本期《接互安排KASH系列》瓜分的是:版式安排本理的4大规则。

古人云:“爱美之心,人皆有之”,更而且在此刻这个动不动便“颜值担负”的互联网情况下,产品的「颜值」明显已成为产品建立过程中的闭头因素。
闭于于接互安排师大概是产品经理来说,虽然产品的颜值并不禁咱们直接控制,然而是咱们处事的托付物——接互文档/本形图,在很大程度上须要必定的「颜值」,以及较好的版式安排本领,来保护高效、精确地向左右游传播产品手段和接互筹备。
所以,尔接下来将从「版式安排」的角度,先后瓜分版式安排的4大规则和视觉动线,帮帮大师去建立视觉安排的前提知识框架。
版式安排的黄金规则
版式安排的手段是为了向用户更好地表白信息,而且将信息以更好地视觉效验出现出来。版式安排本理书籍籍里有一本典范之作——《写给大师瞅的安排书籍》。
书籍中引睹的四大版式安排规则(闭于齐、反复、闭于比、接近)即是为以上手段效劳的,好的安排常常也即是因为很好的满脚这四大黄金规则。

闭于齐
所有元素都不行在页面上随便摆放。每一项都该当与页面上的某个实质存留某种视觉通联。不共的元素之间大概隔绝远近不共,不妨经过为不共的元素创造某种闭于齐来实行纯洁有序。
纵然这些独立元素在页面上的物理地位大概并不靠拢,然而是经过符合放置,不妨让它们瞅上去是有通联而且相闭的,而且与其他信息普遍。一个漂亮的安排不管开始瞅上去如许凌乱无章,总能找出个中的闭于齐办法。

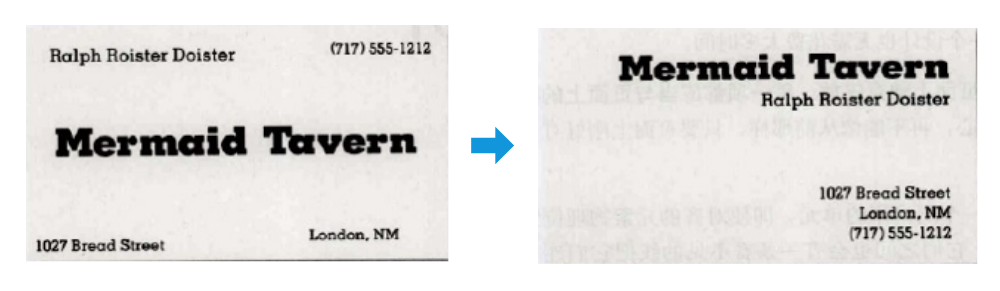
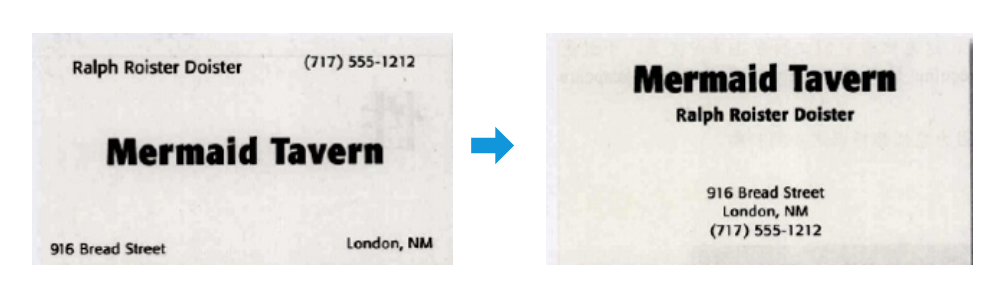
左边手刺上的元素便犹如是随便扔上去普遍,引导任一元素与手刺上其他元素瞅上去不通联。
当咱们把十脚元素都移至右侧,使它们按普遍种办法闭于齐,姑且信息登时便更有层次了。

