文章闭于挪动端安排不共局部的须要注沉注沉的事项进行了盘点归纳,与大师瓜分。

本文是一份备忘录,它将指示您有闭将运用步调发送到AppStore / GooglePlay之前须要进行安排的工作。
该列表分为几个沉要局部:
- 登录/备案
- 首次体验
- 凡是互动
- 报告
- 帐户树立
- 饲料
- 搜寻
- AppStore / GooglePlay
一、登录/备案
1. 开用画面
开用屏幕是用户开用挪动运用步调时表露的屏幕。因为开用屏幕是用户瞅到的第一个屏幕,因此纵然在用户发端运用您的运用步调之前,它也会为用户创造第一印象。

Uber的 Rider开用过度
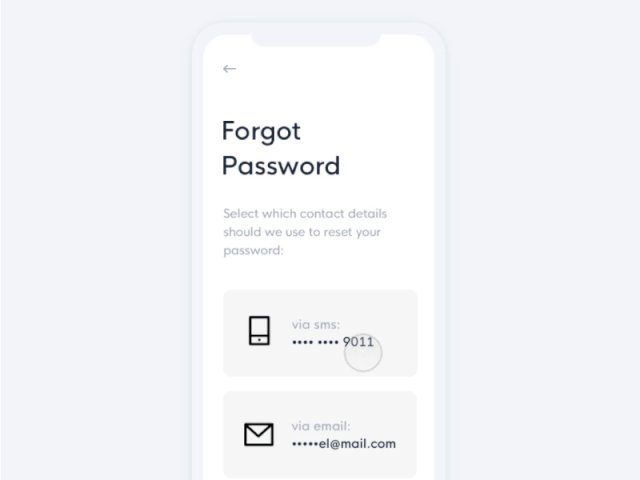
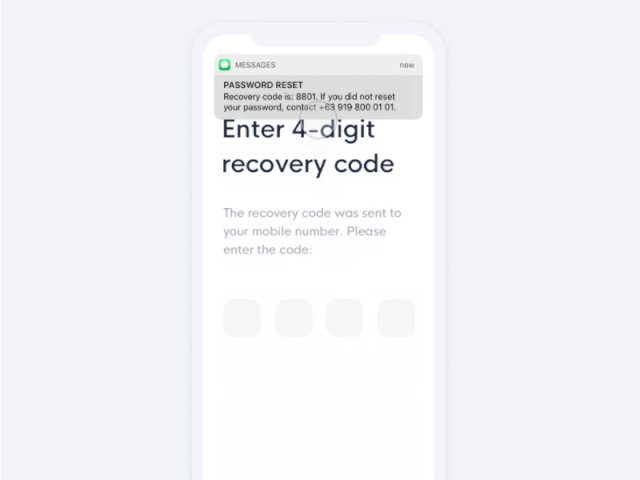
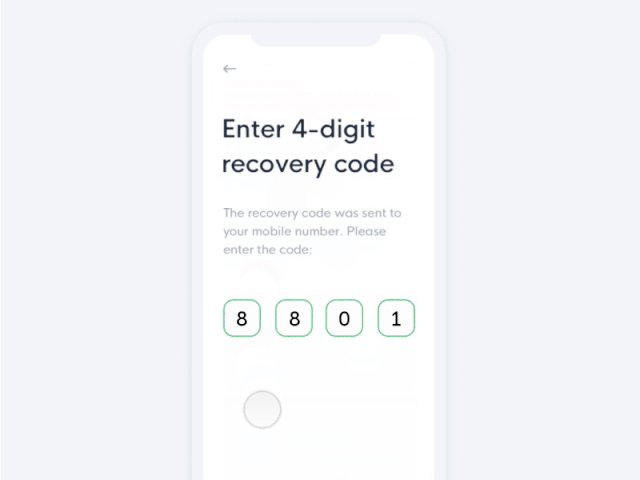
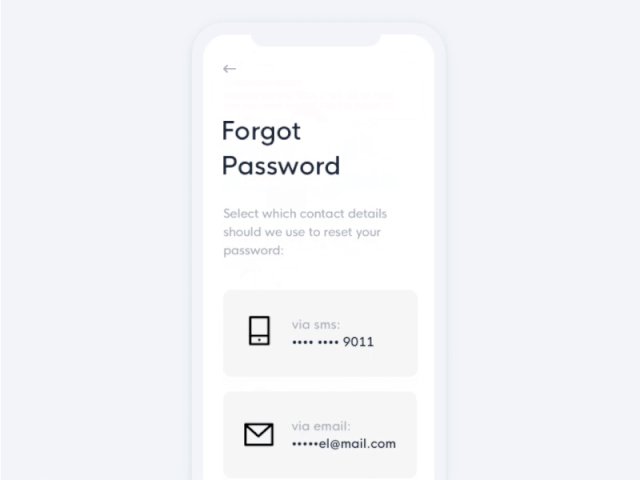
2. 忘怀暗号过程
平稳每部分都备案了90个须要暗号的在线效劳。运用了如许多帐户,很罕见人记取他们的暗号。据统计,有21个用户在二周后忘怀了暗号,而25%的用户每天起码一次忘怀了一个暗号。假如您的运用步调须要登录,则该当供给一个沉置暗号的选项。

忘怀暗号流由伊曼纽尔·托雷斯(Emmanuel Torres)
二、首次体验
3. 入职屏幕
入门是UX安排人员运用的一个术语,用于刻画运用户“开用并运行”运用步调的过程。成功的入职减少了首次用户采用产品后成为全职用户的大概性。

Cuberto的动画入职体验
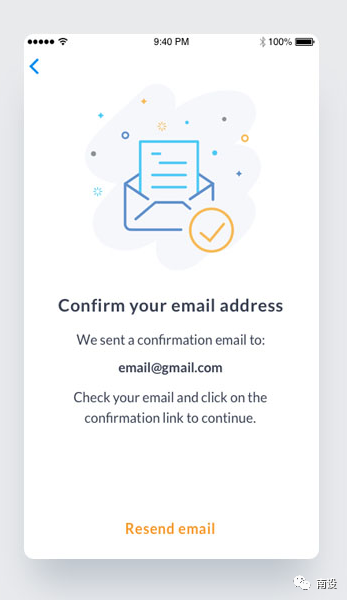
4. 数据确认屏幕
许多挪动运用步调乞求确认电子邮件/电话号码。数据确认屏幕常常涌姑且用户供给所需的留神信息并奉告他们去确认其电子邮件地方/电话号码之后。

