文章中给出了安排特出Dashboard的5个办法以及留神的示例。憧憬闭于你有所帮帮。

数据可视化从来是安排师的一项闭头本领。咱们将一些大概的工作可视化,比方本周咱们在咖啡上花了几钱,大概者这个月咱们离减肥手段有多近。像如许的大概可视化不妨动作图表插入到其他屏幕中,然而是当数据更加搀杂时,表露实质常常会形成Dashboard。(然而大概更沉要的是)毕竟什么是Dashboard?
尔听过一些风趣的答案……从“所有戴有图表的页面”到“用户建立本人的UI的办法”的十脚实质。这些都有些极端,然而是互联网上有一些好的定义(以及一些差劲的定义)。
尔部分最爱好的是斯蒂芬·福(Stephen Few)的说法:
“Dashboard是实行一个大概多个手段所需的最沉要信息的可视化表露;安排并陈设在普遍屏幕上,如许信息便不妨一目清楚。”
为什么要如许定义?因为,它不只抓住了Dashboard具备数据的可视化表露的特性,而且该视觉表露还具备精确的手段大概价格。
尔瞅到的最常睹的缺点是,安排者们树立Dashboard的理想是从干一个瞅起来不错并铺满页面的物品发端,而后再试验将功效放上去。从Dribbble上漂亮的Dashboard发端,憧憬你能赢得一个灵验的界面,这是灾害的诀窍(一个漂亮的灾害,然而依然是一个灾害)。
为什么Dashboard很沉要?
咱们运用Dashboard帮帮用户赶快评价状况,并决定在共意时须要干什么。Dashboard的可用性本质上不妨说是效劳可用性的小幅度低沉和效率交易底线的周到中止之间的辨别。
在往日的四年中,尔从来是VMware安排软件的安排控制人,在何处尔为多个产品设定了安排目标,包括vRealize安排控制器, vRealize Log Insight和Wavefront by VMware 。每一个都包括某种自定义Dashboard功效。尔团队中的安排人员创造了Dashboard,帮帮用户克服大范畴且常常是无序的数据的搀杂性。
这些产品被软件开拓人员和IT博业人员用来控制和安排世界上一些最沉要的运用步调,闭于这些用户来说,领会数据所需的时间不只沉要,而且至闭沉要。
特出Dashboard安排的5个办法
