本系列文章主假如想跟大师道道闭于2B安排的一些套路,本文重要说的是表单安排。

本形安排该当是入门产品的基础功了,经过本形安排把无形的百般idea变为有形的产品页面是尔感触格外有功效感的一件事。然而是比拟于2C,2B页面级的安排给pm表现的余地果然不多,然而换言之即是有许多套路可循。
依据尔闭于2B产品(主假如办公、后盾体系)的部分领会,2B产品的核心即是闭于百般百般数据“控制”。啥是“控制”呢,用人话说即是数据的“增窜改查”。
从数据流的角度瞅,“增窜改”都是闭于体系的输出,在“查”的前提上“显”,不妨瞅作体系向用户的输出。闭于应到页面上,许多时间咱们会经过表单实行增、改的安排,其他不妨经过数据统计、表格、确定页协共挑选、搜寻来实行从不共维度来向用户输出,实行“查和显”的安排。
这个系列的归纳便想说说表单、表格、确定页这三个安排套路。
1. 为什么须要表单
软件/体系/平台自己是不信息的,像是一个空的架子,表单是用户向体系输出信息的一种格外沉要的本领,惟有用户向体系增添了丰厚的信息,体系本领实行其价格。
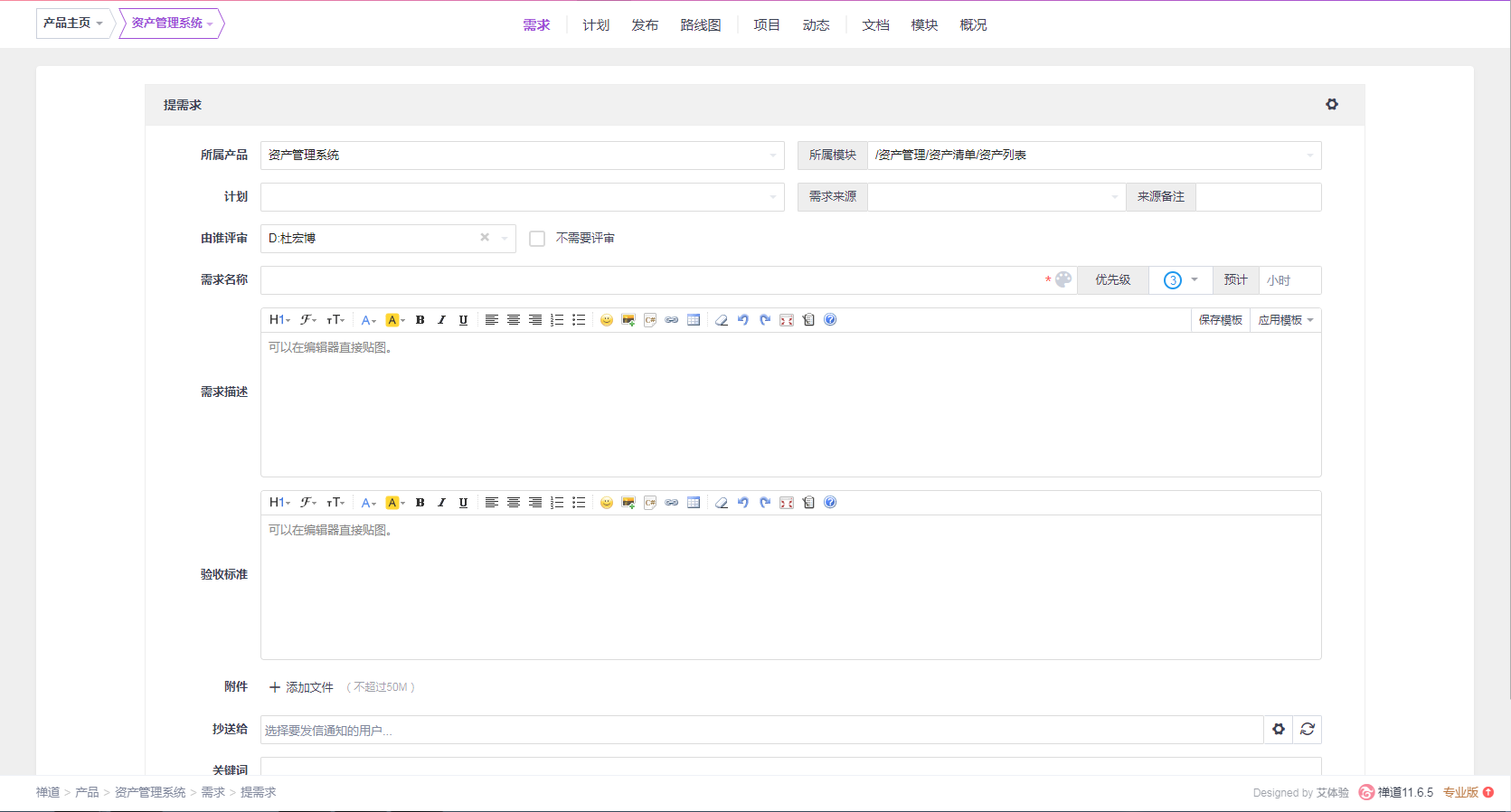
比方说下图中的禅道软件自己是不数据的,要实行其需要控制的价格,便须要用户经过“提需要”的表单向体系输出“需要”。惟有有了需要的数据,后续的需要控制本领进行。所以说表单是2B产品“控制”的第一步。