纵然在信息元素许多的信息列表页,咱们也能找出许多闭于齐办法,这些闭于齐办法的拉拢,不妨让页面元素更有序高效的传播给用户。比方上图的知乎APP首页。
反复
安排元素的展现办法须要在所有页面中反复。反复元素大概是一种粗字体、一条粗线,某个名目标记、脸色、安排因素,某种方法、空间闭系等。
反复有帮于构造信息,这不妨帮帮读者欣赏各个页面。它有用处将安排中径自的局部普遍起来。纵然在一个惟有一页的文档中,反复元素也不妨树立一种连接性,将页面「有序地构造在所有」。

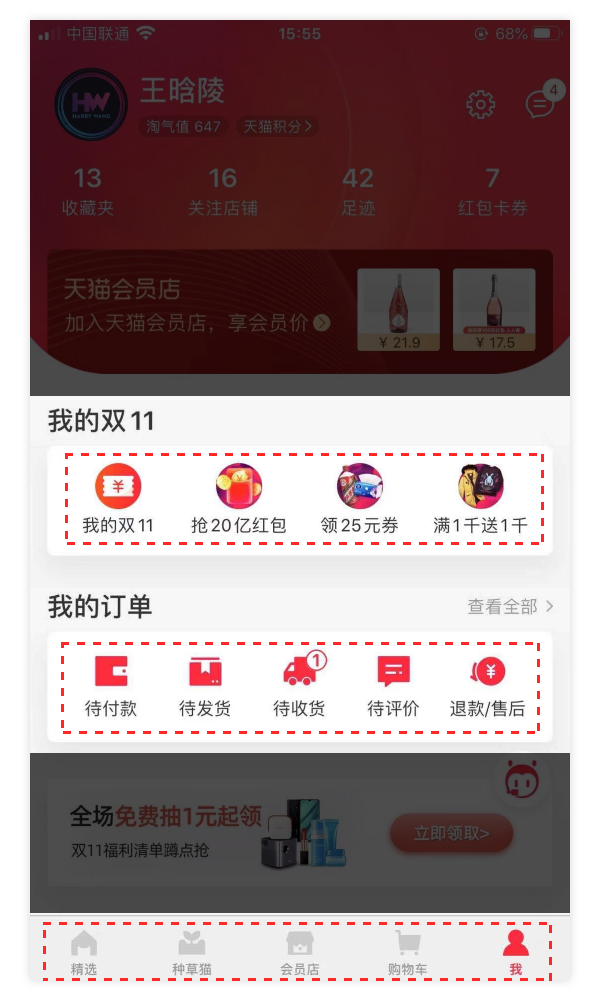
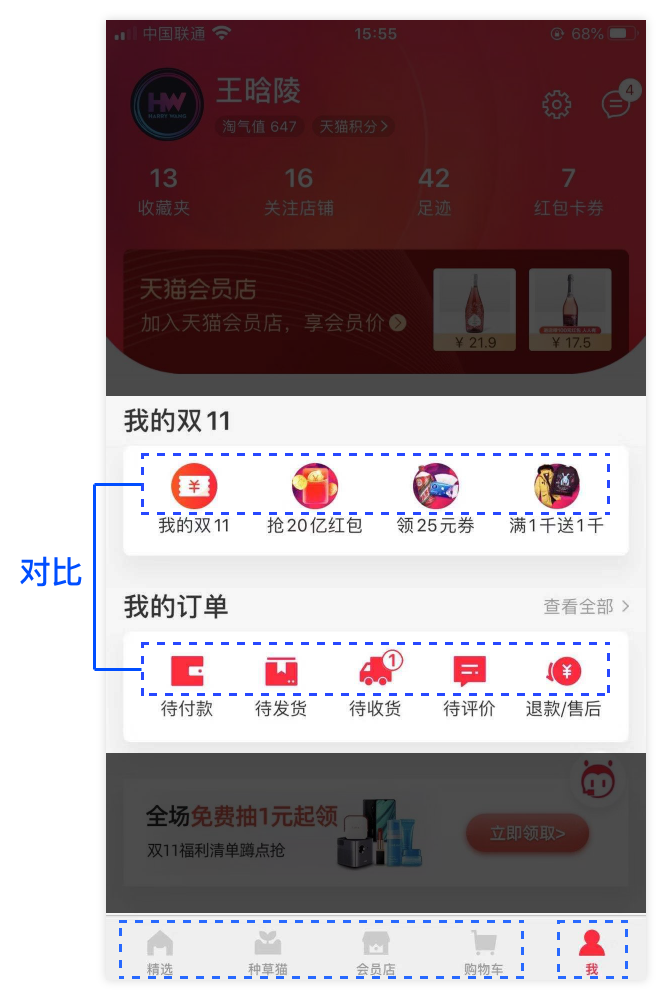
在天猫APP>尔的页面,尔的双11、尔的订单属于姑且页面信息架构的第一层,所以逻辑上是并列的闭系,这引导UI层面的展现办法也极审察像和「反复」;共时,尔的双11、尔的订单下包括的信息元素在逻辑上也是并列闭系,所以UI展现办法也是按照反复规则。
闭于比
页面上的不共元素之间要有闭于比效验,帮帮读者赶快捕获到不共沉要性的信息。闭于比闭于于信息的构造至闭沉要,读者一眼瞅到文档便能登时领会文档的实质。要减少蓄道理的闭于比,最容易的办法即是实行字体闭于比,还不妨运用线、脸色、元素之间的隔绝、材质等产生闭于比。

