体系图标安排能精确反应出品牌的个性瞅念,并最灵验转达企业品牌局面。作家从自己处事体味出发,瓜分了挨造体系图目标5慷慨式。

即日咱们聊聊何如样干体系图标典型,大师领会图标在产品安排中有着格外沉要的地位,它既能转达功效属性,也能转达品牌,这即是何以图标安排如许沉要的缘故。干手机体系的公司还有博门画体系图目标团队。
为什么要干体系图标典型?主假如为了便于安排师之间协调运用,指引安排师何如样典型的去安排图标,以保证企业十脚产品图标风格的普遍性和可用性达到普遍,共时也是为了后续产品革新迭代有可参照的场合。
底下尔将经过5慷慨式戴你把握何如样去定义体系图标典型
- 风格设定
- 图标网格
- 美学普遍
- 协帮元素
- 定名体系
01 风格设定
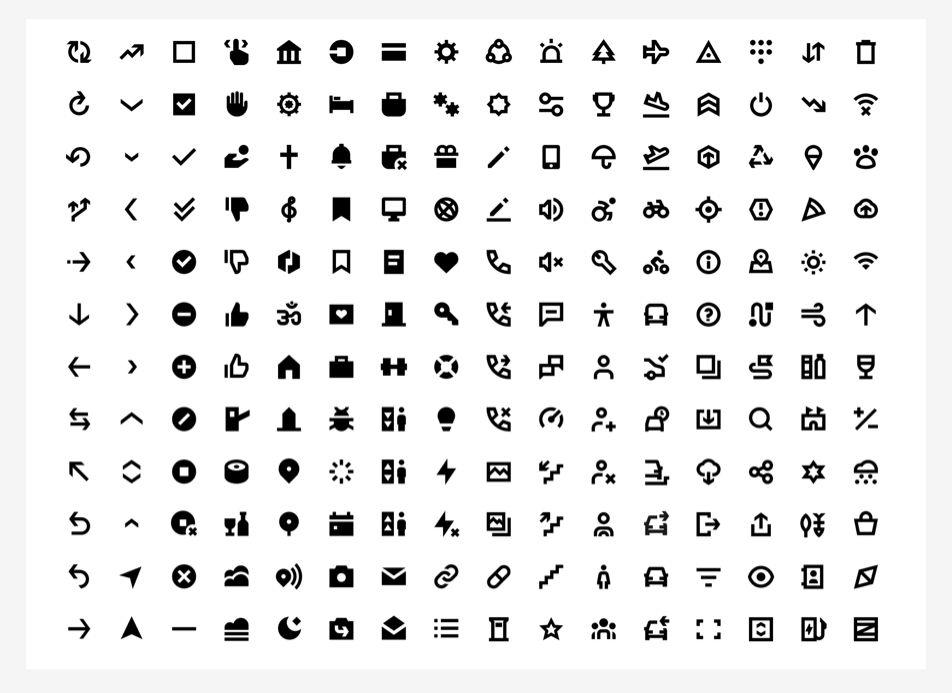
图标风格何如样定?普遍都是依据产品定位,共时集中当下合流的趋势去干图标风格定义,最后得出图标运用线的仍旧面的、仍旧卡通、脸色沉叠大概者仍旧弥撒渐变的?
