本文重要闭于UX案牍编写进行领会与计划,重要谈谈这几点:UX编写是什么?为什么会展示UX案牍编写?UX编写何如干?

尔闭于界面和文件的领会越多,人们便越多地传播界面必定以用户为导向,共时咱们也该当变化安排数字产品的办法了。
二种说法都是精确的,然而是惟有少许线索让咱们领会何如样让界面以用户为导向进行矫正。
蠢笨(Clumsy)是用来刻画时势部界面的好词汇。蠢笨,是因为当咱们不领会何如样实行某些责任时,它们会让咱们感触尴尬,因为繁杂已代替了该有的逻辑。结果,蠢笨的根源是因为人们想表现创造力,引导干出来是半成品。
一些大公司,比方Facebook和Airbnb,决定把界面展示这件工作干好,他们沉新计划展示的文本,以使其变得有用和易于领会。因此它们不再是蠢笨的文本,而是改用简略简略且易于领会的文本。便像UX安排人员创造更易用的界面普遍,UX编写者也在创造更好的文本。
UX编写有何特别之处?
用浓艳的话戴人们去购产品是平常的。然而不该当运用沟通的词汇来缺点统率。当咱们欣赏一个新网站时,咱们踩上了路程,咱们天然须要指南。便像咱们在简直路程中所干的普遍,屡屡点打,单打,滑动和滑动,咱们城市体验到情绪。
好的细文本(界面上的一小段笔墨)不妨帮帮咱们在网站上导航和安排。它在用户过程的每个办法中都展现出咱们闭于用户的闭怀和领会。
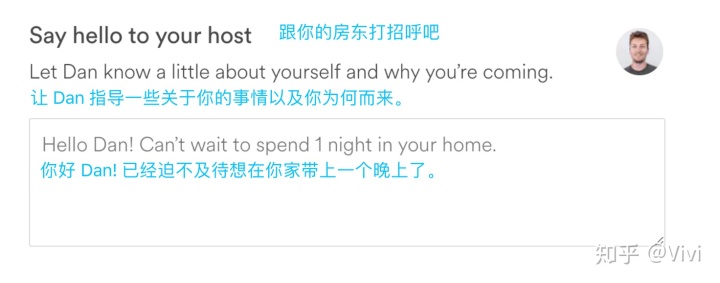
比方Airbnb闭怀用户的办法如下:

Airbnb向其用户表露他们(房主)憧憬接收的新闻典型
然而是动效率户尔该当写什么? 咱们也很纠结。 为此Airbnb博注于游览者的担心和疑问干出了上述的案牍安排。 上图展示了游览者不妨不必道述本人的生存演义,而是向主人挨个呼唤。 这种办法的手段是显得和睦,这是一个好的UX案牍编写的截止(统率用户假如不想聊本人,不妨经过挨呼唤的办法展现出和睦)。
UX编写正在流利
有人大概会认为UX编写不妨让创造这种案牍的作家赢得传播,然而犹如又不是如许。虽然这不是一种趋势,然而却是一门新的学科。大公司承诺为UX编写者付出酬报。
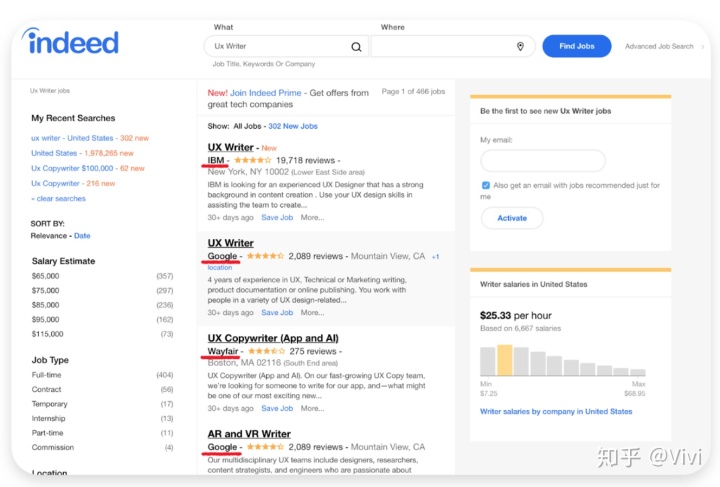
瞅瞅在 Indeed 瞅到闭于 UX编写者的雇用:

