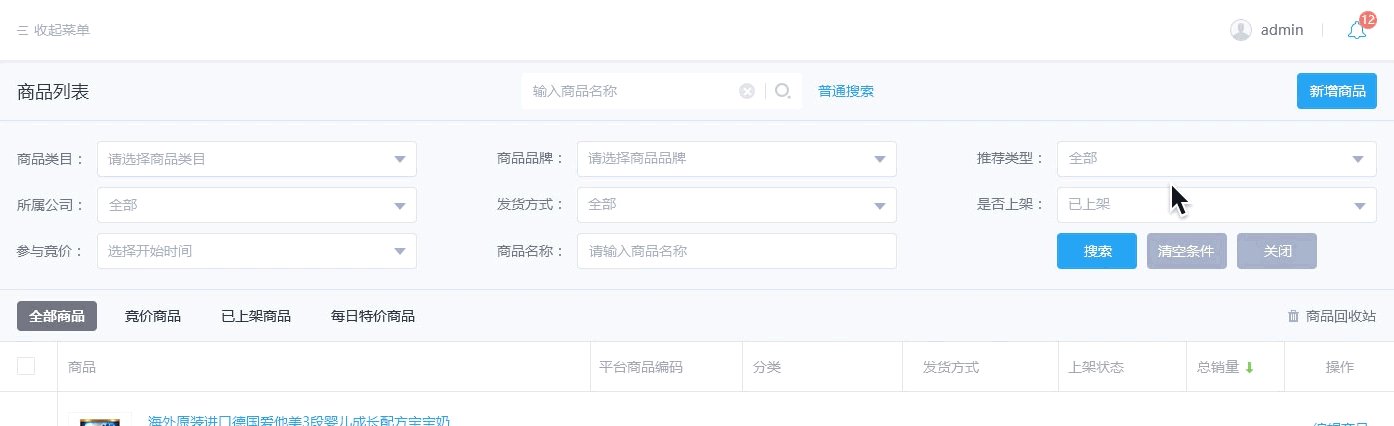
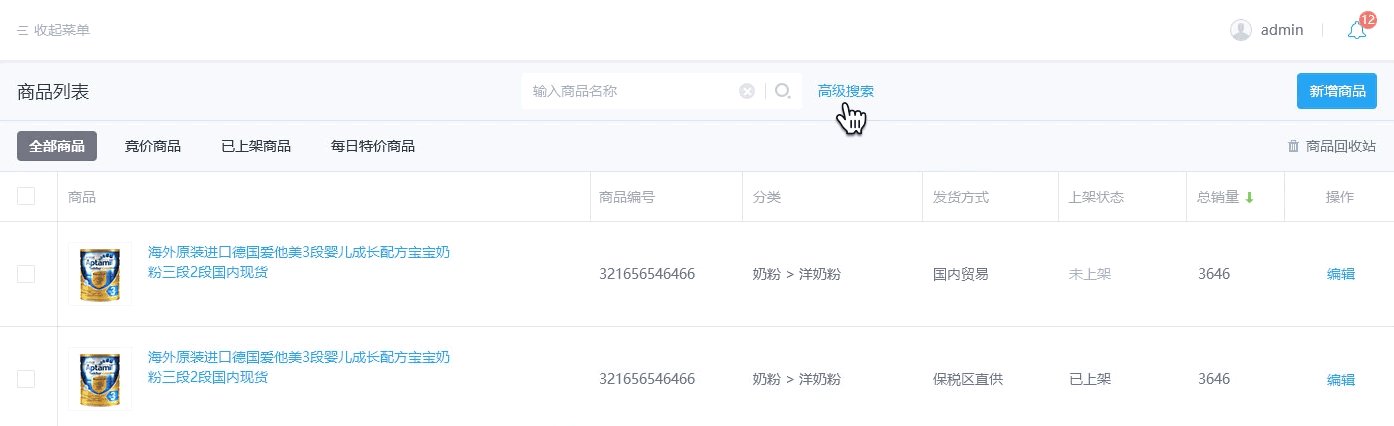
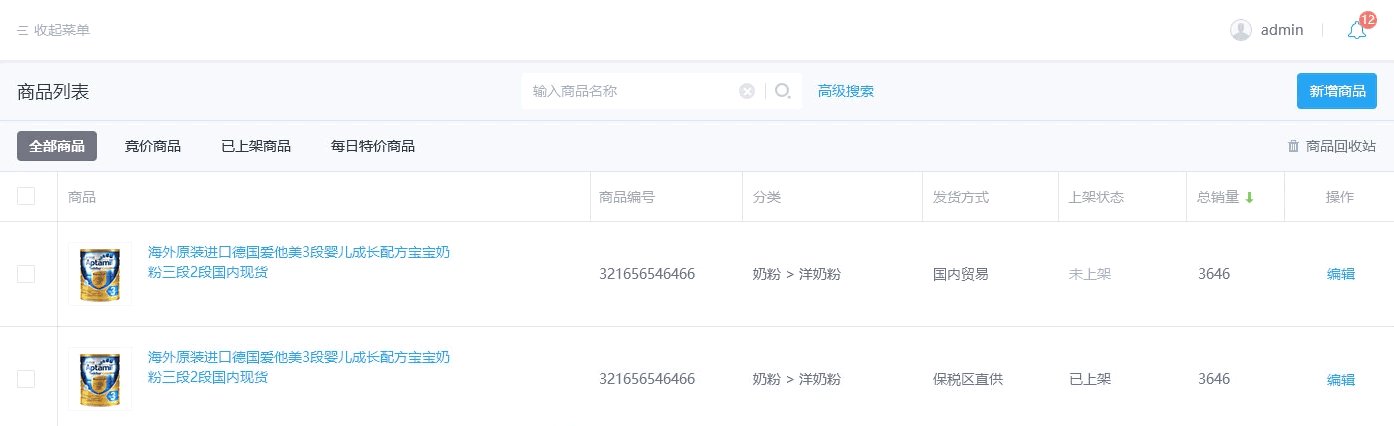
当搜索条件超过一定数量,我们可以将不是首要的的搜索条件隐藏,将头部宝贵的空间释放出来展示列表重要搜索内容。高级搜索和普通搜索的切换就很好的实现相应需求。
2、批量操作列表中多条信息