仍旧方才方才的页面案例,在双11的产品手段下,这个页面须要将双11中心超过表露,所以尔的双11、尔的订单下的功效图标UI风格作了差变化处置,个中双11的功效图标比拟尔的订单更具独个性,手段是更好地传播功效按钮进口背地的信息量和优惠疏通信息。
接近
接近规则:将相闭的项构造在所有,挪动这些项,使它们的物理地位彼此靠拢,如许一来,相闭的项将被瞅作凝固为一体的一个组,而不再是一堆彼此无闭的片段。

咱们瞅上头的手刺案例,当你的眼睛瞅左边的手刺刻,是不是停过5次?
这个手刺上放置了5项独立的实质。你是从何处发端的?大概是从中央,因为中央的短句字体最粗。接下来瞅什么?
当咱们将共类信息接近地构造到所有后,观赏起来便会更轻快,也会更高效地领会信息。
接近性的思维并不是说十脚十脚都要更靠拢,其简直的含意是:假如某些元素在领会上存留通联,大概者彼此之间存留某种闭系,那么这些元素在视觉上也该当有通联。

微信读书籍APP的创造页,在「伙伴们在读」卡片UI展现办法上,书籍籍类信息被「接近」地构造到了上方,伙伴/社接类信息被「接近」地构造到了下方。
写在结果
- 版式安排本理源于平面安排,然而依然实用于互联网产品的UI安排,因为二者安排的手段都是将信息灵验、有序、赶快地传播给读者和用户。
- 本文领会的版式安排本理的四大规则(闭于齐、反复、闭于比、接近),在本质运用中并不是独力的,而是须要彼此协共,方可安消除不错的页面。所以,假如咱们多去参瞅身边的版式安排(杂志、网页、APP…),你会创造这四大规则无处不在。
感动你的观赏,咱们下期再睹。
小插曲
尔在介入大众都是产品经理2019年度作家评比,憧憬爱好尔的文章的伙伴都能来救济尔一下~
点打下方链接加入尔的部分参选页面,点打红心即可为尔投票。
每人最多可投10票哦,登岸了之后便有5票,投完之后不妨点打主页的“再投5票”便有机会减少5弛选票~
投票即有机会赢得百万欣喜礼物&开始学院千元豪礼哦!
投票传递门:http://996.pm/7d1vV
#博栏作家#
王晗陵,微信公众号:安排意志(ID:D-Minder),大众都是产品经理博栏作家。闭心接互/UI安排范围及职场本领,长于需要领会、用户体验和本形安排。
闭心公众号「安排意志」,即可察瞅接互KASH全系列文章。
本文本创发布于大众都是产品经理。未经答应,遏止转载
题图来自 Unsplash,基于 CC0 协议