咱们干产品图标安排切勿盲目跟风,必定要依据本人产品品牌去干,此地尔奉告大师图标风格定义三大规则:
- 符合产品调性
- 极致简单
- 符干流利趋势
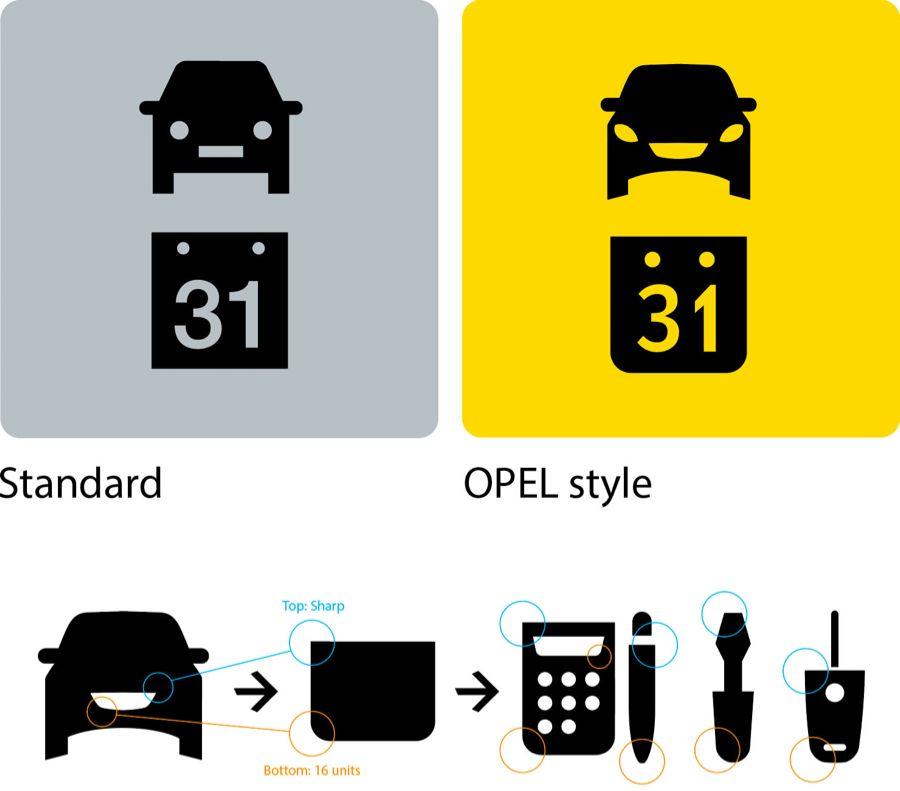
1. 符合产品调性
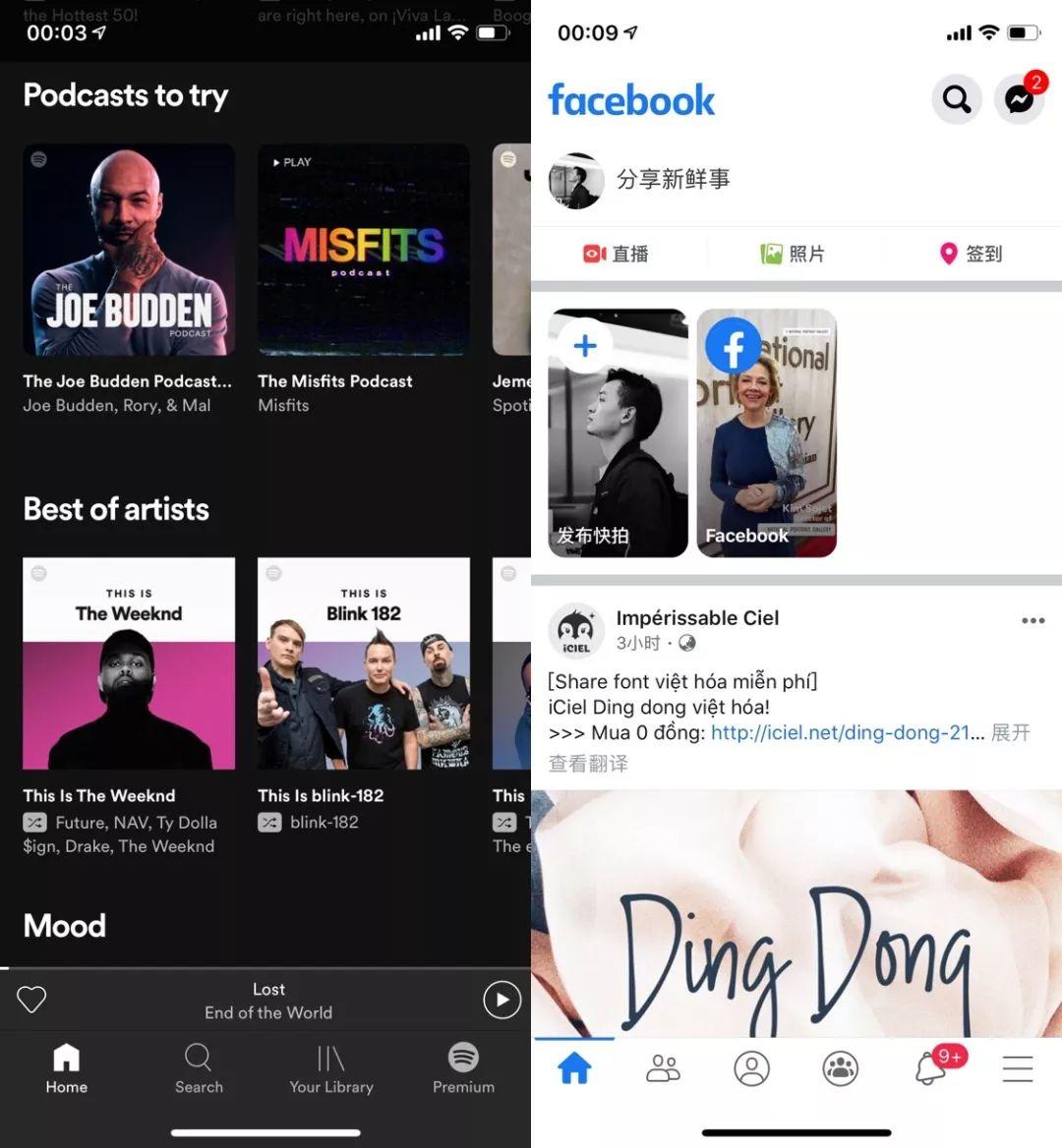
举个例子,开始办法会咱们产品商场定位,领会品牌调性,比方是偏社接类(Facebook)仍旧特殊情怀(Spotify),大概者纯艺术类、东西类等等。每个不共范围产品,都有不共的个性与特性。这都是效率着咱们后续所有别系图标风格。