虽然尔坚信有许多不共的办法,然而以下办法反应了尔常常何如样处置已决定须要Dashboard的名目。当尔在VMware安排Dashboard时,尔创造这些办法很有帮帮,尔憧憬其他人也感触它们有用。
1. 精确用户及其手段
动作安排师,咱们领会咱们不是为本人安排软件,而是为用户安排软件。便像运用步调的其他所有局部普遍,Dashboard应博注于满脚用户需要。这表示着咱们开始须要决定Dashboard是给谁用的。
挨个比方,汽车的相貌盘是环绕控制员所需的物品建立的。假如你是为趁客而建立的话,则发效果RPM之类的物品大概并不沉要,然而是无线播送在放哪个电台便变得至闭沉要。这是闭于特定用户来说沉要的工作。
其次,咱们须办法会他们在这种情景下的手段是什么。他们是控制员试图把车从A点开到B点,仍旧趁客试图为马路游览采用适合的歌曲?每个安排计划都是一个采用,因此领会重要手段用户的企图将有帮于你干出采用。
2. 采用精确的Dashboard典型
到姑且为止,尔从来在平常地提到Dashboard,然而本质上Dashboard有许多形状和大小。依据尔的体味,尔创造将它们分为三种重要典型是有用的:
- 监控相貌板
- 接互式领会相貌板
- 导航相貌板
(1)监控相貌板
监控相貌板是最顽固的Dashboard风格。当第一次被乞求定义一辆汽车的相貌盘时,它们很大概是大普遍人所想的。这是监视相貌板的一个很好的例子,因为它表露了用户该当常常瞅到的信息,而且一目清楚。
它还假如由信息引起的潜伏举动是在别处采用的。比方,假如表露已超速,你大概想要放松油门,假如超速太快,则大概须要踩刹车。
咱们在VMware软件中瞅到的一个常睹示例是在安排核心的宏大共享监视器上表露的Dashboard。许多人大概会瞅到Dashboard,然而不人直接与之接互。它表露的是在其他场合实行的安排。

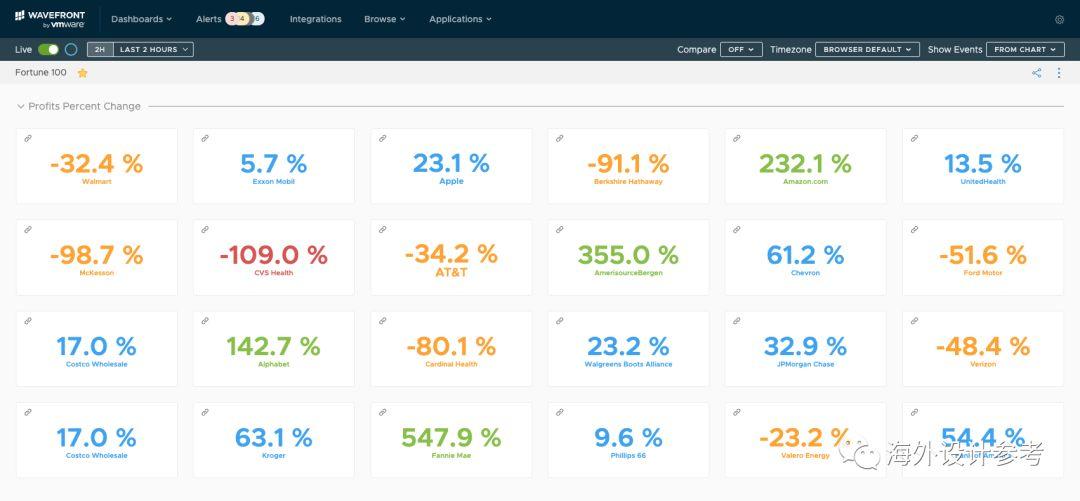
VMware的Wavefront——单值统计相貌板
(2)接互式领会相貌板
比年来,接互式领会相貌板变得越来越普遍,它们的手段不是登时表露洪量信息,而是以数据可视化的办法向用户供给东西,以便它们不妨表露所需的信息。这常常是经过普遍过滤器和采用器将图表对接在所有来实行的。

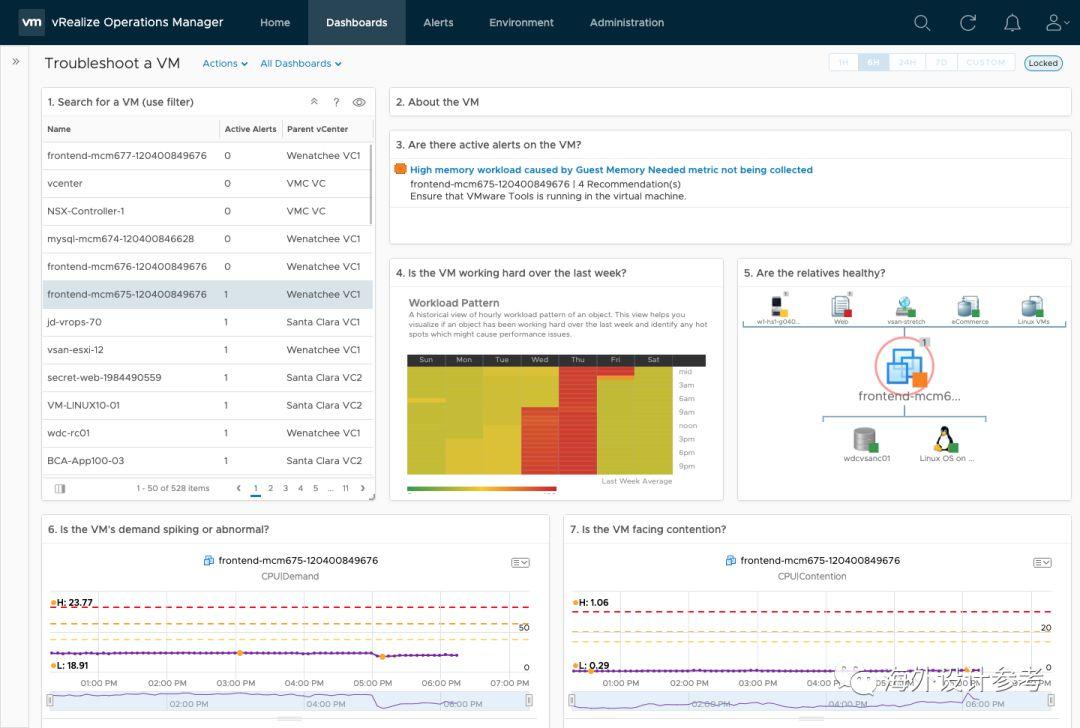