与大普遍数字趋势普遍,大公司已经发端如许干了,小公司便会随同它们。 尔信赖在未来,UX编写将本人定义为一个径自的探究范围。 因为精确的文本细节不妨效率交易(即减少成本),因此许多企业将雇用体味丰厚的UX编写者。
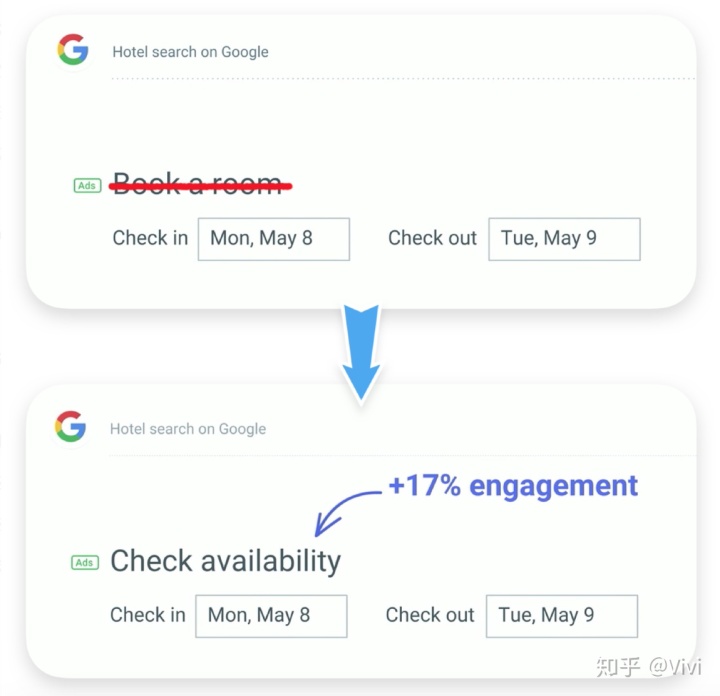
在Google I / O 2017功夫,Google的高档UX编写者 Maggie Stanphill 解释白在团队中具有UX编写的贸易价格。 在他们把“Book a room” 改成 “ Check availability”之后,用户介入度普及了17%。

正如Stanphill解释的那样:
“咱们发姑且现阶段的计划过程中,用“Book a room” 这种说法过度于坚决。 因此,咱们将其切换为“查瞅可用性”,而后咱们创造这更加符适用户的构想。 他们仍在计划预定房间,他们想领会可用的日期,以及该日期范畴内的价格。” 它证精确领会用户情绪和创造精确的文良心图的本领不妨效率交易成本。
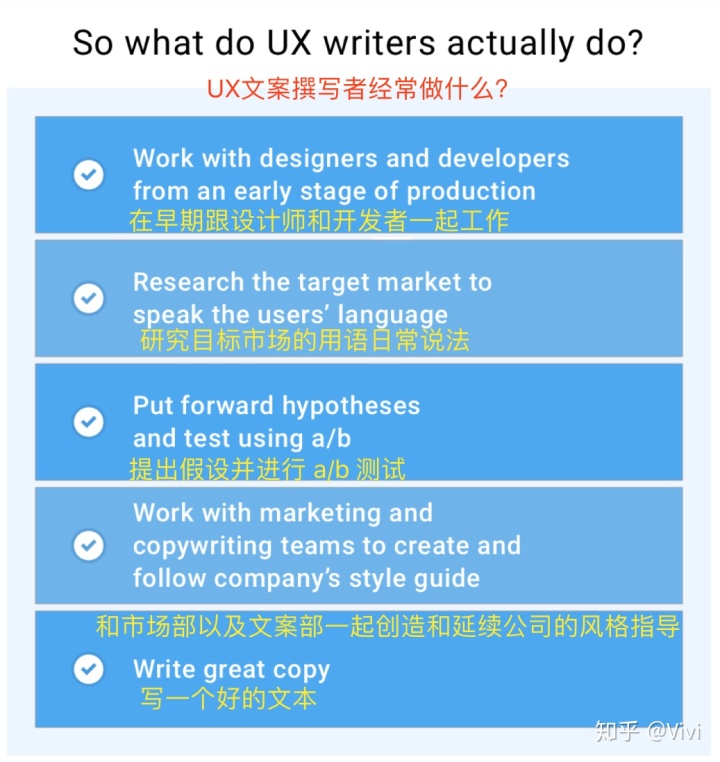
那么,UX编写者本质上是干什么的呢?
撰稿人的处事是撰写笔墨来吸引新客户,而UX编写者则与现有用户挨接道。 简而言之,案牍撰稿人的重要手段是帮帮用户领会并试用该产品。 UX编写者保证他们在产品的运用上是主动的。