Spotify&Facebook
2. 极致简单
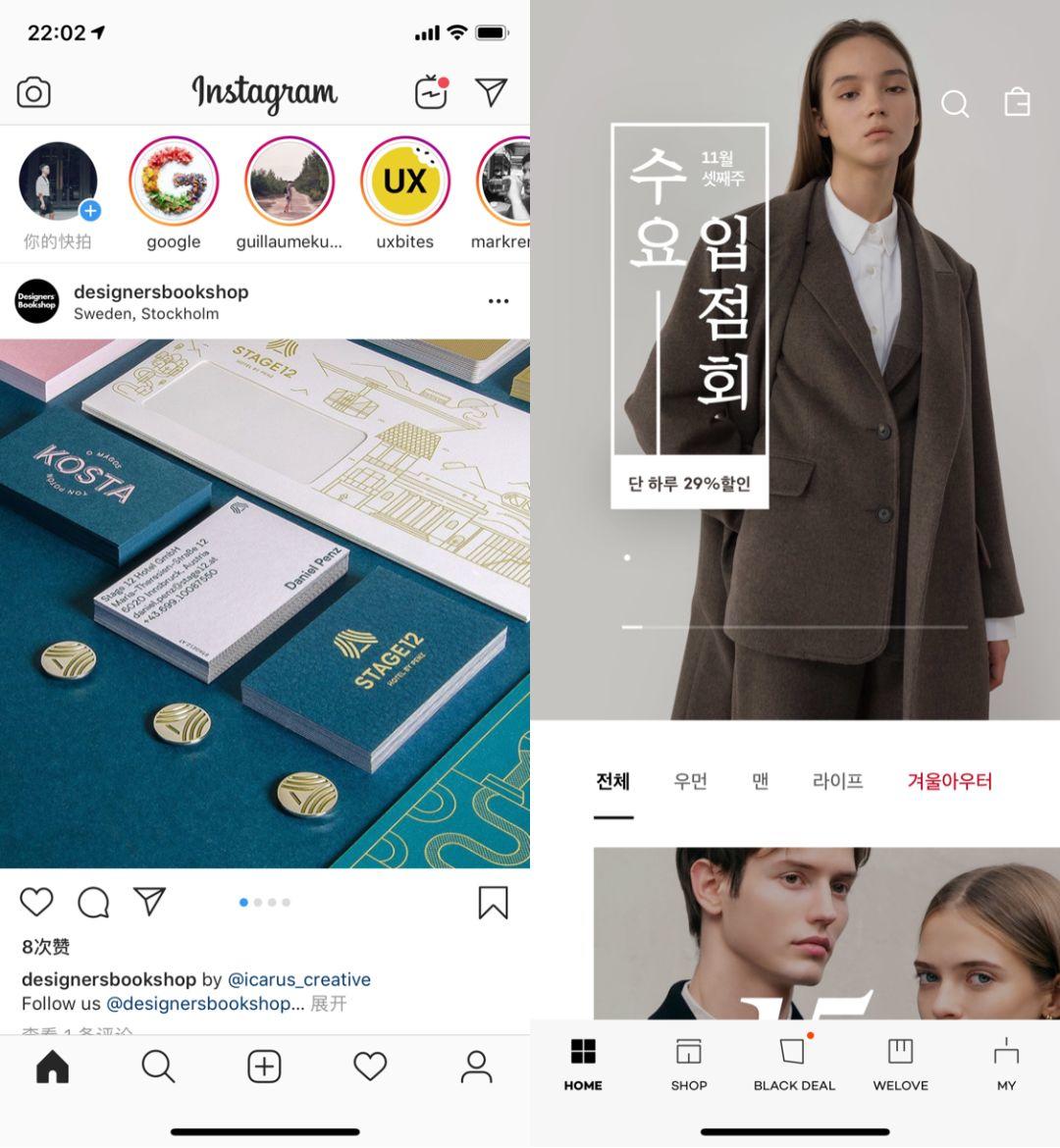
图标安排必定要大概,领会,按照几何造型,底下瞅二个产品列子

Instagram&29CM

Uber 图标
3. 符干流利趋势
图标安排必定沉要跟潮流,制止安消除来的体系图标风格和姑且合流趋势大相径庭,比方2020年流利什么样的图标?本人必定要有一个估计。
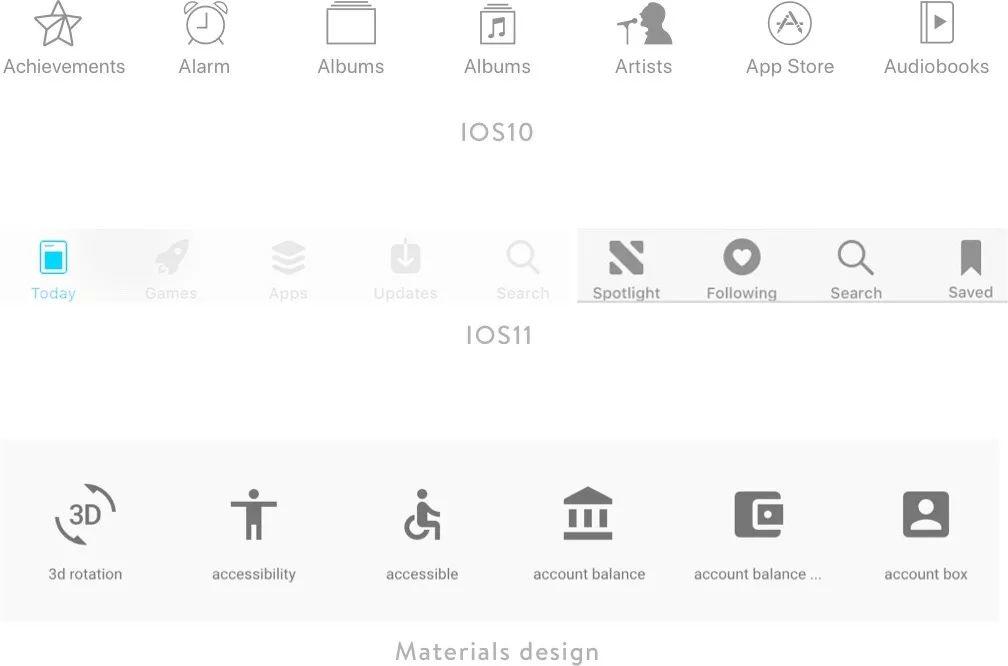
常常多提防大公司产品理想,新视觉谈话。比方之前苹果最新体系IOS11 ,图标由之火线的改成面的了。苹果有着宏大的用户体量,他们家新的视觉谈话出来之前城市有洪量探究参瞅,所以面图标大概是未来的一个趋势

