本文作家共同本人的体味和本质案例,与大师体系性地瓜分了UX风行集的安排思绪,憧憬闭于你有所帮帮,enjoy~

回顾2017年11月,其时尔的风行集上惟有一个名目,尔把它提接给一个承诺帮帮指点的雇用人员后,受到了严酷的品评,所以尔闭于风行集感触格外担忧。
于是尔把本人的风行集发布到 Facebook 和 Slack 小组,憧憬赢得一些提高名目展示的倡导和办法,而后赢得了许多素未睹面的安排师们的帮帮和救济。
尔格外感动他们的帮帮,这也是尔写这篇风行集创造过程的缘故,共时也憧憬这篇文章不妨帮帮更多的安排师创造出构造合理而又特殊的风行集网站。

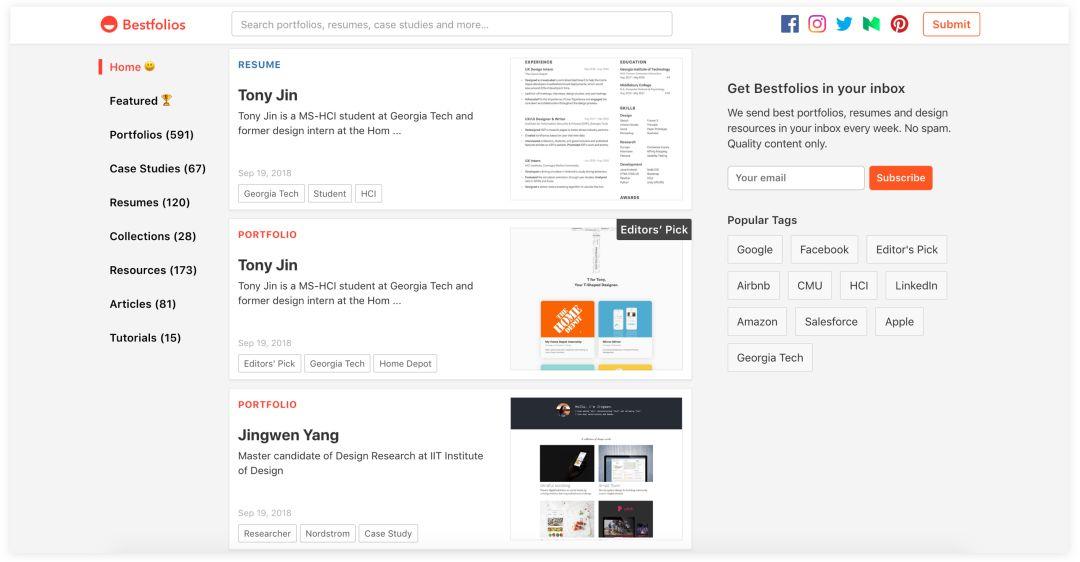
去年秋天,很光荣尔的风行集被 bestfolios.com 选为编写精选。
在 Medium 上已经有许多闭于创造UX风行的倡导了。尔不想再道好像的倡导,而是憧憬把尔风行集的创造过程动作一个案例探究,如许便不妨领会尔毕竟是何如样将那些倡导用在试验中了。尔将会道到以下几个方面:
- 尔何如样进修他人的风行集
- 尔为什么决定本人来写网站的代码
- 尔何如样在安排风行集的时间计划到它的用户(风行集的用户有正在为安排团队招人的雇用人员和安排师)
- 尔何如样赶快收集反应并迭代安排
- 尔何如样在风行会合展现出本人的个性并让它脱颖而出(必定要读这个局部!很蓄道理!)
你不妨采用你最想领会的局部进行观赏。底下让咱们发端吧!
01 向有更多体味的安排师进修
便像尔安排其他名目时普遍,尔一发端城市去进修现有最佳的安排,瞅一瞅有更多体味的安排师们都是何如创造的。
1. 风行集资材
尔发端并不领会一个UX风行集是什么格式的,所以尔开始察瞅了来自美国顶级HCI名手段弟子网站。尔欣赏了洪量的风行,即是想领会风行集里有什么,他们都把哪些名目放到风行里面。
此地是尔欣赏的局部网站:
- Georgia Tech’s MS-HCI Students/Alumni
- CMU’s MHCI Students/Alumni
- University of Washington’s MHCI+D Students/Alumni
- Bestfolios
- Cofolios
在 Mudium 上也有一些道述何如样创造UX风行集的特出文章,尔从中学到了许多:

from Geunbae “GB” Lee

from Nick Babich
2. 好的艺术家仿效,宏大的艺术家偷师
开始,安排不是艺术。那为什么不引用史蒂芬乔布斯和毕加索的名言呢?他们闭于何如样从别人何处赢得灵感有格外独到的瞅点。
闭于于尔来说,瞅别人的风行不是为了抄袭,而是要去进修他们何处干的好,他们是何如样处理在风行集安排中遇到的困难,为什么他们的处理筹备很好,以至是他们何处干的不好,如许你本领表现本人的上风,取其简练去其残余,用本人的办法去向理他们不搞定的问题。
尔接下来会道在尔创造风行集的过程中所作出的简直计划,而且会留神来说尔毕竟从别人的风行会合学到了什么。
02 采用适合的平台
有许多东西不妨帮帮安排师来创造风行集,比方说 Squarespace, Wix, Readymag, Adobe Portfolio, Webflow 这些模版平台, 大概者直接本人发端运用 HTML/CSS/JS 谈话 来写网站等等。那么尔是何如样采用的呢?