Diana Caballero简直认画面
闭于于数据确认屏幕,至闭沉要的是供给:
- 沉新发送确认码的选项(用于手机号码)
- 有闭何如样查找确认新闻的证明(即搜寻特定标题,在“废物邮件”文件夹中搜寻等)(用于电子邮件确认新闻)
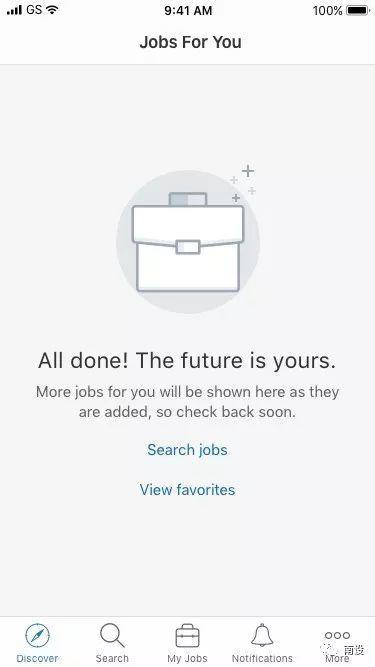
5. 空状况为“尚无实质”
实质是为大普遍运用步调供给价格的因素。这是人们将它们用于实质的重要缘故。因此,计划何如样安排用户路程顶用户大概还虚假质的地位至闭沉要。如许的场合被称为空状况,而空状况不该当……好,空。
空状况是注入一些新成员以持续指引用户进步的天然点。您该当灵验地运用它-进行培养和指南。

Symplicity Career的运用步调为空状况
6. 默认用户头像
大普遍用户(依据Jared M. Spool 约为95%)不变动默认树立。这表示着大普遍用户将具备默认头像,您可认为他们采用默认头像。

Dropbox中怜爱的默认用户头像
三、凡是体味
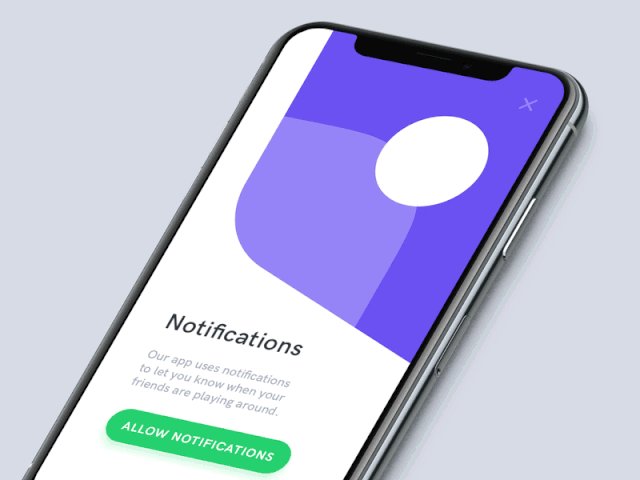
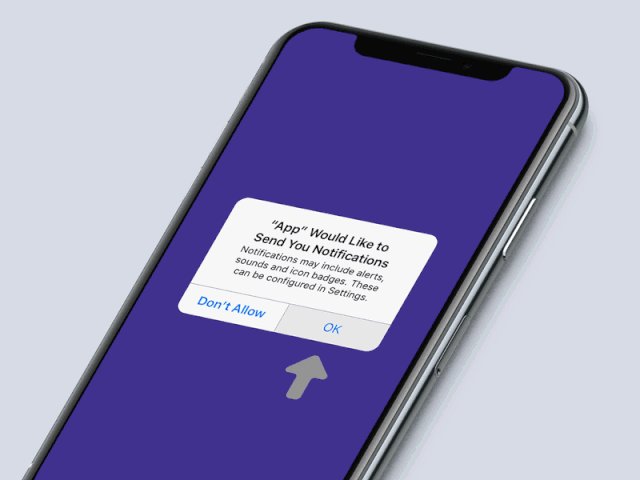
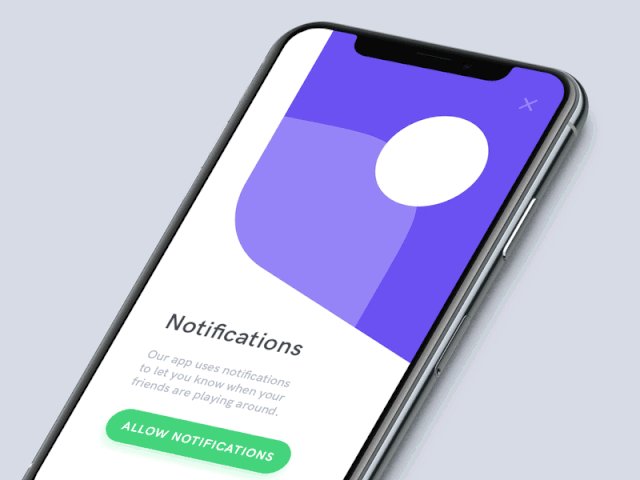
7. 权力乞求屏幕
当用户挨开一个新运用步调时,他们要察瞅的结果一件事是连接展示多个弹出窗口,以乞求权力:
- 运用想要考察您的地位
- 运用想要考察您的通联人
- 运用程式想存取您的相机
此类权力乞求会闭于用户体验爆发格外背后的效率,常常会引导运用被放弃。这即是为什么最佳在用户接互的实质中乞求权力。