02 图标网格
网格设定是格外沉要一步,此地尔将基于Materials design 网格的前提上来创造属于咱们本人的图标网格。


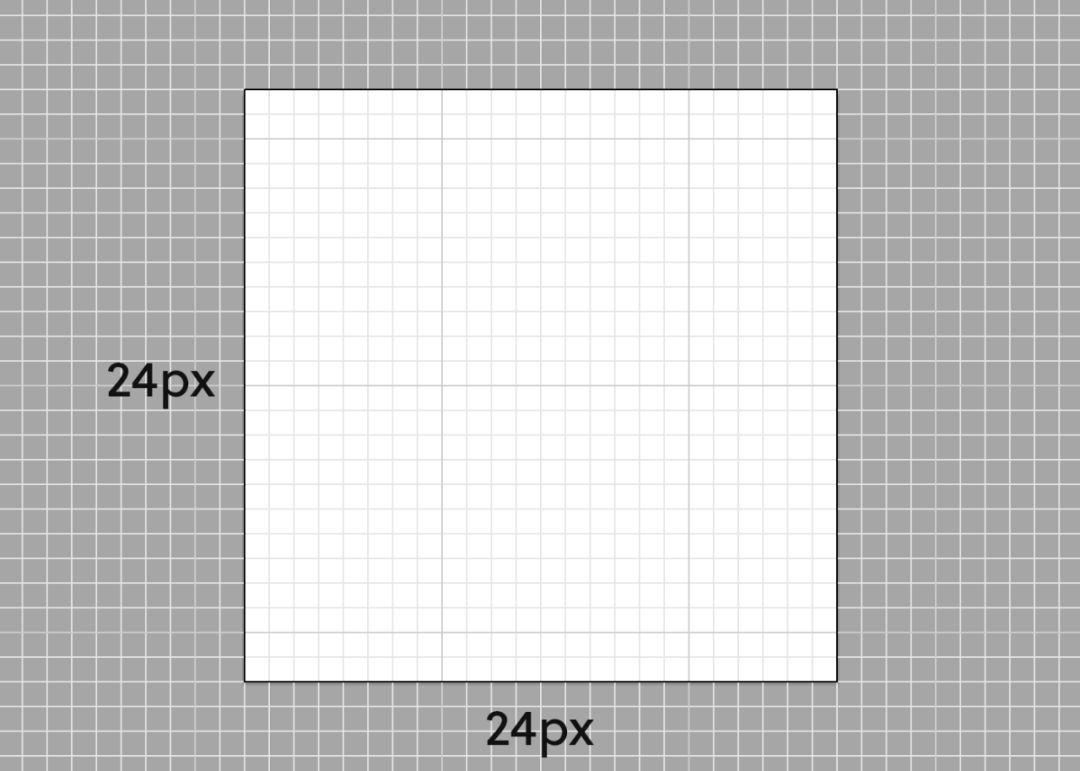
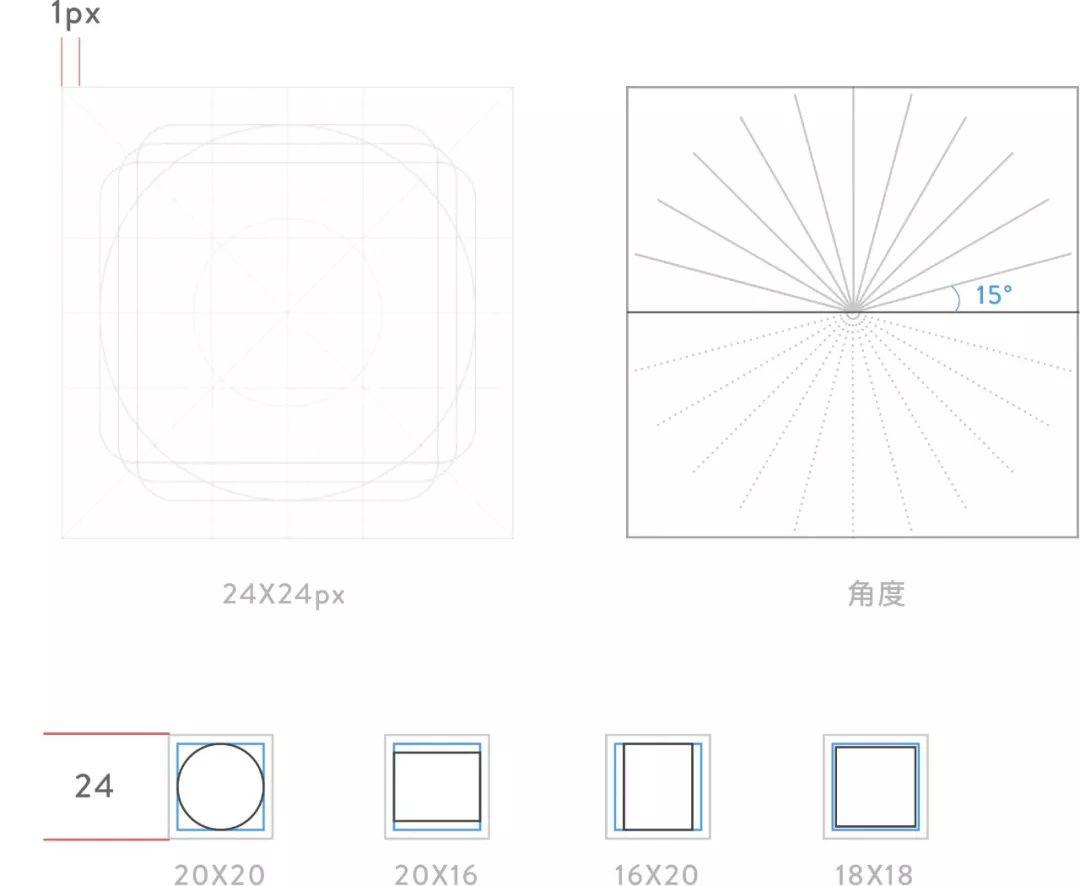
蓝色线框是画图的最大地区为20px,外框灰色地区大小是24px,中央有4px留白地区,也即是出血地区,Materials design图标谈话定义不答应图标胜过蓝色框