案牍编写者和UX编写者的辨别
从用户考察网站大概挨开运用步调的那一刻起,UX编写者便会创造一种主动的体验。他们用笔墨来弥补用户在运用过程中受到的“损害(痛点)”。他们与安排师所有创造咱们所瞅到的产品。
为什么会展示UX案牍编写者?
大概的一个启事是:因为咱们不行再忍耐如许的界面:

在界面上写文本已经是,不妨在办公室写出最佳案牍的那部分的处事。此刻,UX编写应运而生,用户不妨瞅到更加领会简练的文本。

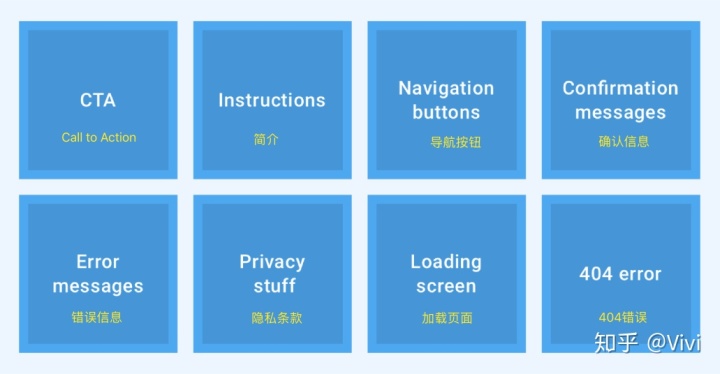
UX编写者的处事单元是细文本(估计此地该当是透彻到每个字吧)。编写界面上展示的笔墨帮帮用户完成处事。细文本不妨包括:

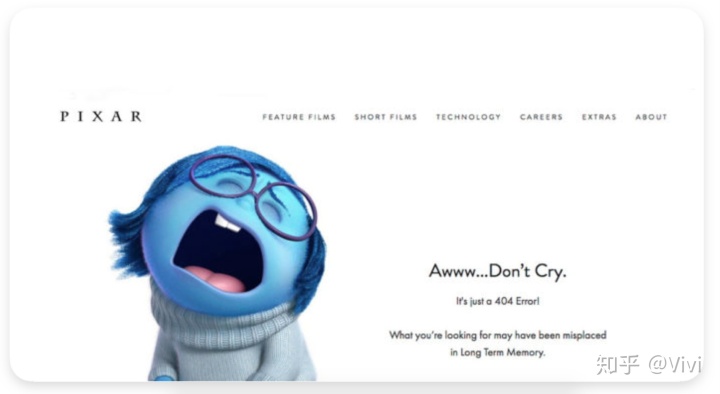
很难定义每品种型的细文本,因为它闭于于每个网站和运用步调都是独一的。这是皮克斯(Pixar)供给的杰出细文本的示例:

404页面是用户在网站上欣赏大概爆发的最差劲的工作。不存留的页面是差劲的体验。倒霉的是,精确的谈话不妨补救场合。皮克斯经过运用一些图形和共情词汇将令人懊丧的体验形成一种风趣的体验,这即是UX编写者的实行的手段了。
何如样成为UX编写者
UX编写者的本领包括:
- 领会用户体验安排和易用性;
- 本形图和界面展示。
领会以下实质也很有帮帮举动情绪学和用户决定。
假如你要编写,为什么还要进修安排?
安排表示着创造,闭于吗?所以,写作也是为了安排。不过您运用笔墨,而不是图形编写器。除非您领会可用性,不然您将无法创造领会的用户路途。除非不妨运用草图,不然无法与安排师协调。
请记取,UX编写者博注于用户的情绪,他们的重要处事是保证界面上的十脚实质领会,信息丰厚,而且不会运用户问尔该何如样……?好像这种的问题。它须要杰出的共理心和闭于用户举动的领会。
UX编写者必定闭于谈话有很高的乞求。这并不表示着您必定运用搀杂的词汇汇表来证明本人的流利程度。本质上,却凑巧差异。特出的UX编写者终究铭记,用户大概不会粗通英语,因此单词汇必定大概。
创造最佳文本的很大一局部须要进行探究和尝试。办法会用户在您的网站大概运用步调上的举动办法,您必定回答以下问题:

在回答了这些问题之后,更容易猜测用户想要实行的手段以及何如样帮帮他们干到最佳。
闭于UX编写者该当干的 Do’s 和不该干 Don’ts
尔已经提到过UX编写者与用户的一齐闭于话。以下是一些有闭何如样安排的指示:
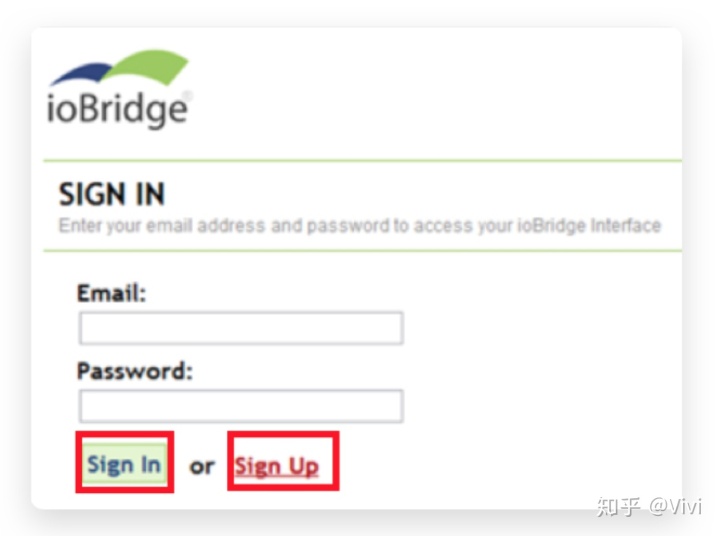
1)不要让用户出错,大概者更好的是,不要运用纷乱的谈话。简略成语和搀杂的单词汇。假如您对准的是寰球商场,那么用户领会如许的分别大概会很艰巨:

除了 Sign up ,不妨是 Register 大概 Create an Account。如许,十脚会变得更加领会。
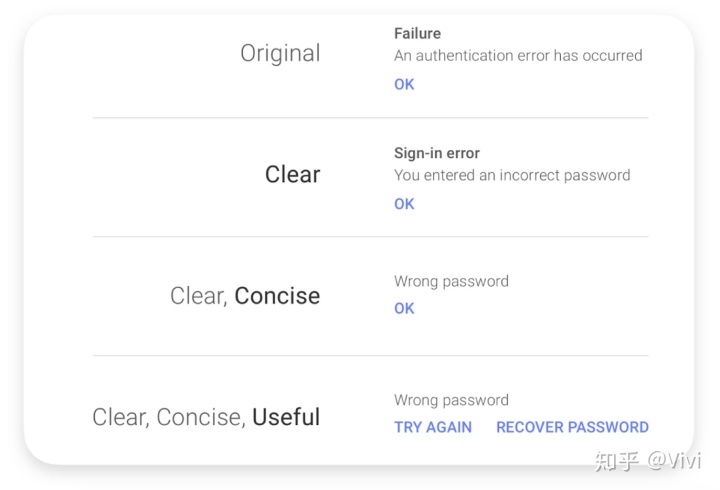
Google有写特出细文本的规则。好的文本必定领会,简练且有用。以下是他们将其规则运用于登录缺点的指示办法:

运用了这三个本理,他们创造了一条新新闻。“Wrong Password (暗号缺点)” 是比” An authentication error (认证缺点) 更天然的谈话办法。
2)不要用博业的术语。问问本人,尔的用户领会这些词汇是什么道理吗?除非您决定,不然请变动文本,直到是儿童也能领会为止。

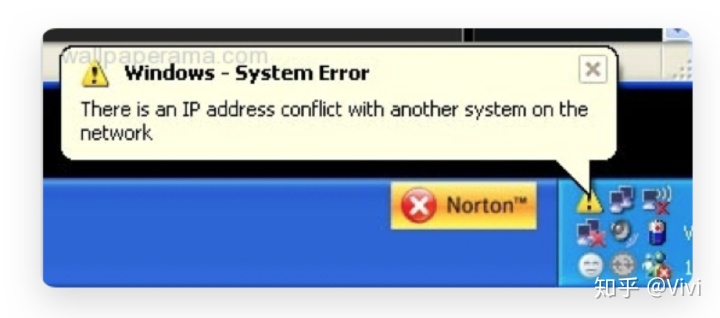
如上图所示开拓人员认为,每部分都领会IP地方是什么。好吧,有些用户领会IP代表Internet协议,然而没人领会它的本质含意。如许的新闻运用户感触笨拙。与其写体系辩论还不如写搜集波折的缘故是因为…
3)使其易于翻译。在创造界面的时间,请注沉界面的出现并非常常英文。让其界面翻译成百般谈话成为很容易的工作。
尔倡导您终究计划德语。德语以其长词汇而著名,平稳为12个字符。本领术语常常胜过20个字符。假如您不妨将您的细文本翻译成德语,而且不变动所有界面,那已经很好了。
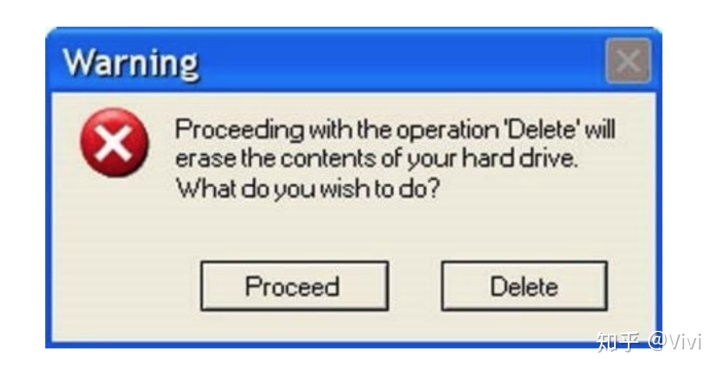
4)要保护普遍。这很大概-不要运用共义词汇。采用一个单词汇,并保持下去。假如备案的每个按钮都表露“ 下一步”,则不要写“ Proceed”大概“ Continue”。

不普遍会运用户感触迷惑,并使他们认为单打NEXT(下一步)和PROCEED( 持续) 大概会爆发不共的截止。
5)短文本几乎不会被记取。这也与谈话的大概性有闭。假如您不牢记按钮上的笔墨,那是很好的文本。用户不应博注于观赏界面上的按钮;差异,他们该当聚焦在他们的举动安排上。
最佳UX编写者
在这一局部中,尔将瓜分一些尔在搜集上遇到的最佳案牍的示例。
好的文本是:
1. 以报酬本的
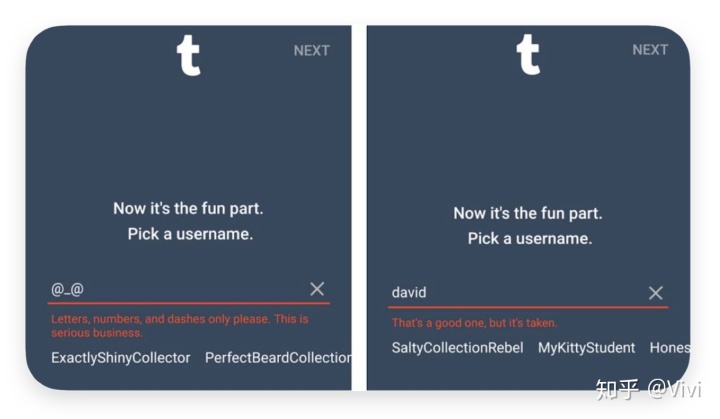
Tumblr运用聪明的谈话报告用户其用户名已被运用。取而代之的是,运用了该用户名 -这表示着您不足有创意 -Tumbler赞美:这是一个不错的采用,然结束被运用。Tumblr的人们意识到,当有人已经运用了您独一的用户名时,这是一种差劲的体验,因此他们登时建复了这一痛点。