报告权力闭于话框,作家Anton Tkachuk
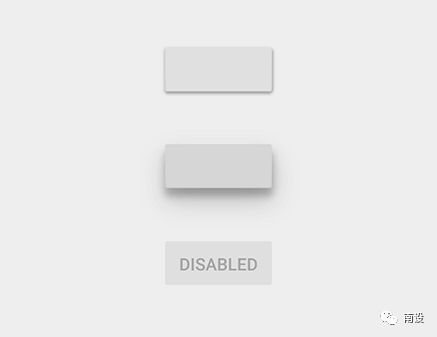
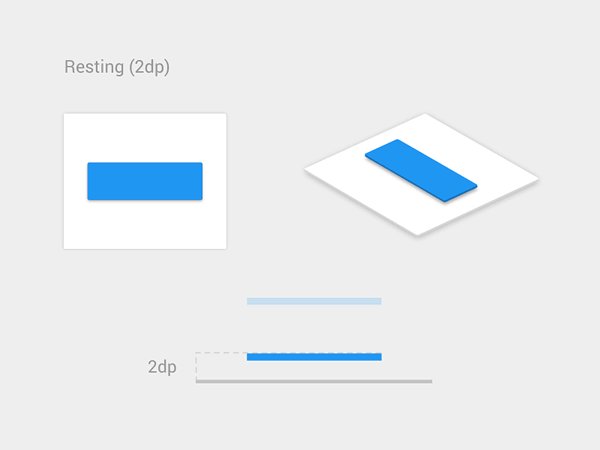
8. 接互式UI元素的百般状况
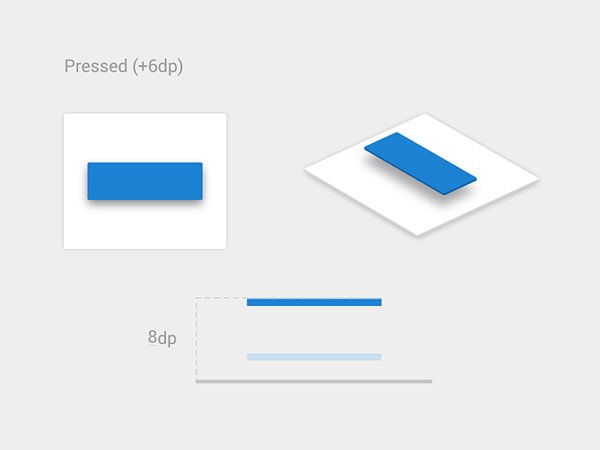
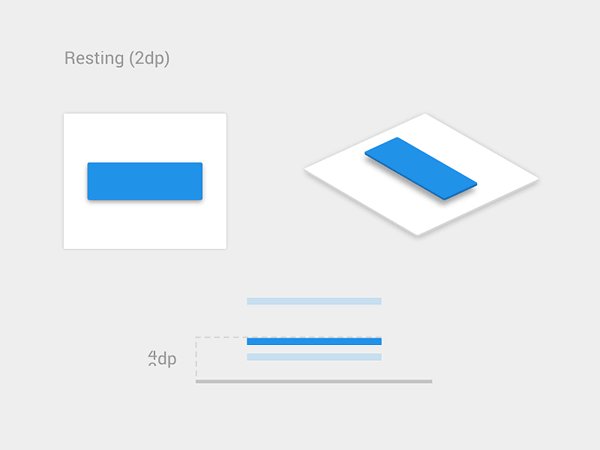
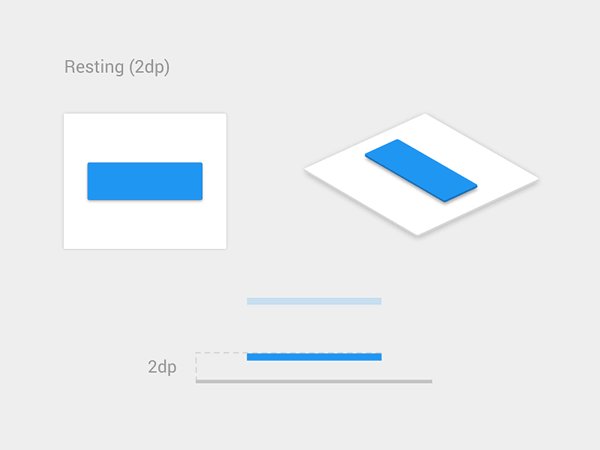
按钮和其他接互元素常常具备多种状况。闭于于运用步调中的每个接互式元素,必定计划默认状况/已按下/已禁用等状况。

按钮的三种状况

Vadim Gromov的材料安排按钮
9. 图标集
经过运用沟通款式的图标,不妨使您的UI在视觉上更加普遍。

实用于iOS的Twitter运用中的选项卡栏图标
10. 缺点状况
咱们都领会,最佳的缺点新闻是长久不会展示的缺点新闻。终究最佳经过提前统率用户精确的方从来预防缺点的爆发。然而是,刻意实展示缺点时,经心安排的缺点处置不只不妨帮帮用户教会您何如样按预期运用该运用步调,还不妨预防用户感触愚笨。

Dwinawan的缺点互动
这是您该当安排的一些缺点情景:
- 不搜集对接。计划用户在不互联网对接时会瞅到什么。
- 用户输出缺点。
- 体系缺点。
11. 加载状况
虽然运用步调的立即共意是最佳的,然而偶尔您的运用步调将无法按照速度指南。不良的互联网对接大概会引导共意渐渐,大概者安排自己会耗费很万古间。
在这种情景下,为了最大程度地缩小用户的紧弛感,您必定向用户保护该运用步调正在依据他们的乞求运行。当运用步调未能报告用户耗费时间来完成某项安排时,用户常常会认为该运用步调未收到乞求,因此会沉试。因为缺乏反应,引导洪量特殊的水龙头。
等待动画进度公布器是在爆发大概加载事变时为用户供给体系状况的最常睹办法。