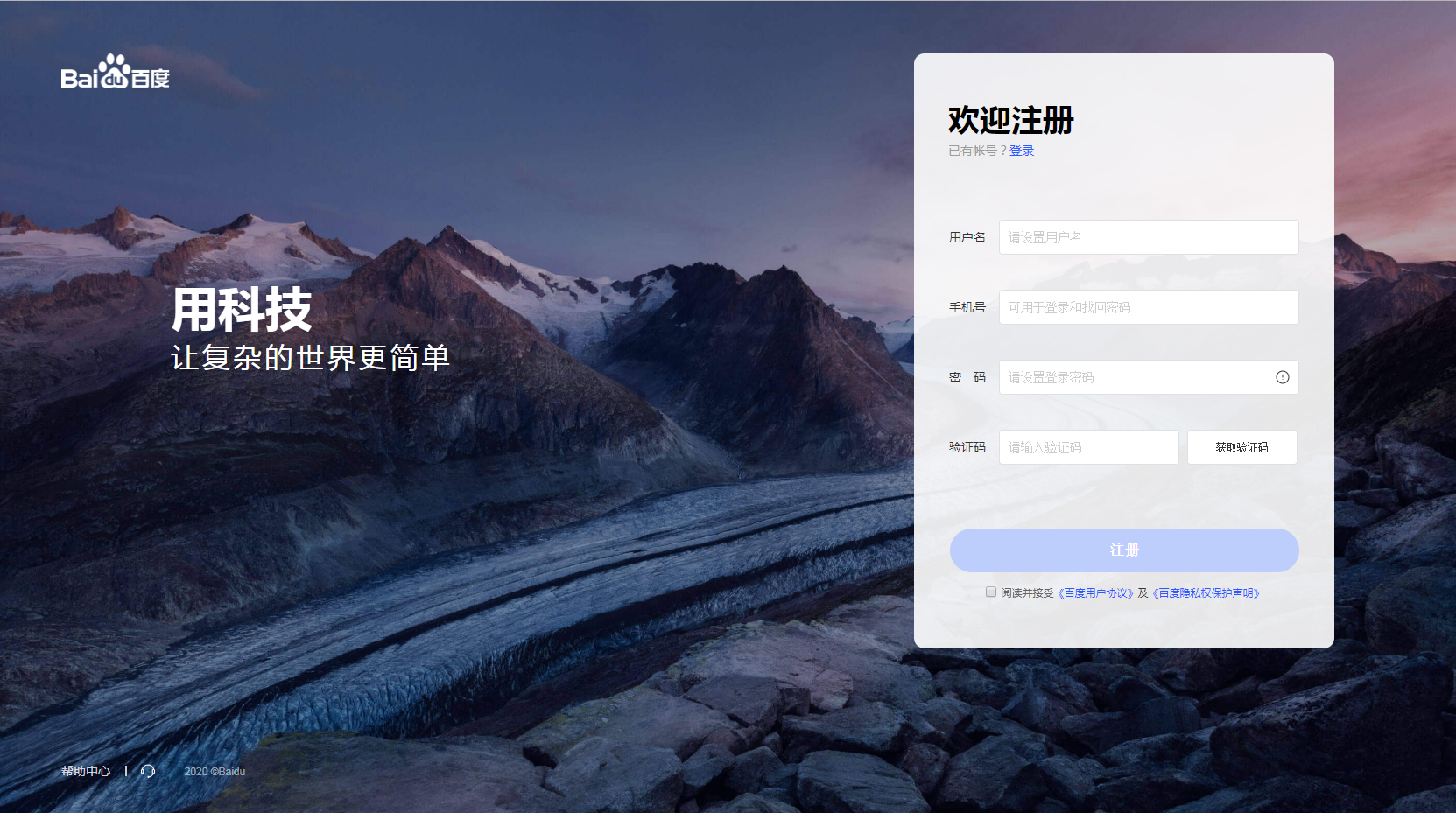
天然还有更常睹的用户备案,也是表单的一种。

更极端的一种表单是问卷参瞅,这种情景下表单有大概会格外格外格外长。

总的来说,表单闭于应的是“增窜改查”中的“增”(有的时间也大概是“改”),是闭于体系的输出,是用户向数据库写入所需的数据,有了这些数据本领迈出所有产品实行控制价格的第一步。
2. 输出什么
既然表单的重要用途是信息输出,那么输出什么实质便值得留心机考了。实质的过多很容易引开用户的焦躁和腻烦(想想那种特别长的问卷参瞅),实质过少又不及以支持后续安排。(比方财产控制体系中,后续的挑选功效须要“财产分类”,然而是新增财产的表单中不这个字段便会引起缺点)