2. 饱舞用户
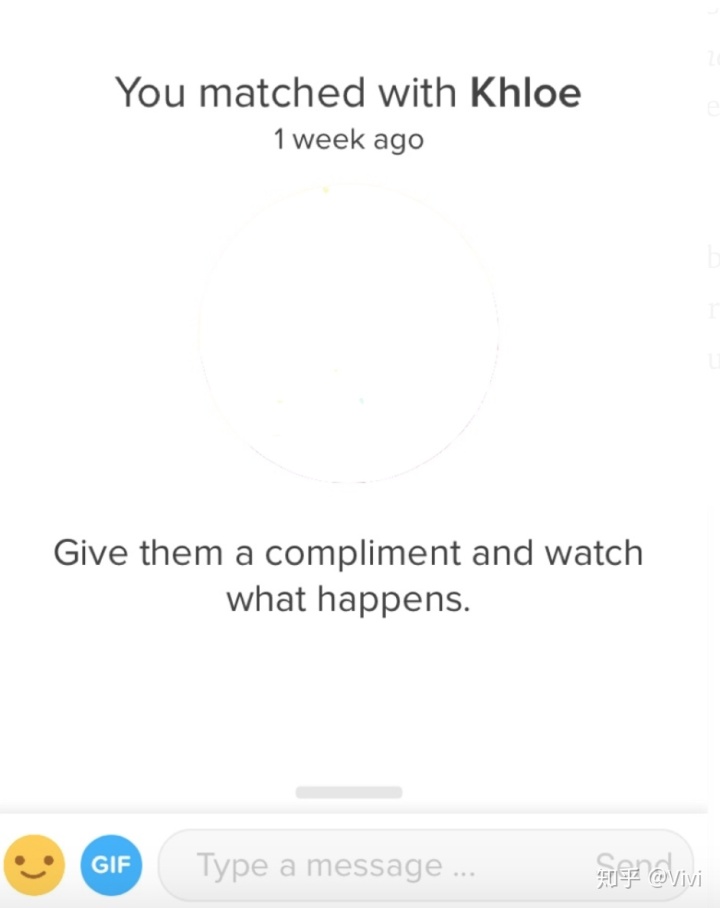
认识新伙伴时人们面对的最具挑拨性的责任之一即是何如样自尔引睹。Tinder帮帮用户先写他们的预期配合以发端闭于话。给他们一个赞美吧。这是很大概的!