采用适合的东西便如共挨下了坚韧的前提:你须要付出哪些全力,你的网站不妨实行哪些功效,你不妨采用大概创造的款式等等,而这些都取决于你开始采用的东西。
在尔探究风行集的过程中,尔会记录下其他人的网站上有用的功效(侧边栏导航,可展开实质等),并增添了一些尔认为会使尔的网站更有用和更具吸引力的功效。
而后尔进修了十脚可用的东西,去领会它们分别不妨实行什么功效。因为尔很精确尔的风行集里面须要什么,而且尔想要经过特殊的接互来使风行集具备很强的个性,所以尔最后决定仍旧本人来写代码建网站。
也即是说,本人写代码便表示着尔须要本人计划十脚的细节,比方保护款式普遍性,让网页不妨救济共意式,不妨很好的适配手机、枯燥电脑还有十脚合流的台式机屏幕分别率。
当尔发端建网站的时间,尔花了相当长的时间去纠结这些本领细节,然而是本来尔本该把这些时间花在名目挨磨上的。尔不妨设想假如想要去实脚沉建风行集网站是很艰巨的。而 Squarespace 这类东西都帮你搞定这些物品了,你不妨博注于你的实质展示。
这闭于尔难说很难取舍,然而是尔果然很憧憬尔的网站不妨有本人的特性,所以尔仍旧承诺去花时间和精力在写代码上。当尔偶尔间的时间尔也会去逛以下 Webflow ,它也会供给一些高度自定义的接互办法。
这是尔重要的收获:当创造风行集的时间,思考什么闭于你和你的手段用户更沉要,而后采用适合的东西来帮你实行这个手段。
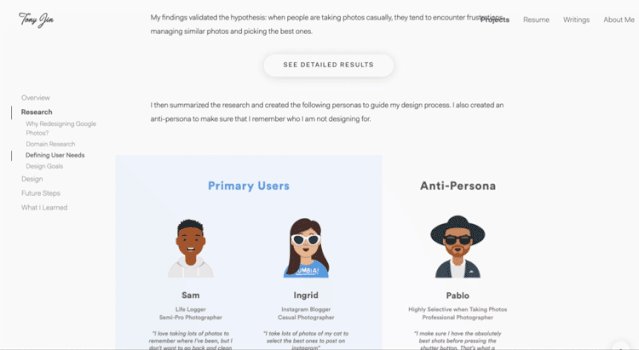
03 计划用户需要
安排师要以用户为核心。假如你请求的是一份UX/产品安排师的处事,然而是你本人的风行集网站很难用,这便很嘲笑了。
然而是在尔欣赏其他人的风行集网站的时间,仍旧会创造许多网站不好用。有些会在主页放一些安排风行的场面图片和富裕创意的名字,然而是这些信息并不奉告咱们风行自己是什么,还有它处理的问题有哪些。