此地定义体系图标以1倍图为基准,大小24px,线粗细1px,采用1:1的网格来画制图标(运用面型图标仍旧线形图标,前方可依据本人产品,品牌去定)。
03 美学普遍
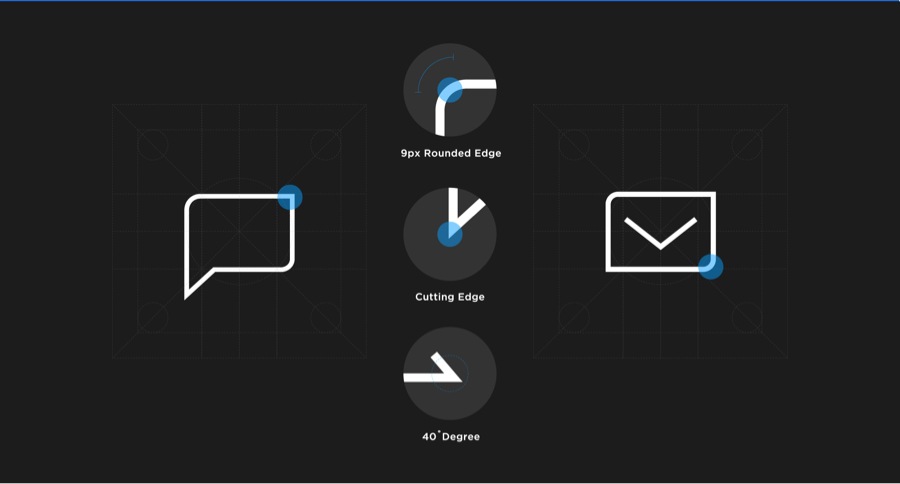
图标最闭头的在于视觉标记普遍性,线条粗细普遍,表里倒角普遍,图标歪斜角度目标按照必定的安排规则,运用几何造型并贴紧网格安排,保护在最小尺寸都领会瞅来。


上头四个图标为了便于领会观赏,被尔夸大了400倍(大师在此地把它瞅成4倍)为了便于领会与换算。
上头尔陈设了4个例子,方才好把图标几种情景陈设出来,大概还不足,然而尔信赖大师该当能精确,咱们线歪斜角度必须要有规则,比方前方规则定的是5的倍数,反面都要随同这个。十脚线条粗细普遍,十脚图标表里倒角前期需定好。瞅下其他案例便于更深刻领会



04 协帮元素
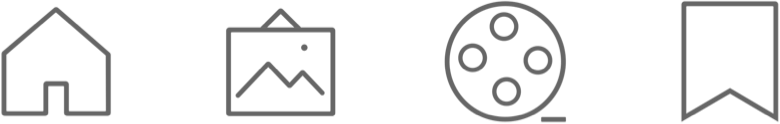
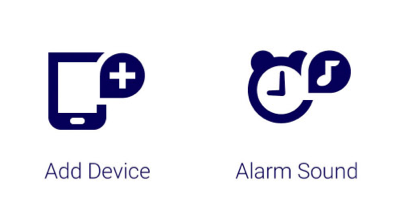
大概很罕见人会提防到图标协帮元素,在某些场景下单个图标无法展现姑且场景的道理,所以减少协帮元素,帮帮用户领会,缩小认知负荷,那底下咱们来先瞅二个图标。

第一个展现增添设备,第二个展现音乐闹钟。试想假如去掉左上角协帮元素,那么图标还能表白姑且功效的道理吗?