消息隐藏也是在做一个电商的项目,学习到的一种方法。因为消息分类较多,可操作和不可操作的消息类型叠加,并且消息的重要程度也是层次不齐,以至于消息列表点击进入查看还需要进行分类。
但是在首页,将消息分类的同时,直接链接进入相应待办和查看页面进行操作,用更直观的方式转达给用户去查看或操作,也省去页面跳转间的频率和时间。
6、抬头标题操作切换

看过线下excel表单的抬头有几十个的情况,A4纸打印都得有好几页才能展示全面,网页的宽度最多也只能容纳15-20个抬头(抬头文字全部展示完的情况下),怎么解决数据量太大,抬头区域不够展示的情况呢?只能做隐藏。
隐藏字段是否展示或者展示优先集的权利都交到用户手上,给他们一个最自由化的配置,只选择自己想要查看的字段,选择过多的字段导致文字省略用户也会理解而进行合理的分配。
7、切换当前内容的视图,突出角色主要内容

在淘宝移动端的商品列表中,我们经常根据自己的喜好来切换展示方式。是单行显示单个商品,还是单行显示两个商品,切换方式能让用户更大限度的看到自己想看的商品信息。
后台也可以切换视图使用户用更习惯的方式,展示列表内容。切换视图有许多表现方式来表现,如列表、地图、剖面图、折线图、扇型图…
顾名思义,视图就是更换另一种表现形式。一定要选取与设计的产品相符合的表现形式,才能更加突出这是一种技巧,如果只为了炫酷的效果,而增加多种视图,没有需求人群,那这种转换也是没有意义的。
总结
所有总结出来的方法,都是在解决人们遇到的问题而迸发出,有些可能是伪需求或自臆需求。做有效的判断也是工作日常的必备。所有在积累方法经验的同时,也要慎重选择交互方式,判断与产品的符合度,是否能做到有效的定制化、是否让用户觉得功能好用且持续受用,提高用户效率和提升用户体验才是正解。
-END-
由于团队设计氛围比较浓郁,几款产品的后台设计原型,也都经由交互设计师在用户体验上进行了优化。
B端后台一般包含客户使用端和平台客服使用端,很多团队的做法对于客户使用端会考虑用户体验,但对于平台多用简单粗暴的模版。考虑到以人为本的设计,是能考虑到所有用户的感受,并为其找到最适合的解决办法,所以对于平台的设计,一样需要有好的体验。
接下来我讲到的几个方法,在后台设计中非常的实用。
1、高级搜索

当搜索条件超过一定数量,我们可以将不是首要的的搜索条件隐藏,将头部宝贵的空间释放出来展示列表重要搜索内容。高级搜索和普通搜索的切换就很好的实现相应需求。
2、批量操作列表中多条信息

消息隐藏也是在做一个电商的项目,学习到的一种方法。因为消息分类较多,可操作和不可操作的消息类型叠加,并且消息的重要程度也是层次不齐,以至于消息列表点击进入查看还需要进行分类。
但是在首页,将消息分类的同时,直接链接进入相应待办和查看页面进行操作,用更直观的方式转达给用户去查看或操作,也省去页面跳转间的频率和时间。
6、抬头标题操作切换

看过线下excel表单的抬头有几十个的情况,A4纸打印都得有好几页才能展示全面,网页的宽度最多也只能容纳15-20个抬头(抬头文字全部展示完的情况下),怎么解决数据量太大,抬头区域不够展示的情况呢?只能做隐藏。
隐藏字段是否展示或者展示优先集的权利都交到用户手上,给他们一个最自由化的配置,只选择自己想要查看的字段,选择过多的字段导致文字省略用户也会理解而进行合理的分配。
7、切换当前内容的视图,突出角色主要内容

在淘宝移动端的商品列表中,我们经常根据自己的喜好来切换展示方式。是单行显示单个商品,还是单行显示两个商品,切换方式能让用户更大限度的看到自己想看的商品信息。
后台也可以切换视图使用户用更习惯的方式,展示列表内容。切换视图有许多表现方式来表现,如列表、地图、剖面图、折线图、扇型图…
顾名思义,视图就是更换另一种表现形式。一定要选取与设计的产品相符合的表现形式,才能更加突出这是一种技巧,如果只为了炫酷的效果,而增加多种视图,没有需求人群,那这种转换也是没有意义的。
总结
所有总结出来的方法,都是在解决人们遇到的问题而迸发出,有些可能是伪需求或自臆需求。做有效的判断也是工作日常的必备。所有在积累方法经验的同时,也要慎重选择交互方式,判断与产品的符合度,是否能做到有效的定制化、是否让用户觉得功能好用且持续受用,提高用户效率和提升用户体验才是正解。
-END-