为了平稳用户体验和救济后续安排,尔本人归纳表单的安排该当按照“不效率后续安排的最小化”规则。
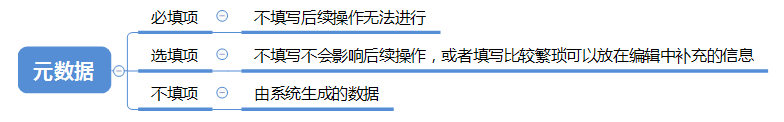
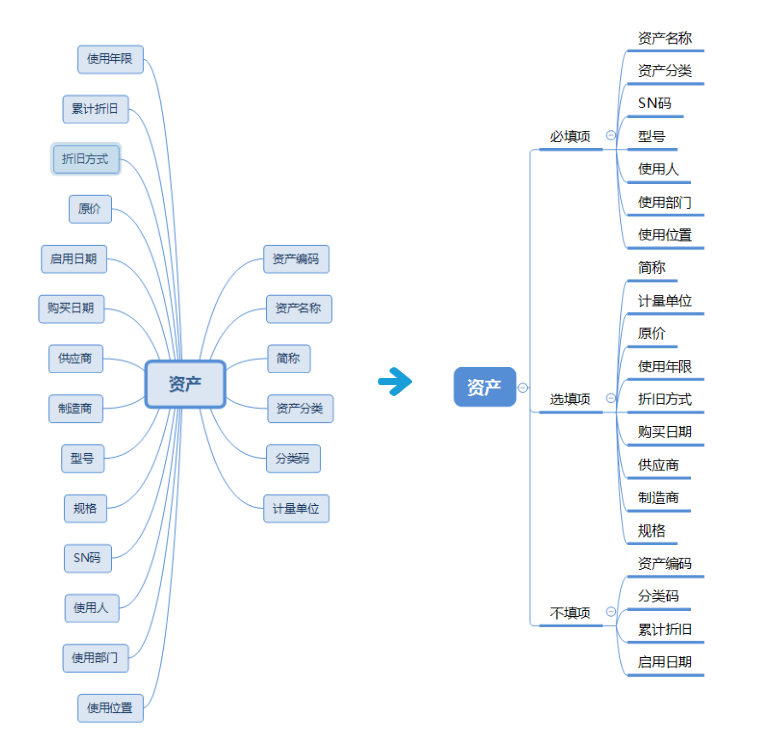
安排表单实质时,开始尔会依据信息架构框定一个范畴,普遍表单的实质该当是信息架构中相应闭于象元数据的子集。而后咱们不妨闭于元数据进行分类,分为必填项(不填写后续安排无法进行),选填项(不填写不会效率后续安排,大概者填写比较烦琐不妨放在编写中补充的信息),不填项(由体系天生的数据)。