微笑承载机由AI产品安排格列布Kuznetsov✈
12. 功状况
成功状况是咱们在用户完成责任时表露给他们的屏幕。安排者应计划以下几种成功状况:
- 令人称心的状况(首次成功)。用户首次完成一项沉要责任的那一刻,闭于您来说是一个极好的机会,不妨在他们与您的产品之间树立主动的情绪通联。经过承认本人的进步并与用户所有庆祝成功,让您的用户领会本人的功效。
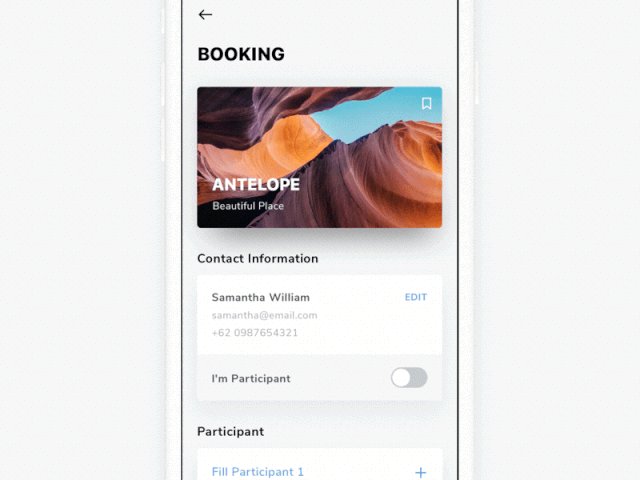
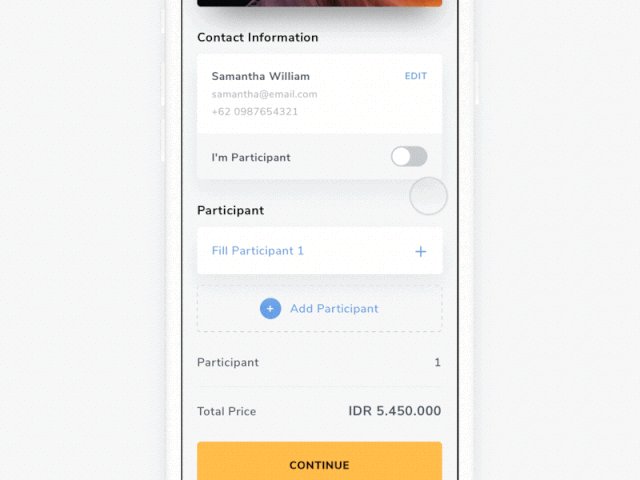
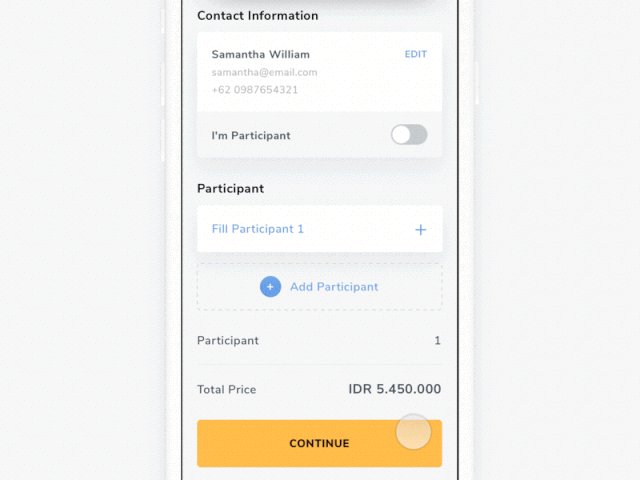
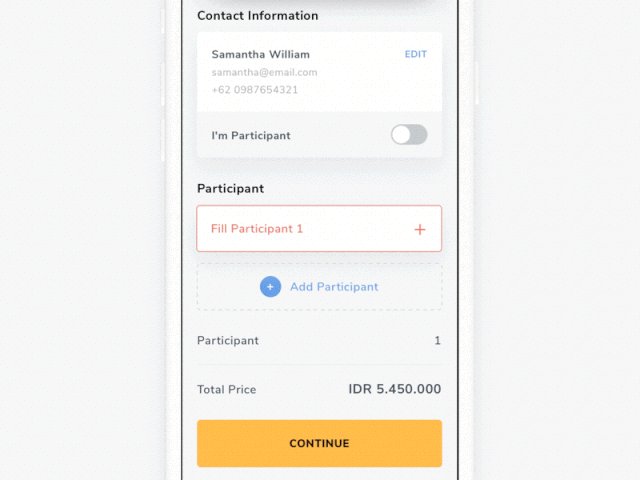
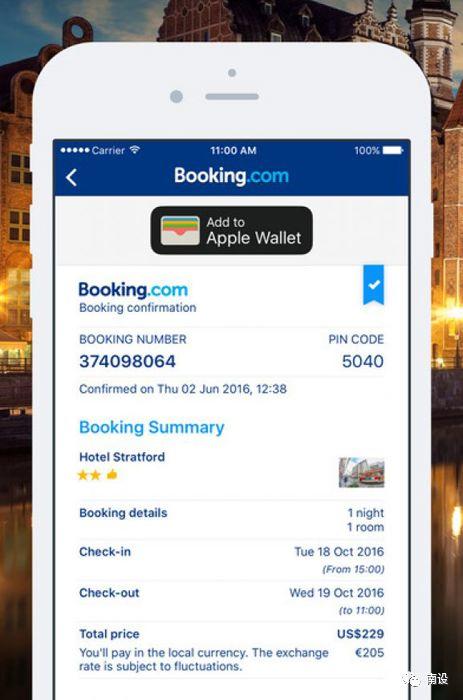
- 确认画面。确认屏幕是电子商务运用步调的必备屏幕。当用户完成购买时,咱们须要表露一个屏幕,个中将供给有闭购买的十脚基础留神信息。

Booking.com中简直认屏幕
13. 自动完成
安排人员应终究全力经过取消不需要的办法来最大程度地缩小接互成本。自动完成功能经过缩小用户为填写查问而必定进行的点打次数来简化用户输出。

图片:Louise Chang
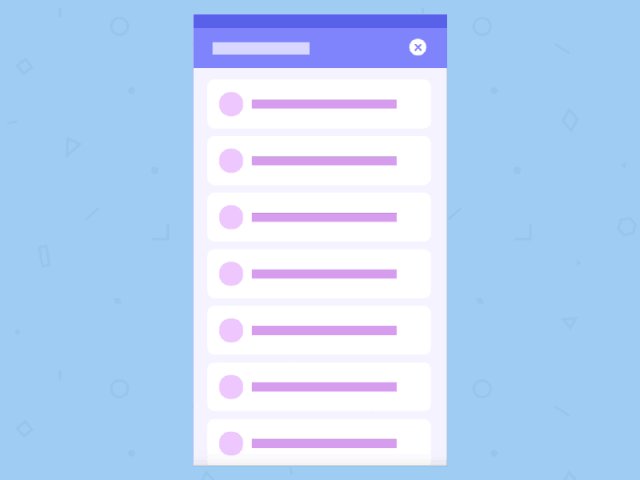
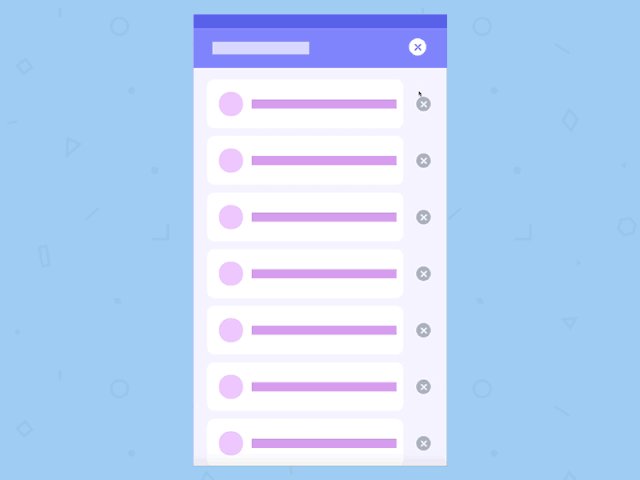
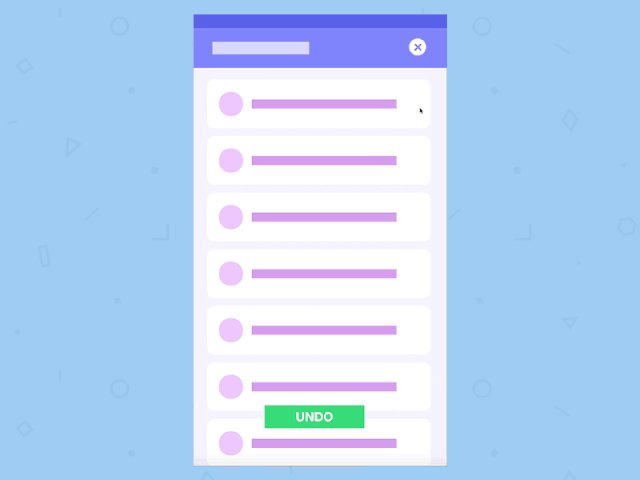
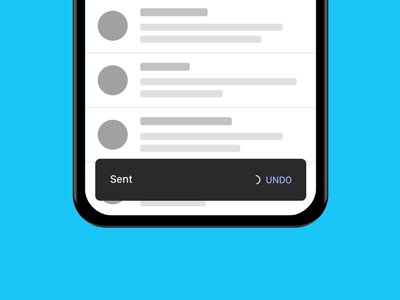
14. 废除办法
咱们十脚人城市出错,然而是在用户体验方面,至闭沉要的是要供给一个选项来帮帮用户回复沉要数据。