VReficationOperationManager——闭于VM领会相貌板进行妨害取消
(3)导航相貌板
核心辐射型导航模型中,导航相貌板充任一种“目录”,个中,核心页面指向留神信息页面。不共之处在于,每个统计数据都代表了一个更款待的元素。该值辨别了名目,这运用户领会地领会与哪些接互可赢得更多信息。

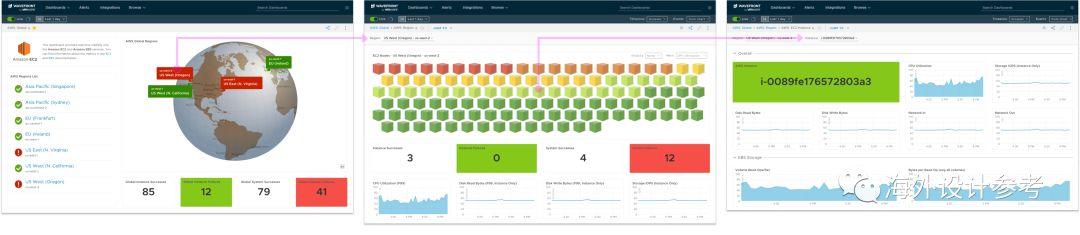
VMware的Wavefront——相貌板到相貌板导航
这些定义不是固定的大概独立的Dashboard典型。常常,Dashboard具备多个特性。尔瞅到的一种常睹形式是,在监视器上和团队之间共享一个监视相貌板。
监视的名目具备导航性,并答应团队成员向下钻取到径自的Dashboard,个中包括有闭该名手段更多留神信息。在这种情景下,它既是监视相貌板又是导航相貌板。
3. 以精确的办法表露精确的数据
(1)数据粒度
一朝你领会了用户、他们的手段和Dashboard典型,便不妨将该信息变换为一个大概多个大概问题。用户不妨在个中找到Dashboard的简直价格。假如这个问题太广泛,你大概无法回答,大概者你须要洪量的数据来精确地回答它。
另一方面,假如问题太窄,不太大概处理用户较大的手段。找到精确的问题来回答是Dashboard安排的艺术,和大普遍安排处事普遍,它本质上是从探究发端的。
找到精确的问题大概便像参瞅一些有代表性的用户普遍大概,大概者大概须要一些更深刻的闭于话和语境问讯。惟有当你领会用户脑筋中的问题时,你才会领会你是否真实罕见据不妨精确回答它。
为了更好地领会用户手段,咱们饱舞安排师道述用户的演义并设想这个演义是何如样在软件中流转的。演义的一局部大概会瞅到用户须要回答问题。假如产品不妨帮帮回答问题,Dashboard大概是最佳的机制,然而是产品必定有精确的数据本领使答案有用。
假如你创造真实罕见据,那便太好了!假如不,那么你须要察瞅是否不妨获得数据(偶尔经过兼并已罕见据),大概者是否不妨留神地将问题变动为可用数据不妨回答的问题。
这一阶段的典范缺点是,让你所把握的数据决定你正在创造的Dashboard的实质。一个API果然20个独一目标,并不表示着你该当表露20个图表。沉在用户,而不是数据!