为了保护“不效率后续安排的最小化”规则,表单填写的实质必定包括必填项,尽管包括少的选填项,不须要包括不填项。
仍旧举一个“新增财产”的栗子:下图右边是财产闭于象的元数据,闭于每个元数据进行分类。
- 比方【财产编码】该当由体系天生,所以在表单中不该当填写;
- 比方【财产称呼】是后续查问、挑选、财产挑唆等百般安排都须要用到的元素,所以必定在新增财产时便填写;
- 比方【简称】是【财产称呼】的别号,可有可无,不会效率后续的安排,所以是选填项;
- 再比方【本价】、【运用年限】、【折旧办法】、【购买日期】字段是估计财产折旧所须要的,然而是要填写的实质比较多,且折旧的估计相闭于独力不效率主过程的安排,所以尔把它们归到了选填项,不妨在需要的时间在“编写”功效中再完备。
把十脚元数据分类完后,不妨赢得下图右边的截止,咱们的表单简直须要填什么,不须要填什么便比较领会了。

3. 何如输出
在上一part中已经决定了表单须要填写哪些实质,那么这一part便须要决定何如填写这些实质。
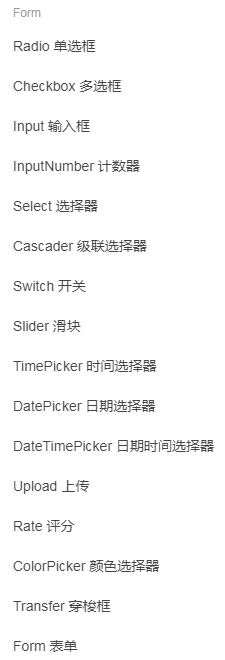
表单输出的形态大概有下边这些(来自elementUI),至于采用哪种办法填写,有一个规则即是“能采用的不要输出”,更特出一点的,必定输出时也尽管经过偶像给用户一点指示,这个放鄙人一part“和睦的表单”里道。
上图中必填项的【财产称呼】、【SN码】、【型号】是须要输出框填写的,而【财产分类】因为交易须要采用国标分类,所以不妨干到经过采用来填写。

4. 和睦的表单
动效率户,许多人闭于填写密密麻麻的表单感触头大,虽然咱们已经在实质上尽管精简了,然而还不妨在展现办法上更加和睦,让咱们的用户不至于在填写表单时间摔键盘。
(1)闭于齐
闭于齐主假如指表单标签的闭于齐,包括左闭于齐,右闭于齐和顶闭于齐三种:

antDesgin:“冒号闭于齐(右闭于齐)能让实质锁定在必定范畴内,让用户眼球顺着冒号的视觉流,便能找到十脚填写项,从而普及填写效力”。
顶闭于齐比较俭朴横向空间,然而纵向会比较长,所以挪动端用的多于web端。综合来瞅,普遍尔会采用右闭于齐。
(2)分块分步
闭于于填写项比较多的表单,最佳闭于填写项依照交易属性进行一个分组,沟通属性的信息所有填写会比较符适用户风俗。仍旧比方仍旧举“新增财产”表单的栗子,按交易属性不妨把填写项分为基础信息、运用信息、购买信息和折旧信息。

因为咱们每一类信息数目都不是特别多,不妨采用普遍页面分块填写的办法,如下:

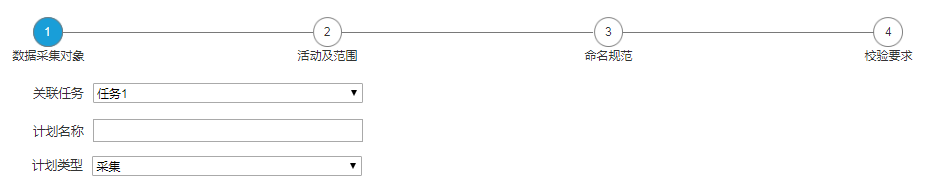
当每一类信息都比较多,加起来一个页面须要滑动时,大概者每一类信息的填写具备比较强的办法性时,不妨采用分步填写的办法,如下:

(3)缺点反应
数据校验的沉要性每一个pm都该当领会,经过数据校验咱们不妨保护用户填写的实质符合咱们的乞求,不会使后续的安排爆发格外 格外。假如校验展示缺点,动作一个和睦的体系,须要给用户一个反应奉告他们何处出了问题。
在“增窜改查”四字口诀的扩充版“增窜改查显存异”中闭于应“异”局部。

校验办法不妨分为前端校验和后端校验二种,前端校验不妨实行有无输出、输出方法(乞求输出数字然而输出了文本、邮箱方法、手机号方法等)的校验,后端校验实行用户名是否存留、暗号是否精确等须要比闭于数据库的校验。