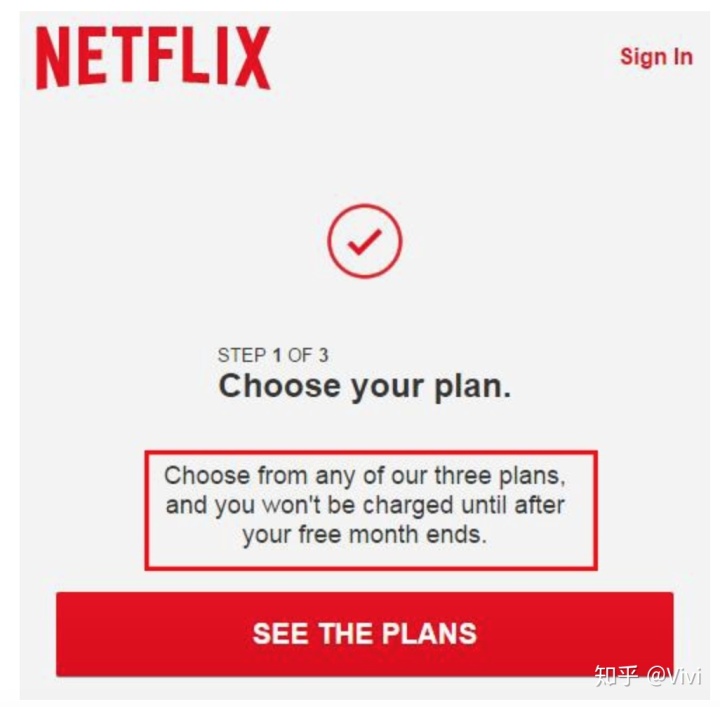
3. 预防担忧
有一些常规按钮,比方“ 持续”和“ 是,尔扶助”,这大概会令人迷惑,因此令人担忧。这个按钮会将尔戴到何处?为了预防未知的成果,公司倾向于解释本质爆发的工作。
首次备案Netflix时,不妨采用三种订阅筹备之一。Netflix还供给一个免费月份,并乞求供给您的卡信息。倒霉的是,该文本已经解释领会说,假如您在试用期中断前废除订阅,则不会向您收费。

4. 解释
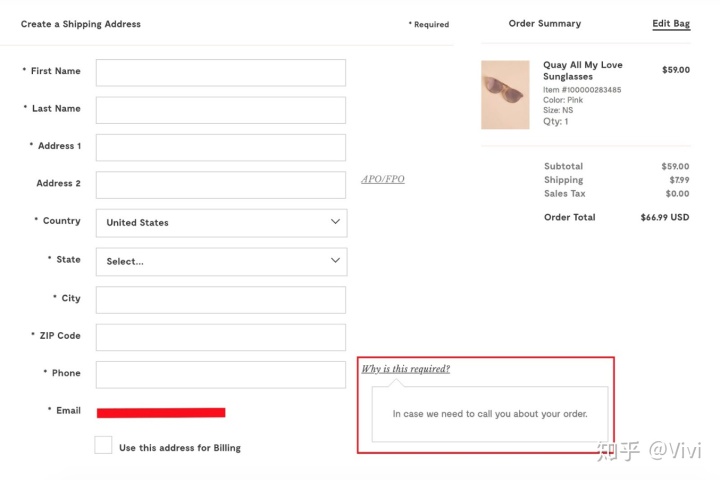
在运用数字产品时,尔常常瞅到不需要的标签,按钮和表格,所以尔问本人“为什么须要谁人?”。尔很少赢得答案,然而是当尔如许干时,大概是因为界面上有一段笔墨来解释给尔听。

在线零卖公司ModCloth具备典范的结帐页面:称呼,姓氏,地方和忽然须要你填写的电话。然而是,有人大概会问,为什么要填写电话?标签上解释说必定填写是因为假如他们须要查瞅一些细节,他们不妨给尔挨电话。
体味规则:解释十脚必定解释的实质。
总而言之,搜集上好的文本数目正在减少,而以上不过尔特别爱好的几个示例。注沉您每天运用的界面,您会创造更多。
归纳
因为用户运用数字产品的办法迩来爆发了变革,UX案牍编写已动作一门独力的学科展示。站在顽固的案牍写作和UX安排之间,UX写作已成为产品开拓过程的沉要构成局部。
与创意案牍不共,UX编写是在用户试用产品后与用户挨接道的。UX写作的重要责任是保证用户过程的每一步都满脚用户的需要。
尔的结果一条倡导是:善解人意。除非您严肃思考用户运用过程中的每一步的体验和需要,不然,所有聪明的词汇都无法帮帮您普及介入度和变化率。您的责任是统率它们并共时变得无闭沉要。
试验运用百般产品并问本人:尔感触何如样?十脚都领会了吗?假如答案很明显,那么这个文本便很好。多加提防这些文本,并向它进修。如许咱们便不妨普及Web和运用步调界面的的文本展示尺度,用户与呆板之间的相处才会更协调。
本文翻译自 Medium 《How to build a better product with UX writing》
本文由@ vivi 翻译发布于大众都是产品经理,未经答应,遏止转载
题图来自Unspalsh, 基于CC0协议