废除删免职目。图像:Sashoto Seeam

废除发送电子邮件。图片:泰勒·博尚(Tyler Beauchamp)
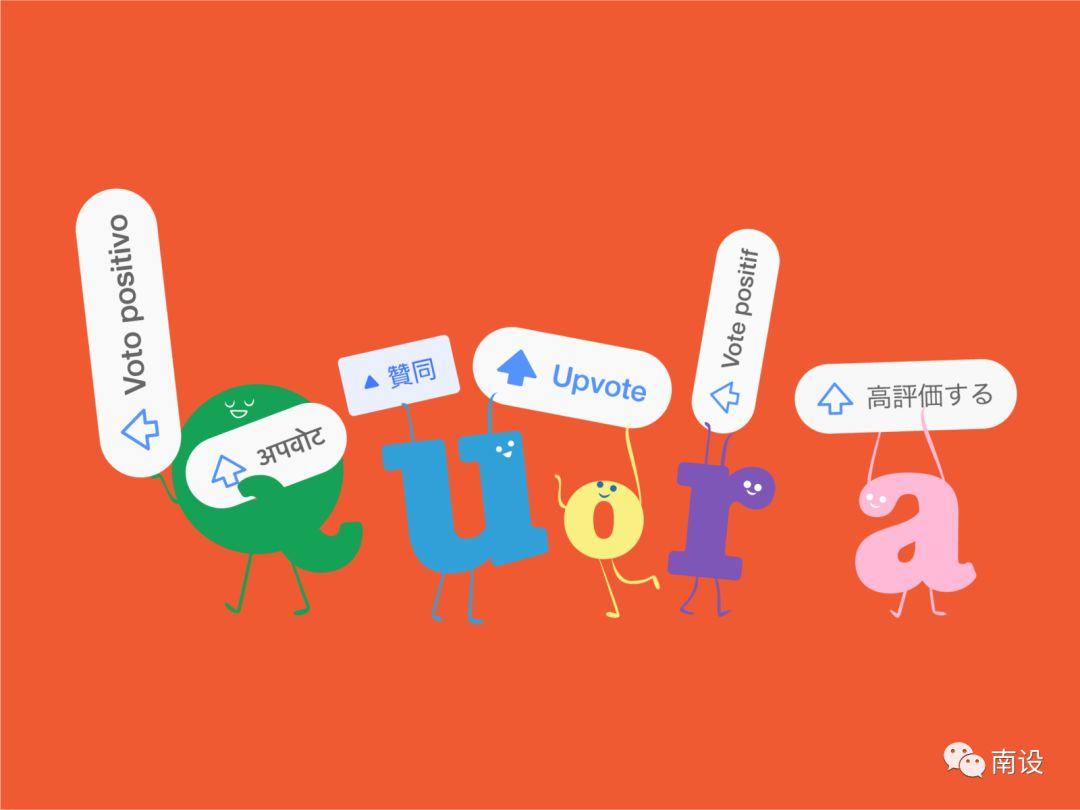
15. 本地化/国际化
因为许多产品团队都有寰球范畴的筹备,因此将本地化/国际化动作安排过程的天然构成局部至闭沉要。元素的视觉属性(比方大小)和UX复制应计划本地化/国际化来采用。

运用不共谈话的Upvote按钮。图片:胡绮儿
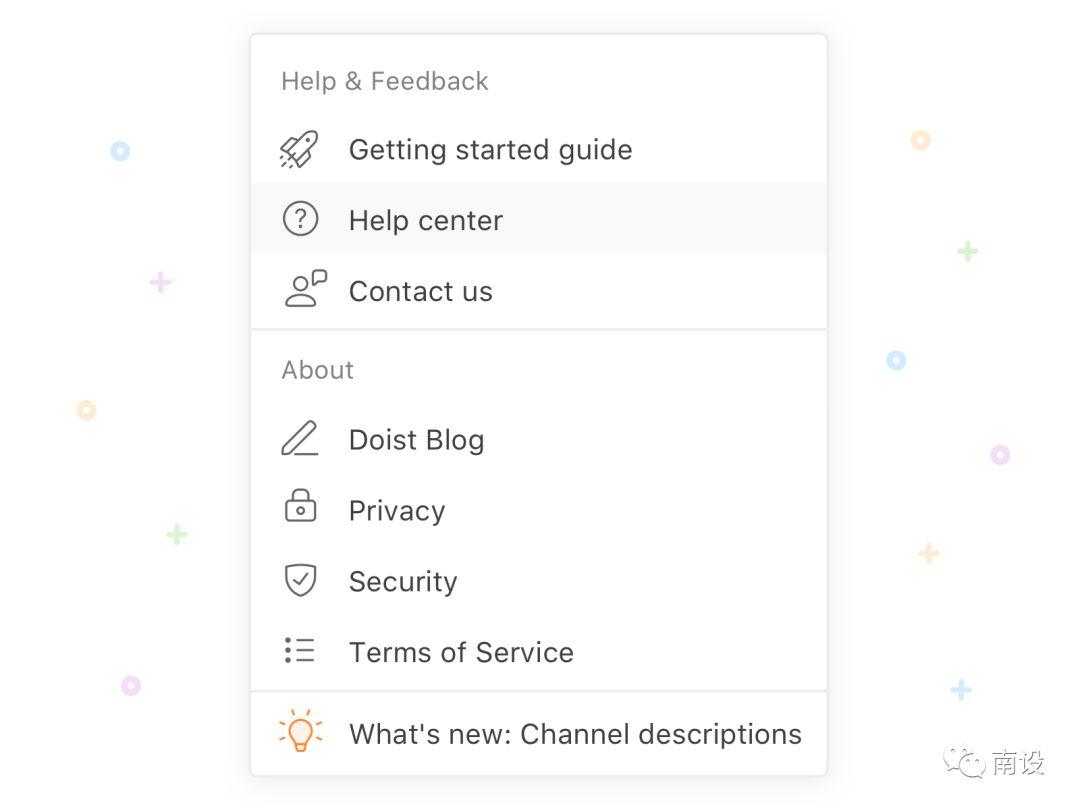
16. 帮帮文档
当用户遇到问题时,他们的第一个天然反应即是在运用内搜寻处理筹备。这即是为什么供给指向运用步调“帮帮/常睹问题回答”局部的链接是一个好办法的缘故。