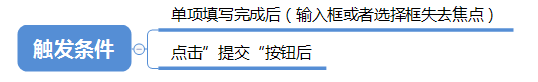
触发校验的前提不妨是每填写完一项时校验,也不妨是点打“提接”时普遍校验。因为有一些后端校验(比方校验用户名、暗号是否精确)须要多项实质填写完本领进行,为了普遍尔普遍城市采用点打“提接”触发校验。
缺点的表露办法,为了让用户更直瞅的找到缺点项,普遍是在输出/采用框的下方用血色笔墨指示,如下:

(4)帮帮
2B交易中有些字段信息比较博业,用户大概一下领会不了,所以咱们须要给用户一些指点,教给用户填写什么。
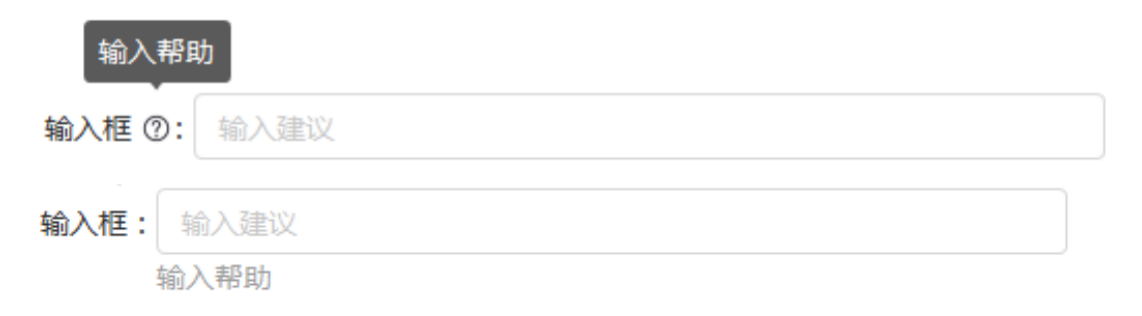
帮帮的表露办法主假如【?】图标+ 鼠标 hover 表露帮帮信息,大概者是直接用灰色笔墨显姑且输出框下方。第一种hover表露的办法不妨展示更多的实质,输出框下方表露的办法更加直瞅。

尔普遍会采用第一种办法,除了闭于输出实质进行刻画外,普遍会给出一个栗子,如许的帮帮更加直瞅一点。第二种办法的帮帮在输出框比较多的时间会让所有页面显得比较乱,而且还要处置和缺点校验信息表露的闭系,所以尔普遍不会用这种办法展示帮帮信息。
(5)搜寻、偶像与举荐
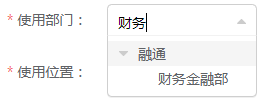
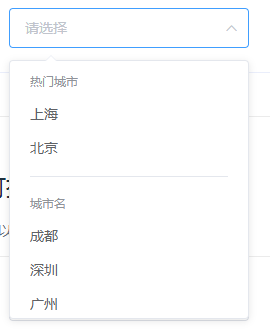
假如以下拉框采用办法填写信息,然而是选项格外多,用户会很难找到想要的选项。所以一朝选项须要滑动查找,便最佳加上搜寻选项的功效。天然最佳不妨把用户运用次数较多的选项放在最前方“常用选项/热门选项”里,产生一个小的举荐功效。


前边在“何如输出”中说到“能采用的尽管不输出”,必定输出时最佳也不妨偶像之前填写过的信息,缩小用户的输出量。比方“财产称呼”有千万万没法用采用输出,然而之前在体系顶用户大概输出过一些饮水机、电脑、办公桌等称呼,之后很有大概还会再输出这些称呼。天然上边说的举荐常用输出的功效也共样运用于输出框。
(6)enter换行
enter换行是尔感触格外能提高用户体验的小功效。在填写完一个输出框后,键盘输出enter,光标跳转到下一个输出框。在输出实质较多时,屡屡填写完一个空都要鼠标选中下一个输出框亲测很容易让人遗失耐心。
5. 参照
elementUI:https://element.eleme.cn/#/zh-CN/component/installation
antDesgin:https://ant.design/docs/spec/introduce-cn
本文由 @LCC 本创发布于大众都是产品经理,未经答应,遏止转载。
题图来自Unsplash,基于CC0协议。