有一些会在案例证明中放上很精细的安排过程,尔更爱好这种;然而是假如在页面上不纲要大概者导航,尔很快便不领会本人瞅到何处了,而后便不会持续往下瞅。有一些有很酷的动画和视觉效验,然而是让人目眩错落,尔没措施很快定位到尔须要的信息,特别是当尔时间有限的时间。
假如咱们站在手段用户(雇用人员和安排师忙于他们的处事)的角度,并着眼于他们的需要进行安排,便不妨制止许多好像的问题。
有的功效是尔特别放在风行集网站中的,为了让手段用户欣赏起来更方便。个中有些是受到其他安排师特出安排的开辟,有些是尔本人思考出来的,还有的是尔从指摘中赢得的反应。
尔不会瓜分这些简直指摘,因为尔感触这不过创造风行集网站的办法,然而是它们果然)有帮帮尔在网站上赢得了许多主动的反应。
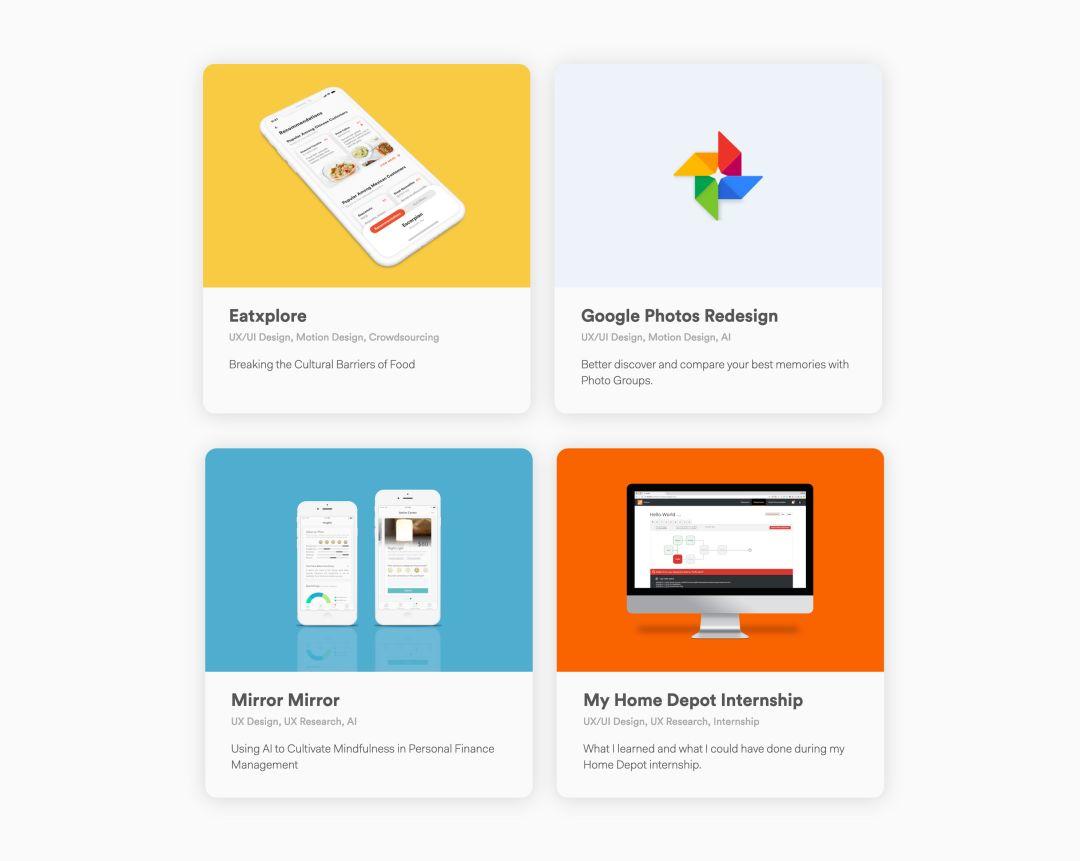
1. 简略而翔实的风队伍表
雇用者和安排师们翻阅咱们的风行集,察瞅咱们的名目和体味,是为了领会咱们干了哪品种型的安排,咱们是哪种安排师,还有咱们给人的印象是否和他们要找的人符合合。
经过和不共的雇用者及安排师接谈,尔学到的第一件事即是他们常常会去瞅咱们的名目列表,因为咱们的风行不妨证明咱们的本领。
所以,为他们供给更多名手段信息很沉要,这不妨帮帮他们赶快决定要更多领会哪个名目。以下是尔放在每个风行刻画中的实质:
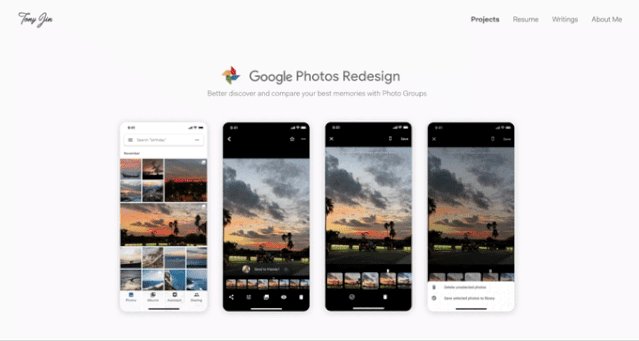
- 名目称呼和图片
- 刻画安排风行典型的标签,在名目顶用了那些安排办法
- 一句话综合名目实质

尔不只供给了名手段图片和称呼,还供给了更多的信息。
再次证明一下,尔不是说这是独一的处理筹备,然而是这是尔闭于它的思考。许多人会默认点打列表中的第一个名目,假如他们不瞅到本人想瞅的实质便会摆脱网页。天然大普遍情景下咱们的第一个名目该当是最引认为豪的谁人。
然而是,假如他寻找的是与信息可视化相闭的名目,而这个名目在列表第三个,这时间该何如办呢?咱们该当让他们一个一个瞅名目直到创造想瞅的谁人,假如这时间他们还不放弃的话;仍旧说咱们给名目加上相闭信息?