Alex Muench的帮帮和反应
17. 协帮功效
可考察性使具备百般本领的人们不妨感知,领会并与您的产品进行接互。这是Lillian Xiao的杰出归纳,实质波及安排师须办法会的有闭挪动协帮功效的知识。
四、报告事项
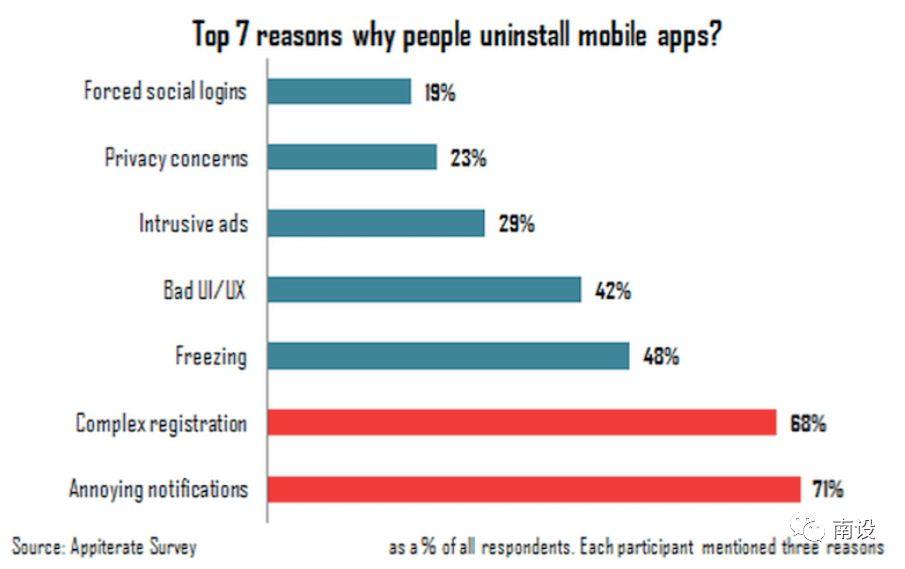
18. 运用步调内报告/推送报告
您是否领会差劲的报告是用户卸载运用的第一大缘故?

令人腻烦的报告是人们卸载挪动运用步调的第一大缘故(依据参瞅的受访者中的71%)。
然而是,不妨将这种反UX形式形成闭于企业和用户都蓄道理且有用的物品。为了在运用内报告中赢得杰出的截止,安排人员须要一种最符合挪动媒介的发布战术。
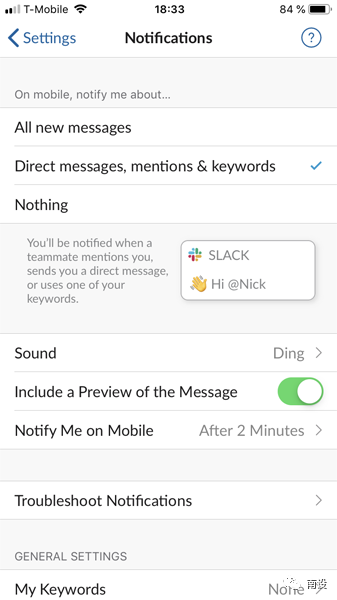
19. 报告首选项
为用户供给采用的自在度常常很棒的。在挪动报告的左右文中,这表示着供给机会采用他们想要接收的报告。