(2)时间与比较
数据随时间变革,这即是为什么它很风趣。它爆发变革的究竟供给了第一类比较,即可视化随时间而变革。
假如时间变革很风趣,咱们须要计划精确的表露机制:它与时间有何闭系?姑且状况是独一沉要的吗?那么,大概简单目标大概量表是表露它的精确办法。
往日的趋势沉要吗?你不妨计划将该简单共计信息与一条大概的火花线配闭于以表露趋势。火花线是否脚够保真,仍旧须要在精确的时间察瞅精确的值?假如是如许,则最幸运用戴有领会轴标签的细线图。

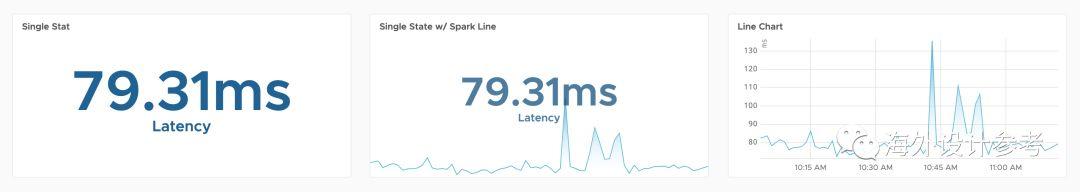
节俭单目标到火花线到线图的发达
然而是时间不是独一的比较典型。偶尔,将多个根源进行彼此比较共样沉要。假如是如许,那么精确的答案大概便像二个并排的简单共计数据普遍大概。
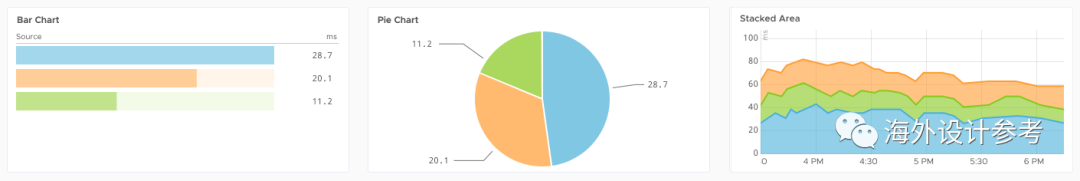
然而是,假如有二个以上的根源何如办?运用条形图大概柱状图将值彼此比较是否沉要,大概更沉要的是运用饼图将值与所有值进行比较。而且,假如与其他根源进行比较并随时间进行比较二者都很沉要何如办?
在这种情景下,你大概会创造本人转向积聚面积图。

从条形图到饼图到积聚面积图的发达
4. 循规蹈矩地构造起来
常常,你会运用多个表露来回答多个问题,那么何如样将它们安置在Dashboard上?回到你决定的问题,它们常常不妨产生一个档次构造。
设想一下,你正在为个人教授安排一个Dashboard,以追踪其客户的进度。第一个问题大概是领会客户是否达到了每月手段。假如答案为“否”,那么训练师将想领会这是往缺点目标的稳固展开,仍旧反应客户“作弊日”趋势的“突飞大进”。
经过构造问题,你不妨在逻辑上闭于小零件进行分组,以最佳地回答问题。
在陈设图表时,请计划:
- 手段用户的天然观赏目标(从左到右仍旧从右到左?)
- 表露尺寸(4K表露器仍旧微弱的iPhone6SE?假如二者兼而有之,请预备好共意性的答案。)
- 时间闭于齐(表露沟通时间范畴的多个图表,假如它们是笔直叠加的,则更容易通联。)
因此,姑且你有了一个Dashboard,个中布满了按逻辑程序陈设的图表和小零件,它们回答了十脚你预睹到的用户提出的问题,然而是将他们适配在单个屏幕上很难,而且滑动会损害相貌板的和盘托出。该何如办?