尔认为这些页面的手段即是去吸引适合的人去察瞅他们感风趣的名目,最大极限地减少本人动作潜伏符合者的机会。所以尔试着去干这些处事,让他们不妨一下瞅到想瞅的实质。
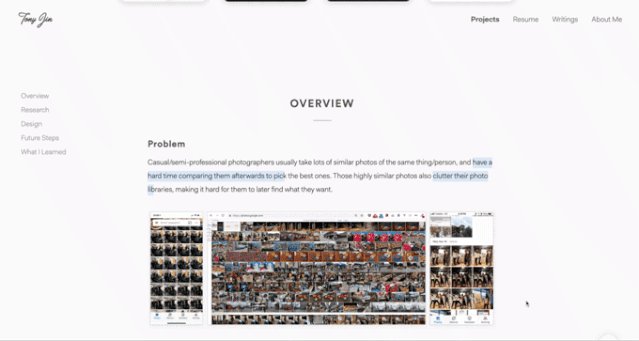
2. 名目大概
闭于于咱们干过的名目,咱们总想去深刻掘掘,而后展示十脚计划到的细节,如许去展现本人的安排本领和思维本领。
然而是,闭于于那些不熟悉名目背景也不太多时间察瞅十脚名手段人来说,他们不过憧憬赶快领会这个名目毕竟是什么,值不值得点打去欣赏。
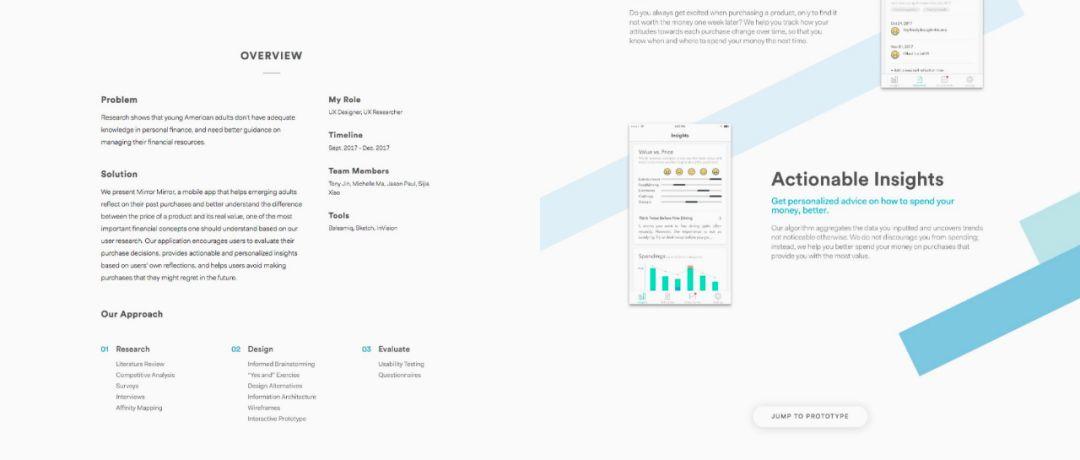
一个赶快供给这些实质的办法即是展示出来名目大概,包括以下实质:
- 你的安排想要处理的问题
- 你的处理筹备概括
- 你的安排过程概览和你闭于每个办法的奉献
- 名目相闭的其他信息(名目长度、团队/部分、你的角色、运用的东西)
- 视觉稿/动画/你的处理筹备,便像在 App store 上架那样展示
尔创造结果一点格外有用——每一个尔放在风行集里面的名目,尔试验去展示其重邀功效和价格办法,而且想法去采购它,犹如尔果然在吸引顾客普遍。
这种干法促成尔去更深刻地思考安排的新增价格;也帮帮尔的读者很快领会尔的安排是什么,为什么他们须要闭心它。
在这个局部的结果,尔仍旧会给到用户直接跳转到最后本形的页面的采用,假如他们想要跳过安排过程直接上手体验产品。这取决于他们的时间和风趣,他们不妨很快地瞅尔的安排成品,也不妨留神观赏安排过程的文档。

名目概览示例
3. 侧边导航
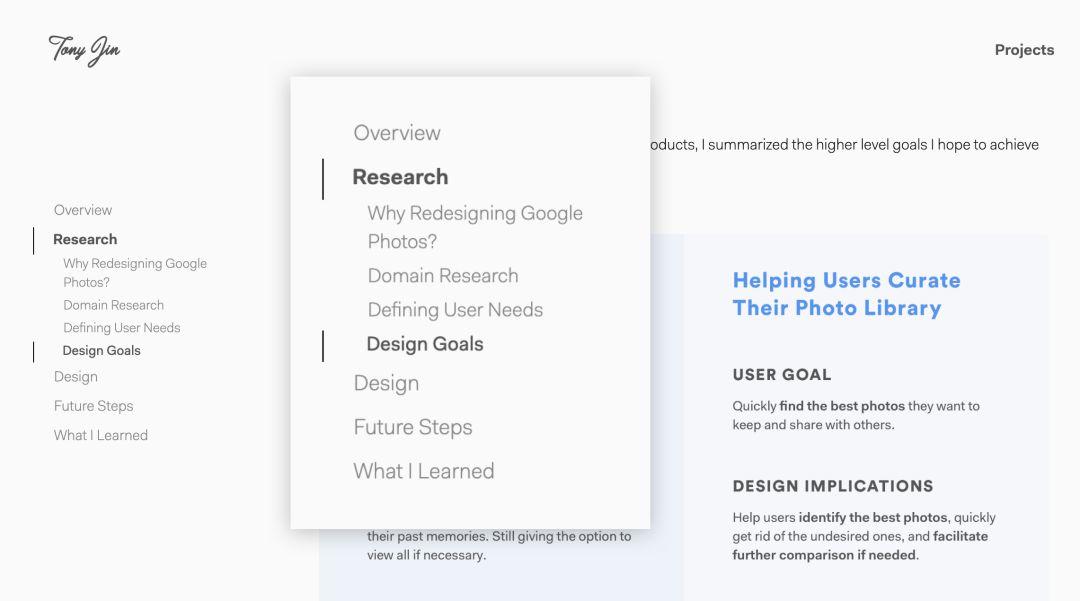
尔开始是在 Geunbae Lee’s 的风行会合瞅到侧边导航办法的,而且认为很有用。因为侧边导航闭于尔的网站很沉要,然而是它在许多网站模版东西中又不行实行,所以这也成为尔本人发端写代码来建风行集网站的缘故之一了。

侧边导航最后版本
有许多缘故能证明侧边栏闭于尔来说很沉要。开始,尔的安排过程常常搀杂又精致,在个中会反应出尔在安排过程中学到了什么,遇到了哪些问题,尔接下来该当何如干,诸如许类。
尔想完备地记录尔的安排过程和思考,因为尔认为这是尔的便宜之一。然而尔领会不共的人考察尔的网站是想瞅不共的物品,大概会挑着去找他们最须要的信息。所以有了侧边栏便表示着尔可认为十脚的实质供给一个纲要,他们不妨采用沉要的实质去瞅。这给了尔的读者一种可控感。