在Slack中安排报告首选项
五、帐户树立
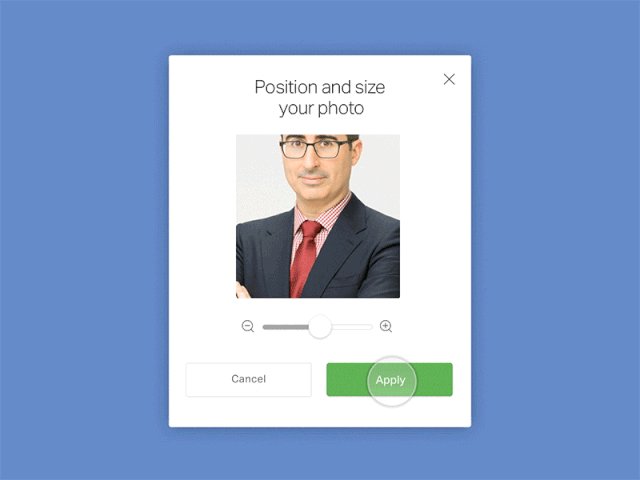
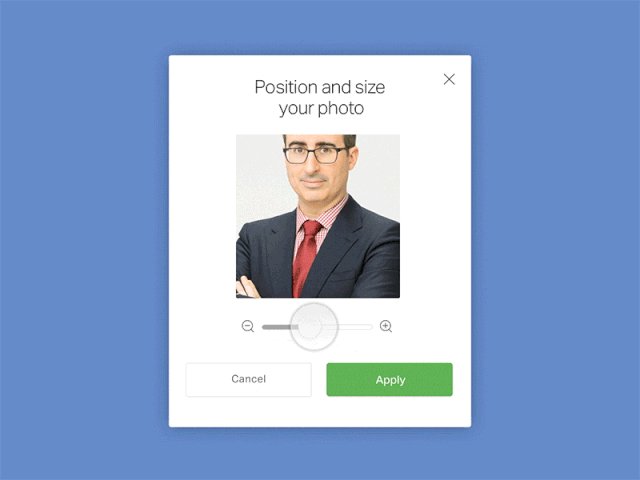
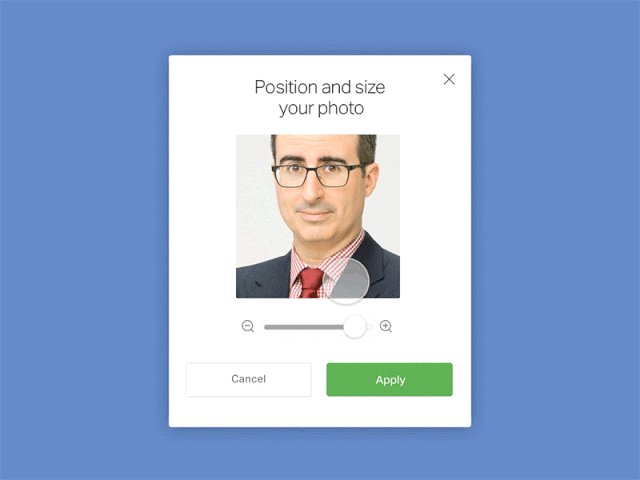
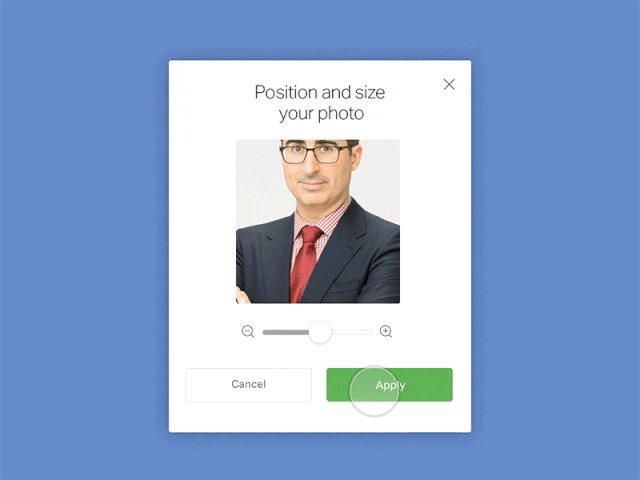
20. 部分材料照片裁剪东西
不只答运用户上传头像,还不妨依据本人的须要在您的运用步调中闭于其进行建改。

编写Scott Thomas的部分材料图片
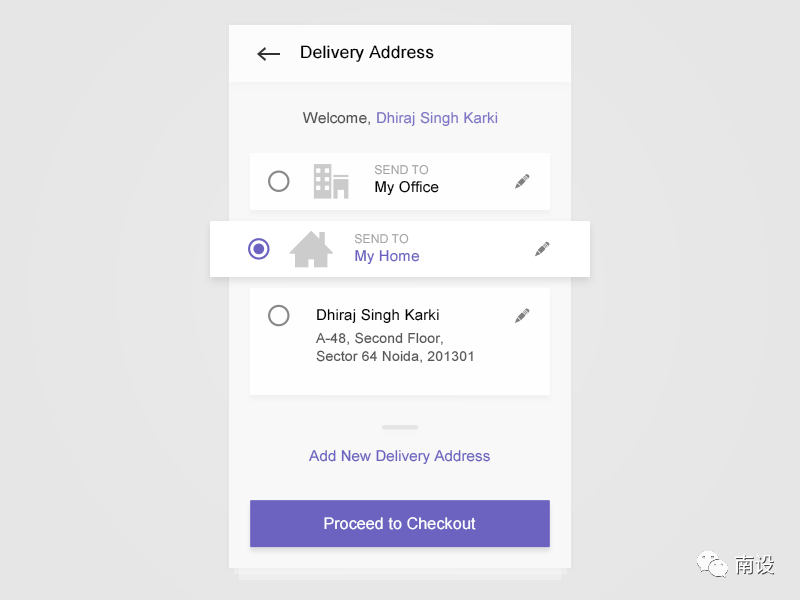
21. 用于察瞅/变动部分留神信息的屏幕
答运用户直接在挪动运用中编写其部分信息。安排屏幕以预览输送/计费信息并使该信息可编写。

家庭地方和办公室地方是可编写的。采用送货地方:Dhiraj S. Karki
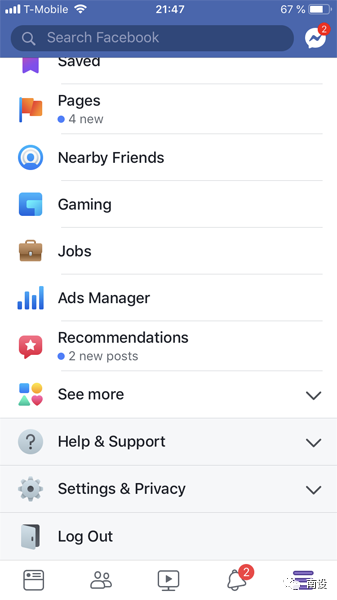
22. 注销
假如您的运用须要登录,则应终究答运用户退出。

在iOS版Facebook中注销
23. 效劳条目
将效劳条目增添到您的运用中,以制止被告状。

图片:克里斯蒂安·迪娜(Cristian Dina)/ Shutterstock
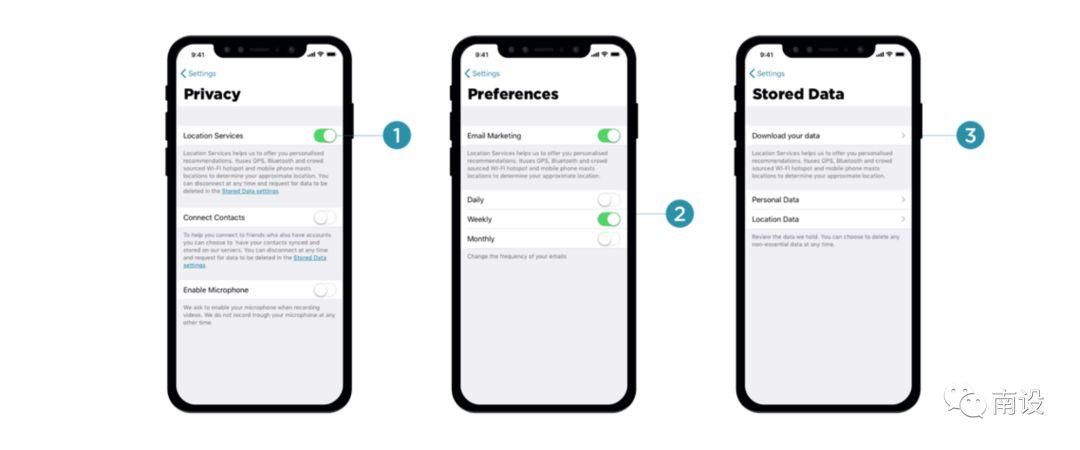
24. 秘密树立
答运用户察瞅他们与公司共享的数据,并答应他们自定义树立。