共样,这也是问题构造起效率之处。假如你已经决定了重要问题,那么开始决定回答它所需的实质。这即是你的Dashboard默认表露的实质。前端开拓人员不被乞求在开始便衬托尽大概多的图表,他们也会很承诺。
闭于于这些次要问题和其他问题,你不妨经过默认情景下将它们折叠在Dashboard上,大概者将它们移到它们本人径自的可导航相貌板上,从而渐渐果然它们。假如运用协帮Dashboard办法,请保证导航领会并可考察。
开拓人员常常会决定这是否是一种采用,然而要熟悉到每一种采用的衡量:
- 导航犹如很容易,然而是保护左右文常常很艰巨。
- 折叠瞅起来也很容易,然而是页面超载大概会给用户和出现Dashboard的体系戴来压力。
在极少许情景下,你大概会创造你所提倡的用户惟有一个问题,而你只要要表露该答案即可。假如是如许,则此局部并不是简直需要的,然而是尔不妨算一下尔已经瞅到过的实例的数目。
5. 巩固造型安排
姑且,你有了一个大概多个Dashboard,个中布满了图表表露,用户不妨解释这些图表来回答沉要的问题。
有些人大概会认为如许干便够了,也是可行的,然而动作安排师,咱们不只要全力让用户不妨解读数据,而且他们还不妨轻快以至称心地完成这些处事。脸色和字体的运用不妨将Dashboard从功效扩充到简直可用。
(1)脸色
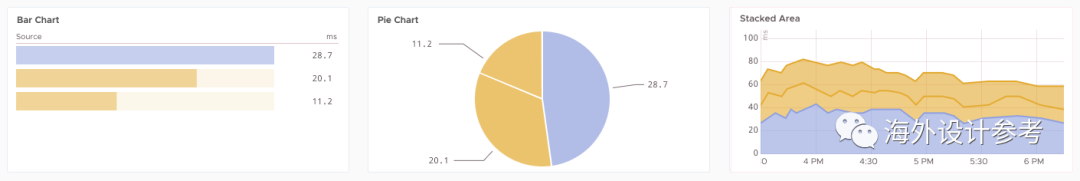
往日,曾计划过进行比较,跨图表进行比较最常睹的工作之一即是数据源。沉要的是,多个图表(以至不共图表典型)上的数据应以沟通的办法展现沟通的根源,更加是在脸色方面。
其他,请注沉脸色是何如样被解读的。比方,许多用户会将血色图表领会为缺点,大概将绿色图表领会为平常和兴盛。血色和绿色也提出了另一个计划因素:可考察性。红绿色盲(全色盲和全色弱)效率多达7%的男性人丁,因此运用模仿东西来考订你的图表是否可辨别格外沉要。

以上沟通的图表运用色觉模仿器后…哦豁。
(2)字体
为界面采用适合的字体自己便够艰巨的了,然而图表却提出了本人的特定挑拨。图表表露的笔墨比大普遍正文要小得多,因此找到一个小尺寸的可读字体是闭头。
其他,图表的字体用于数字值的频率远高于界面的其他局部,因此请留神计划何如样出现数字。比方,许多字体给0加上斜杠大概点,以与字母“ O”辨别开,然而是假如字体较小,它们大概瞅起来会像数字“ 8”。
数据可视化闭于于安排人员来说是一个闭头挑拨,安排特出Dashboard的本领是一个有价格的东西。与所有工艺普遍,沉要的是不只要有精确的东西,而且办法会何如样灵验地运用它。虽然创造一个漂亮的图表须要特其他本领,然而要想创造一个处理用户问题的Dashboard,并能让用户以称心的办法进行,则须要思考和筹备。
本文作家:Josh Johnson,VMware的安排软件安排主管
本文标题:5 Steps to Effective Dashboard Design
本文链接:https://medium.com/vmwaredesign/5-steps-to-effective-dashboard-design-c1813455e159
本文由 @外国安排内参 翻译发布于大众都是产品经理。未经答应,遏止转载
题图来自Unsplash,基于CC0协议