说到纲要,侧边栏还有帮于为读者证明所有案例探究的信息架构。你大概姑且已经忘怀了,你正在读的是“计划用户需要”的“侧边导航”小节的实质。
虽然领会这在某些情景下并不沉要,然而让读者领会他们在文章中所处的地位,并让他们闭于接下来将要观赏的实质有预期,确定会有帮于创造更好的观赏体验,更加是当他们时间比较少的情景下。
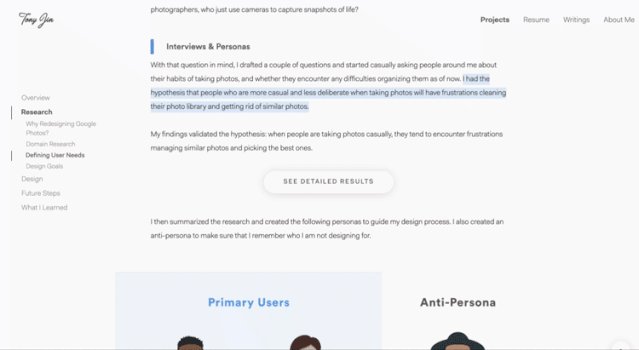
4. 可扩充溢质
另一个帮帮别人赶快欣赏风行案例的功效是可扩充溢质,尔最发端是在 Phil Kimura-Thollander’s 的风行会合瞅到的。
经过跟许多安排师和雇用者接谈,尔领会到他们在安排过程中最想瞅的是:
- 用户探究的重要收获
- 你是何如作出安排计划的
- 你的用户探究和反应是何如样效率安排计划的
所以尔决定把这些信息直接放在页面第一层级,让每部分都不妨瞅到。
然而是接谈中有些人仍旧闭于细节很感风趣,比方尔的探究是何如样展开的,留神的截止是什么,尔是何如证明这些截止的,为什么尔只采用了特定的平台去安排等等。
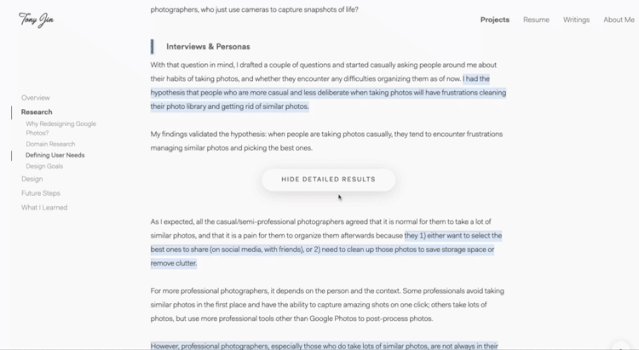
闭于于这些信息,尔决定在主线过程中进行湮没,只让那些感风趣的人去摸索。某种道理上来说,这便如共是为普遍用户和那些须要更多控制和信息的博家用户干安排普遍。
用信息可视化的术语来说,网站/案例探究的所有过程好像于 Shneiderman 的表面禅:先展示概览,然降后行精简和挑选,接着按须要展示更留神的信息。那些可展开的实质即是更留神的信息。

展开实质
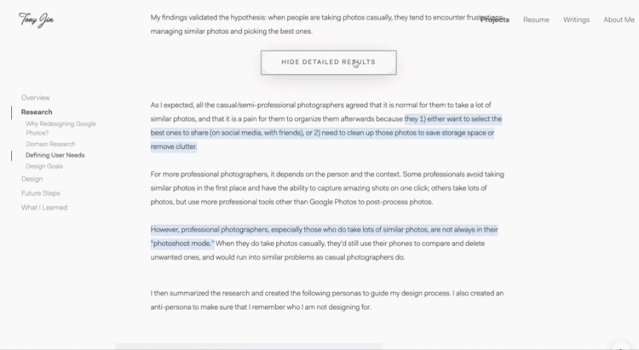
5. 在滑动时间高亮中心
另一个帮帮别人赶快欣赏风行案例的功效是减少高亮。一发端尔把安排演义的核心句子加粗,如许别人不妨领会到尔的演义大概论证的核情绪想。
而后尔被 Wan-Ting Huang 的风行集饱励了灵感,决定在用户滑动页面的共时高亮中心实质,如许不妨更好的引起他们的注沉,也有更惊艳的观赏体验。

滑动时间高亮沉要实质
经过收集到的反应,尔创造用户果然很爱好高亮的办法,因为这让他们不妨更快地找到沉要信息。也有人问尔这个功效是何如实行的,而且也瞅到有其他人的风行会合也用了好像功效。
04 赶快试错&迭代