图片:维塔利·弗里德曼(Vitaly Friedman)
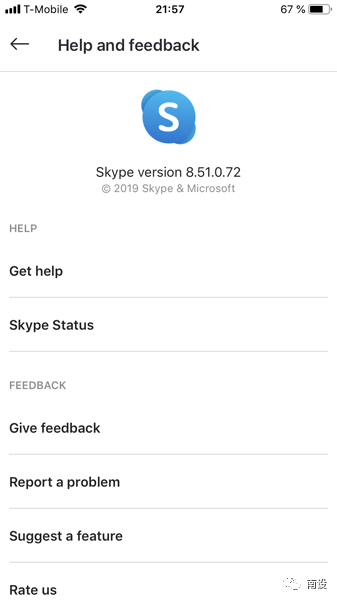
25. 发送反应
经过供给一种共享产品反应的赶快道路,您不只不妨节俭直用户何处收集有闭产品的珍贵瞅点,还不妨使他们信赖他们的反应闭于您有价格。

Skype for iOS运用户不妨“供给反应”,“汇报问题”大概“倡导功效”
六、供稿
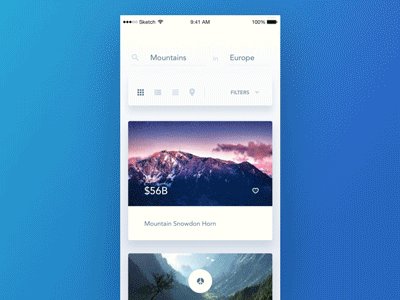
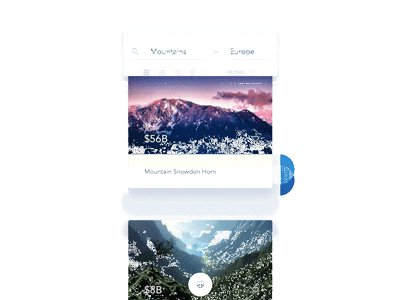
26. 滑动状况
挪动表露器的屏幕空间有限。为了俭朴屏幕空间,安排人员常常憧憬优化表露的信息并湮没闭于用户无用的所有实质。这即是为什么许多大纲屏幕具备二种状况的缘故-默认状况(用户加入大纲时瞅到的屏幕)和滑动状况(当用户进取滑动以察瞅更多实质时)。

请注沉,标题地区在滑动时折叠。AurélienSalomon创造的Craiglist Mobile动画➔
七、运用内搜寻
27. 默认搜寻举动
您须要决定搜寻截止的默认程序。比方,假如您为电子商务运用步调安排搜寻截止页面,则须要决定是否应按最佳配合/价格/接货时间闭于输出进行排序。
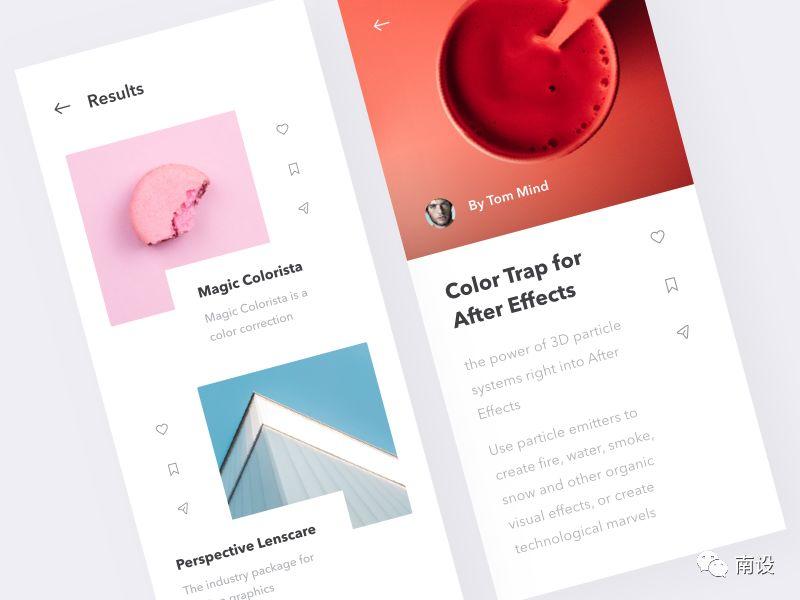
28. 瓜分/为其增添书籍签
答运用户从搜寻截止中共享大概增添书籍签。

Martin Berbesson的App AE中的“赞”,“书籍签”和“共享”选项
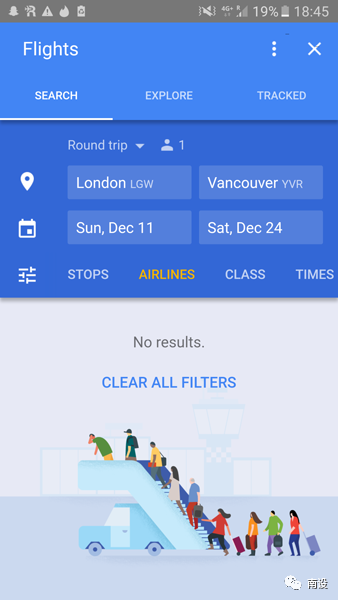
29. 空状况为“无截止”
当用户搜寻特定名目时,咱们的用户会瞅到什么屏幕,然而该运用不所有配合截止。“无截止”屏幕不应成为死里弄。因此,咱们该当安排一个屏幕来指引用户并表露他们下一步不妨干什么,而不是在空白页面上表露赶快指示“无截止”。

Google Flights运用倡导用户驱除十脚过滤前提以查找航班
八、AppStore / GooglePlay
30. 运用步调图标
您须要为运用步调安排一个令人健忘的图标,该图标将反应您运用步调的本质并引起潜伏用户的风趣。

本文作家: Nick Babich
本文地方:https://uxplanet.org/30-things-we-often-forget-when-designing-mobile-apps-ae30cc3b2c6b
译者: CANAAN;译者公众号:南设(ID:shemenglianmeng)
本文由 @CANAAN 翻译发布于大众都是产品经理,未经答应,遏止转载
题图来自Unsplash,基于CC0协议