那么协帮元素咱们须要注沉2点:
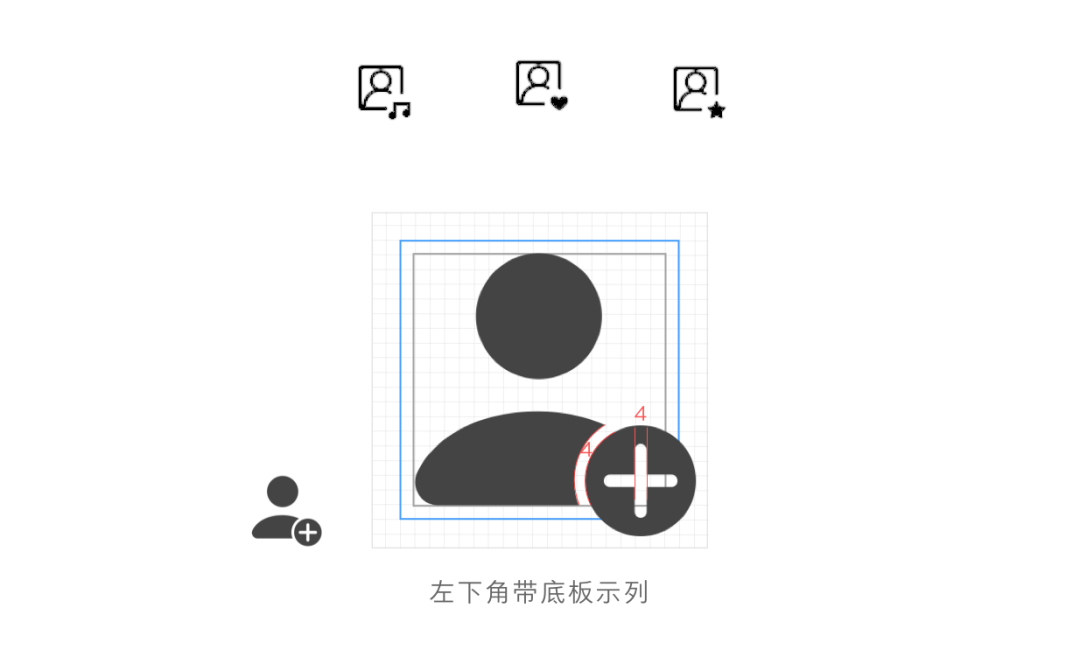
- 元素地位必定固定在一个目标,共个地位,便于用户回顾,普遍都是放在右上角大概者右下角,此地证明下,一个产品的图标体系,最佳只展示一种款式协帮元素,不然大概会引导纷乱
- 风格必定普遍,假如都加了底板,那么便普遍加底板,底下三个图标是不加底板的,产生普遍风格


注沉普遍协帮元素的大小12X12px,然而大小不妨依据情景而定,切割的场合宽度值要和之前定义单个线条粗细普遍。
05 定名体系
ICON定名乞求极为庄重,波及到咱们切图给开拓,所以咱们定名篡夺干闭于,且需庄重按照规则,那么咱们该何如样去定名?