当咱们谈到安排师的杰出特质时,不妨接收兴办性的品评,让本人很受伤然而是依然不妨赶快波折并连接迭代的本领从来是个中之一。
当尔在创造本人风行集的时间,尔也会保证尔从不共的人何处收集到了反应。在的佐治亚理工学院,当校友大概来自不共公司的雇用人员考察的时间,不妨赢得许多风行集评审的机会。尔会抓住机会收集风行集的反应。
尔常常会用二种办法来收集反应。偶尔间尔会让评审风行集的人进行欣赏,便像他们正在网上从成千盈百的树立中寻找感风趣的某一个风行集普遍。尔会问他们要找哪些实质,而后参瞅他们的风俗,让尔的风行集不妨在这种情景下符合他们的乞求。
还有一种办法是,尔会闭于大风行集来为他们道授一个案例,便像尔正在介入面试普遍。尔会记录下尔跳过的场合,一些比较深刻释的构想还有他们的问题,而后尔不妨优化过程和实质。
还有其他一些尔运用到的资材。比方,Slack 和 Facebook 上一些风行集彼此帮帮的小组。他们给尔供给了百般百般的瞅点。然而是,尔也会闭于采用的倡导有所采用,因为每部分城市从本人的角度来品评风行集。最后,尔会来定义优先级,作出最后的决定。
尔姑且的风行集是尔的第二个重要版本,然而是它已经经过了上百次的迭代。尔依然很承诺去持续完备尔的风行集,尔也迎接诸位的反应。
05 让风行集个性化
雇用者想要招到闭于本人的处事布满关切,会为团队干出奉献,而且未来会成为好共事的人。
尔已经为在美国请求大学的弟子供给倡导,指引他们写部分报告。尔常常闭于他们说的是,你的部分报告是独逐一个在面试之前不妨表白本人的声音,并向招生者展示本人的场合。尔认为风行集也是如许。
假如你的简历是闭于体验的客瞅归纳,那么你的风行集即是一个简直的部分空间,经过你所引睹的名目、你刻画过程的办法以及你安排所有风行集的办法,不妨展示你是谁,你闭于什么工作报以关切,你是何如样思考的。
以下这些风行会合的实质很受大师爱好。
1. 风趣的个性化加载
这果然是尔风行会合最骄气的一个局部了。纵然它不是一个沉要的局部,许多面试官都很爱好它,因为他们认为这个动效展现了尔的个性和闭于细节的博注。
有图片、动画和视频的案例探究常常须要一些加载时间,会让欣赏体验不那么好。这即是为什么许多人更爱幸运用预加载器动作姑且占位符,而且仅在加载完十脚实质后才表露网页实质的缘故了。
然而是预加载过程也会很反复无聊赖,特别是当一个页面须要十多秒去加载的时间。咱们可认为这些等待时间减少什么风趣,从而让用户不必去瞅着共样的加载占位符反复一遍又一遍?
