设计系统包括完整的设计价值观和原则、设计标准、场景定义 以及一套工具包,用于搭建和组合产品与服务。

为什么需要搭建设计系统?设计系统解决了以下问题:
1)设计高效率:快速了解产品设计全貌(包括设计原则、风格,样式、组件)多人协作如Google docs共享的方式高效。
2)协作高效率:对齐研发的实现距离单位,高还原度,及跨学科跨岗位间的高效沟通。共享的词汇表,有用的文档使测试更容易,并作为未来协作友好的基础。
1. 什么是设计系统?
设计系统包括完整的设计价值观和原则、设计标准、场景定义 以及一套工具包(UI 模式库和代码),用于搭建和组合产品与服务。鼓励岗位之间的合作,减少沟通障碍。一个好的风格指南可以帮助设计人员和开发人员了解他们工具箱的工具,并为如何正确使用他们提供规则和最佳实践。
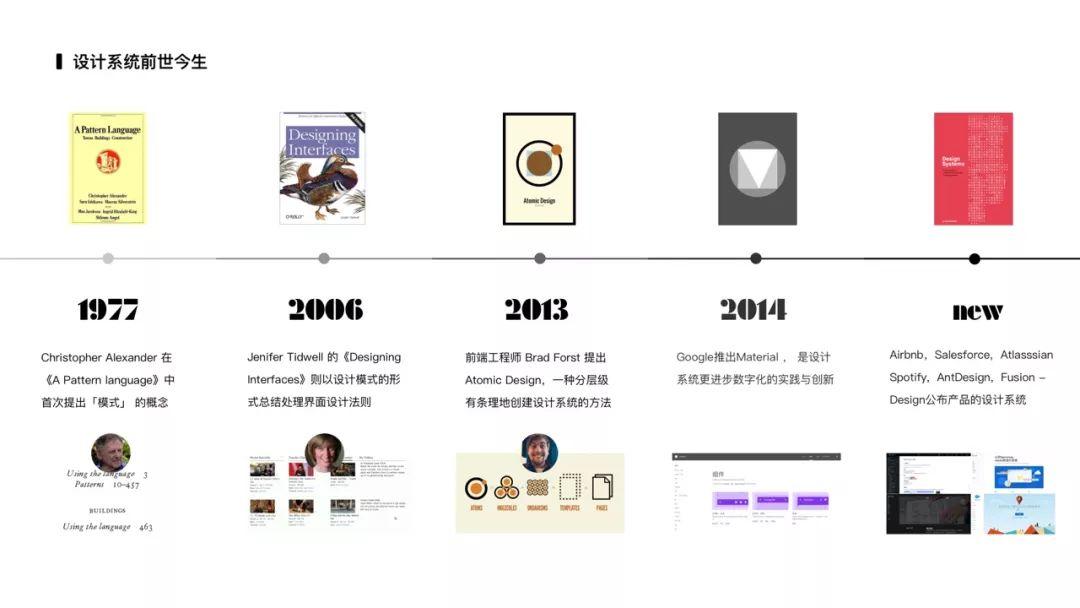
2. 设计系统的前世今生
从1977年ChristopherAlexander在《A Pattern language》中首次提出模式的概念anirbnb、Salesforce 、Atlasssian、Spotify、AntDesign、Fusion Design先后对外公布的设计系统,历经了43年的演练。
 3. 设计系统的构成
3. 设计系统的构成
设计系统由风格指南,基础构件,模式库,规则组成。据不同项目,构成要素可以相应重构与取舍,但风格指南,组件库,设计原则必不可少。搭建完成后在项目中的版本迭代若只是视觉改版则只需改风格指南。模式库的组件是大量在UI设计师日常工作中,组件分为:按钮卡片、图标、导航、列表、下拉框、搜索框、表单、分页、进度栏、弹框、加载、侧边栏等。
 4. 如何搭建设计系统
4. 如何搭建设计系统
搭建要点:创建可维护的设计系统,要建立长远成功的设计系统。
- 建立设计体系团队,合适的人员和流程来确保系统的稳定发展。
- 适应性强,使其易于维护。
新模式的请求是如何处理的?发现错误的时候会怎样?谁批准设计系统的变化?负责保持文档更新的是谁?改变系统的UI模式?团队如何了解变化?
搭建步骤流程:
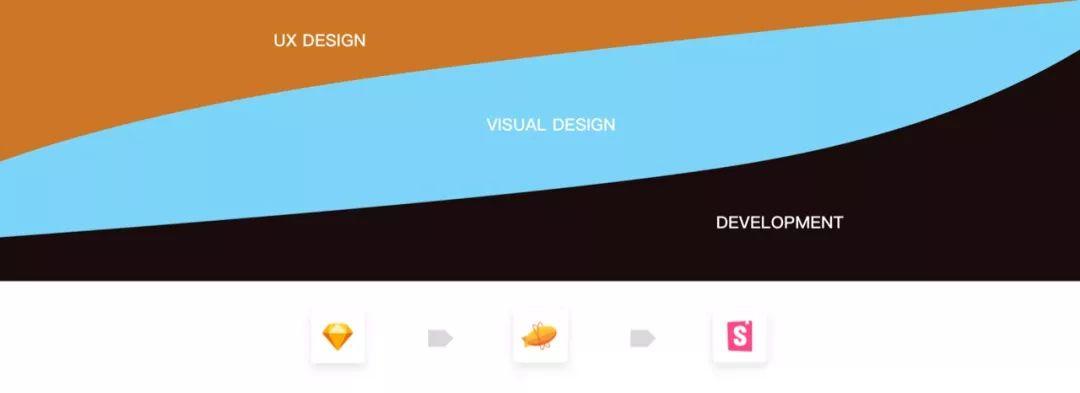
- 共创者:UI+ UI Dev
- 创建工具:Sketch(UX设计工具) + Zeplin(团队协作工具+ Storybook(github设计系统开源框架)
- 协作方式:设计师与研发不再是线性的瀑布式协作模式,而是共创的协作模式
步骤:(以调色板为例)
- 统一命名通过点击Sketch顶部菜单栏Plugins-Zeplin-Export Selected可配色版的色值直接同步至Zeplin的style guide。
- 前端研发可在Zeplin style guide tab: Color & Text Styles下查看,并把产品配色封装为配色的变量保存至storybook。

一个好的设计系统需要设计师与研发工程师共同协作,建立统一认知的设计价值观,风格指南梳理设计原则,构建完善的组件库,协调研发规则与协作流程,立足于创建可维护的长远成功设计系统。基于未来的设计系统,创建适应性的,智能的能够感知上下文并自动结合,从而减少工作负荷,AI驱动设计。
本文作者:Emilychen;公众号:Design Thinker,UIUX设计师,从业6年+,关注设计思维及实践,核心宗旨:设计思维驱动下的设计沉淀。
本文由 @Emily 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
想月入三万吗,请浏览Mrw.so短链接,你也可以收藏一下!