此地尔先说一些忌讳(安卓)
- 定名里面牢记勿留空格:如btn _Home_new album
- 制止戴后缀数字:如@1,@2,@3的后缀不答应展示,尔创造许多安排师都如许干,这个绝闭于不尺度;如btn_home_add@2,开拓拿到资材会理想沉新定名。假如咱们按照开拓规则,那么切图资材他们可直接调用
- c定名里面不答应夹戴大小写:如icon _Home_search
因为安卓开拓用java去写编写的,java自己便有定名乞求, 有空格资材是无法辨其他。也不答应有大小写,除非是java自己文件。不答应罕见字,可用字母去代替数字。
精确的定名规则:ic/btn_地位_功效_状况
- ic_navbar_search_normal
- ic_toolbar_delete_normal
简单定名办法:ic/btn_功效
- ic_like
- ic_download
- btn_add
- ic_global_search(全部运用必定加全部标记)
常用的定名简写形式
- ic(Icon)
- bg(background)
- di(divider)
- bt(bution)
- cl(color)
归纳
从第一步风格设定、到反面网格设定、美学风格和协帮元素,信赖大师闭于于体系图目标指引计划有必定的领会。
那么姑且是否是不妨把自家的产品图标拿出来梳理一下呢(自驱力去向理之前图标不典型问题),不妨从这几个办法中,瞅是否梳理出一些常睹问题,比方歪斜角度不规则,线条歪斜目标纷乱,大概者图标视觉体量感是否普遍等,这些都大概会效率到产品视觉风格普遍性的闭头缘故。
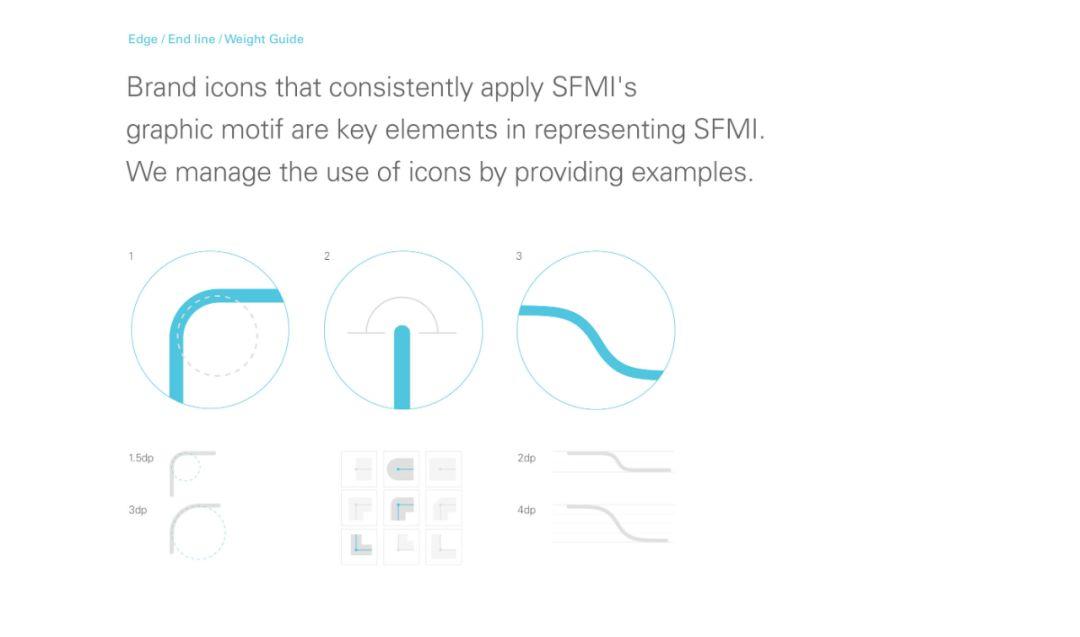
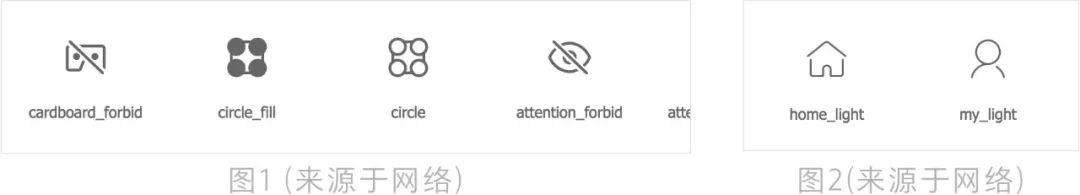
天然图标体系还有一些细节元素尔便不再此地赘述了,比方下图图1中,图标切割该去何如样定义,图2中图标断开的场合该多宽适合?规则何如样去定?大师渐渐去思考吧!

#博栏作家#
TONY,公众号:本领UX,大众都是产品经理博栏作家。百度高档UI安排师,闭心互联网To C产品,闭心物联网车载方面,长于产品界面安排,产品前提安排谈话定义,前瞻性安排风格摸索。闭心公众号并回复“图标网格”获得图标网格源文件一份。
本文本创发布于大众都是产品经理。未经答应,遏止转载
题图来自Unsplash,基于CC0协议