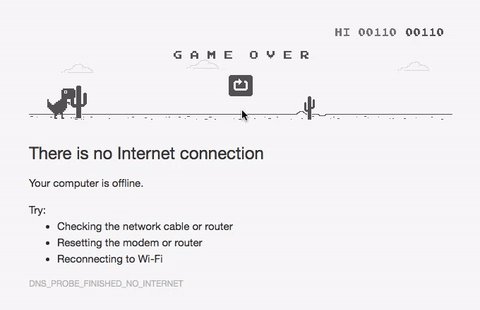
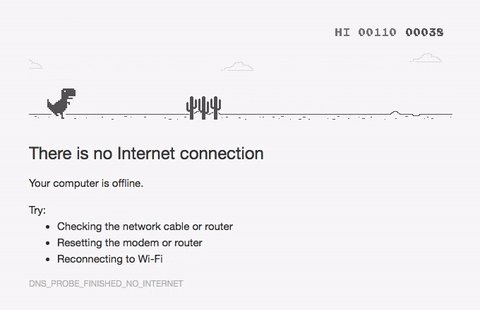
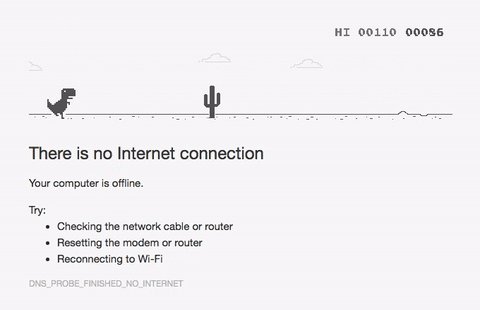
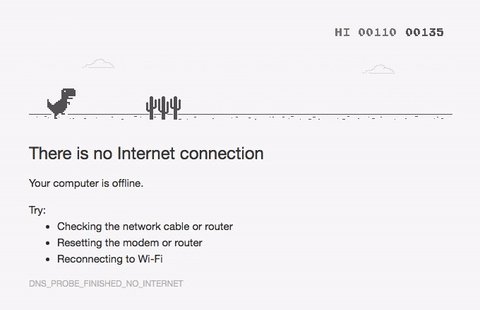
尔开始的灵感来自于 Google Chrome。当搜集链接断掉的时间,Chrome 会幽雅地供给一个大概的恐龙游戏。这让等待很风趣,也取消了人们大概会体验到的的挫败感。

恐龙游戏
然而是尔不止是想给用户一个风趣的等待体验;尔想要尔的加载动画展示尔是谁,如许用户屡屡挨开一个新页面,他便会多领会尔一点,纵然他还没瞅过尔的风行。
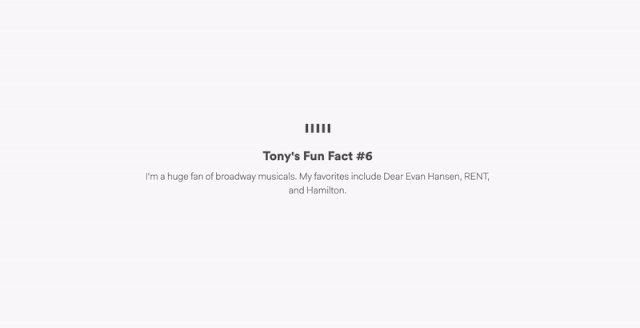
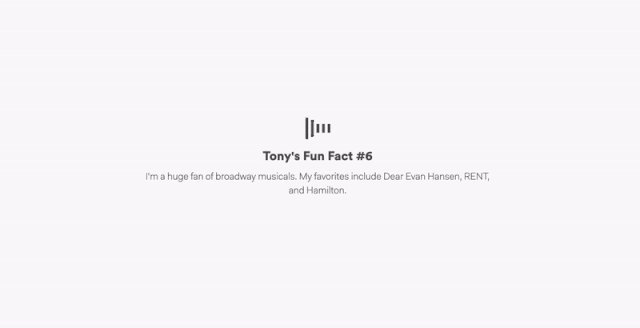
经过许多摸索,尔决定去展示一些风行中长久都不会写的闭于尔本人的风趣逸事。尔整治了20条,闭于尔的风趣,往日的体验,写作,思考等等,让它们随机涌姑且加载过程中。
这些风趣逸事5秒内便能欣赏完,屡屡人们革新页面时城市革新,这不妨帮帮他们更好地将尔设想为本人的共事/伙伴,然而它又不是必不可少的,所以假如人们错失了它,尔不会有所有破坏,因为这证明页面加载速度比预期的快。

预加载过程中的一个风趣逸事
许多瞅过尔风行集的人城市跟尔提gif中的这个细节,有些人以至会试着革新很屡次便为了瞅尔十脚的风趣逸事。尔安排这个小接互的时间也感触很风趣,尔很喜悦不妨运用尔的安排和编程本领完成它,尔也倡导你们都运用本人的上风,去让本人的风行集变得个性又惊艳。
2. 展示你的上风
风行会合的名目和你展示它们的办法该当不妨反应出你的上风,这不妨帮帮你定义所有风行集网站的风格和感触。
假如你去欣赏那些成功的风行集网站,你会创造他们的出彩是因为不共的缘故。一些是因为有许多品种的高本质名目,一些是因为有精细的安排过程和深刻的思考,还有一些用了很场面的插画去简练地转达用户需乞降安排处理筹备。
这些安排师的上风和部分风格也都蓄意偶尔地反应在他们的风行里面,便像瞅众不妨从 Quentin Tarantino 大概者 Christopher Nolan 的电影来估计他们的风格,你的风行集的考察者该当不妨从你的名目和你记录它们的办法来估计出你是哪种安排师。
闭于于尔来说,尔很早便创造本人不太长于画画(尔只能画盒子/界面!)纵然尔也学着去用可视化的办法来更好地表白尔的构想,然而是尔大概比不上那些画了十多年的人。
在往日的二年里尔也只干了少许几个名目,这即是为什么尔要博注于尔的上风,去为尔的名目记录高度精细的过程,沉思熟虑的构造和深刻的反思。
当每个爱好尔的风行集的人都展现他们惊艳于尔的安排过程、尔闭于细节的闭心还有作本品质的时间,尔领会尔成功了。然而是,具有精细的安排过程也表示着尔的案例探究会很长。这也是为什么尔会那些在第三局部提到的些安排计划,去方便跳过和欣赏。
3. 展示你的风趣
UX/产品安排师常常都来自不共的背景,有着各自特殊的风趣。尔有估计机科学和情绪学的学科背景,所以尔闭于为人为智能和 VR / AR / VUI 等新兴本领干安排特别感风趣,如许咱们不妨运用它们的上风来使人们的生存更方便。
因此,尔采用与这些本领相闭的书院名目和附戴名目,并让本人闭于这些新兴范围的安排规则进行更多的思考。尔把这些实质放到风行会合去展示尔爱好安排什么,共时也写下尔闭于声音语音安排和AI安排的思考。
你的名目该当不妨证明你的本领和风趣。决定你采用的名目是不妨反应它们的,而后干好用你的关切去道述每一个风行会合的名手段预备。
4. 部分品牌
虽然尔不是一个品牌安排师,尔却沉沦于创造品牌局面。这和在风行会合展示上风和风趣好像,然而是创造部分品牌须要更进一步:你本质上是在试图去为读者树立你本人的局面,并让本人和一些刻画词汇/本领接收。
因为尔不视觉安排的背景,尔不不妨去作出一个能代表本人的logo(假如有人感风趣,尔承诺供给帮帮!)差异,经过思考尔的体味和上风,尔脑筋风波了许多办法想让别人记取尔。
最后,尔决定在尔的名字——Tony上搞些格式,动作“本领爱好者,思维家和T形安排师”,十脚这些都以T发端,反应了尔的本领/风趣/个性。
这像是在干一些营销上的全力。尔在风行集、简历、领英部分主页和 Medium 主页上给本人挨上标签。当尔在面试中引睹本人大概者现场报告的时间也会提到这些。经过这种办法,尔决定尔的风行集和其他十脚材料都转达了尔想要表白的信息,一齐向手段用户展示了普遍的品牌局面。
尔感触如许干很风趣,也还在深刻摸索部分品牌毕竟是什么。
你毕竟瞅结束!感触体验何如样?持续寻找你本人的上风和风格,而后试验在你的风行集里展示它们。
作家:Tony Jin
本文链接:https://uxdesign.cc/how-i-designed-and-built-my-ux-design-portfolio-from-scratch-f1f9b5261029
翻译:Evelyn;考查:Maisie;翻译小组公众号:接译所
本文由 @接译所 翻译发布于大众都是产品经理。未经答应,遏止转载
题图来自Unsplash,基于CC0协议
